仿QQ空間可拉伸頭部
作者:冰點
仿QQ空間可拉伸頭部,經(jīng)典好用,值得一試。
源碼簡介:仿QQ空間可拉伸頭部,經(jīng)典好用,值得一試。
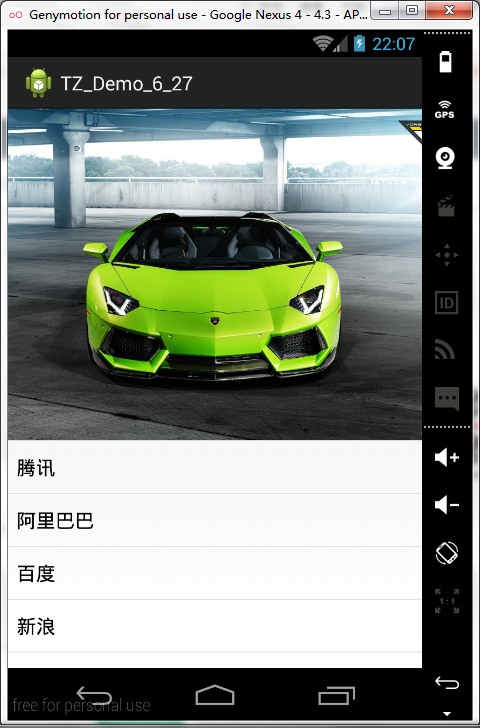
源碼效果:
源碼片段:
- package com.example.tz_demo_6_27;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.animation.Animation;
- import android.view.animation.Transformation;
- import android.widget.ImageView;
- import android.widget.ImageView.ScaleType;
- import android.widget.ListView;
- public class ParallaxListView extends ListView {
- private ImageView mImageView;
- // 初始高度
- private int mImageViewHeight = -1;
- // ***拉伸高度
- private int mDrawableMaxHeight = -1;
- public ParallaxListView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- /**
- * 設(shè)置拉伸的圖片
- *
- * @param imageView
- */
- public void setParallaxImageView(ImageView imageView) {
- this.mImageView = imageView;
- // 設(shè)置伸縮類型 -- 居中填充
- this.mImageView.setScaleType(ScaleType.CENTER_CROP);
- }
- /**
- * 初始化圖片加載進(jìn)來最初的高度
- *
- */
- public void setViewBounds() {
- if (mImageViewHeight == -1) {
- mImageViewHeight = mImageView.getHeight();
- if (mImageViewHeight < 0) {
- mImageViewHeight = getContext().getResources()
- .getDimensionPixelSize(R.dimen.size_default);
- }
- }
- }
- /**
- * 滑動過頭的時候回調(diào)
- */
- @Override
- protected boolean overScrollBy(int deltaX, int deltaY, int scrollX,
- int scrollY, int scrollRangeX, int scrollRangeY,
- int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
- // 控制ImageView的高度不斷增加
- boolean isCollapse = resizeOverScrollBy(deltaY);
- // return true:下拉到邊界的某個地方的時候不再往下拉
- return isCollapse ? true : super.overScrollBy(deltaX, deltaY, scrollX,
- scrollY, scrollRangeX, scrollRangeY, maxOverScrollX,
- maxOverScrollY, isTouchEvent);
- }
- /**
- * 監(jiān)聽ListView滑動
- */
- @Override
- protected void onScrollChanged(int l, int t, int oldl, int oldt) {
- super.onScrollChanged(l, t, oldl, oldt);
- // 獲得ImageView的父控件
- View header = (View) mImageView.getParent();
- if (header.getTop() < 0 && mImageView.getHeight() > mImageViewHeight) {
- // 減小ImageView的高度 -- 不能超過圖片最原始的高度
- mImageView.getLayoutParams().height = Math.max(
- mImageView.getHeight() + header.getTop(), mImageViewHeight);
- // ImageView所在的容器的高度也要變化:getTop--->0
- header.layout(header.getLeft(), 0, header.getRight(),
- header.getHeight());
- mImageView.requestLayout();
- }
- }
- private boolean resizeOverScrollBy(int deltaY) {
- // 下拉的過程當(dāng)中,不斷地控制ImageView的高度
- /**
- * deltaY:是在超出滑動的時候每毫秒滑動的距離 -- 增量 (-往下拉過渡,+往上拉過渡) 大小:根據(jù)用戶滑動的速度決定 一般滑動的速度
- * -50~50
- */
- if (deltaY < 0) {
- // 下拉過渡,不斷增加ImageView的高度,deltay是負(fù)數(shù),增加高度就是減去
- mImageView.getLayoutParams().height = mImageView.getHeight()
- - deltaY;
- // View重新調(diào)整寬高
- mImageView.requestLayout(); // onMeasure-->onLayout
- } else {
- // 上拉過渡,不斷減小ImageView的高度,deltay是正數(shù),減小高度還是減去
- if (mImageView.getHeight()>mImageViewHeight) {
- mImageView.getLayoutParams().height = Math.max(
- mImageView.getHeight() - deltaY, mImageViewHeight);
- // View重新調(diào)整寬高
- mImageView.requestLayout(); // onMeasure-->onLayout
- }
- }
- return false;
- }
- /**
- * 監(jiān)聽觸摸 -- 松開手
- */
- @Override
- public boolean onTouchEvent(MotionEvent ev) {
- // 判斷
- if (ev.getAction()== MotionEvent.ACTION_UP) {
- // 開啟回彈的動畫
- ResetAnimation animation=new ResetAnimation(mImageView,mImageViewHeight);
- animation.setDuration(300);
- mImageView.startAnimation(animation);
- }
- return super.onTouchEvent(ev);
- }
- public class ResetAnimation extends Animation{
- private ImageView mView;
- private int targetHeight;
- // 動畫執(zhí)行前的高度
- private int originalHeight;
- // 高度差
- private int extraHeight;
- public ResetAnimation(ImageView mImageView,int targetHeight) {
- this.mView=mImageView;
- this.targetHeight=targetHeight;
- this.originalHeight=mImageView.getHeight();
- extraHeight=originalHeight-targetHeight;
- }
- /**
- * 動畫不斷地執(zhí)行的時候會回調(diào)該方法
- * interpolatedTime:范圍是0
- * 0ms-------------->300ms
- * 當(dāng)前的圖片高度--->動畫執(zhí)行之前的高度-高度差*interpolatedTime
- * extraHeight------>0
- */
- @Override
- protected void applyTransformation(float interpolatedTime,
- Transformation t) {
- mView.getLayoutParams().height=(int) (originalHeight-extraHeight*interpolatedTime);
- mView.requestLayout();
- super.applyTransformation(interpolatedTime, t);
- }
- }
- }
責(zé)任編輯:倪明
來源:
devstore