前端圖片延遲加載詳細講解
顯示在瀏覽器可視區域的圖片總是不能及時的刷出來,讓在可視區域的圖片立即加載進來,而讓不在可視區域并且需要通過滾動條進行滾動顯示的圖片在圖片滾動到可視區域內再顯示出來
原本是打算昨天昨天下午的時候就寫一篇關于前端圖片延遲加載的詳細技術的博客的,沒想到下午公司項目出現了一些問題,所以一直在改代碼進行調試,今天 白天一整天又在外面跑,回來已經傍晚了,剛吃完飯,就想著趕緊補上,這樣很多不懂這方面具體實現的小伙伴們也能早點學習經驗。
前端頁面的用戶體驗對于一個網站來說是至關重要的,我們在訪問一些圖片量比較大的網站的時候,往往會有這樣的感受:顯示在我電腦 屏幕可視區域的圖片總是不能及時的刷出來,這就造成了對于一些沒有什么耐心的用戶而言,他們就不愿意多等下去,索性直接關閉了網站去看其他的網站,這就使 得本網站的用戶量的流失,這往往是一個網站最不愿意看到的情況,那么對于這樣的情況而言,開發者們不斷的努力,很快就想到了解決的方案,讓在可視區域的圖 片立即加載進來,而讓不在可視區域并且需要通過滾動條進行滾動顯示的圖片在圖片滾動到可視區域內再顯示出來,這就比一次性把所有的圖片資源加載進來從而造 成圖片刷新較慢的用戶體驗好的多的多。
那么,圖片延遲加載的技術具體如何實現呢?下面來做詳細的介紹:
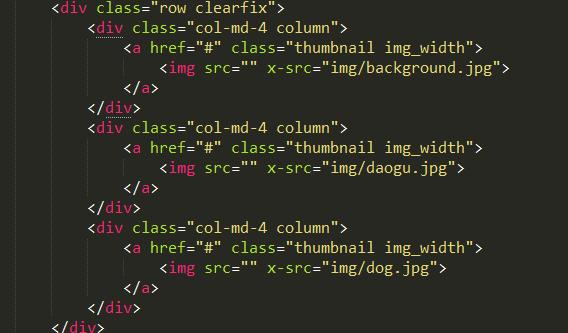
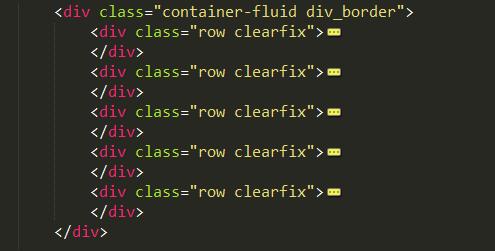
首先,定義圖片為三列,一共有5行,具體代碼如下:


里面用到的bootstrap的 布局技術(當然,這不是重點),請看img標簽中的src,一開始我們并沒有給它具體的圖片的資源路徑,而是自己定義了一個屬性 x-src,該屬性的值是圖片圖片的資源路徑,每一行的img都是如此,接下來,當頁面載入的時候,我們使用jquery(當然,你想 javascript原生的代碼也可以,我這里只是為了省時間而已)來循環遍歷每一個img,判斷每一個圖片是否在當前可視區域內,是則顯示圖片,否則稍 后處理,這里需要知道三個數據:
注:因為我所寫的是當圖片的一半進入的瀏覽器的可視區域內才將這張圖片進行加載,所以需要 第 三 個數據,這個看個人的需求是什么,如果你的需求是圖片只要已進入可視區域內就加載,可直接忽略 第三個數據!!!!
1:瀏覽器可視區域的高度
2:圖片相對于文檔的偏移量(這里只需要高度上的偏移量)
3:圖片元素本身的高度
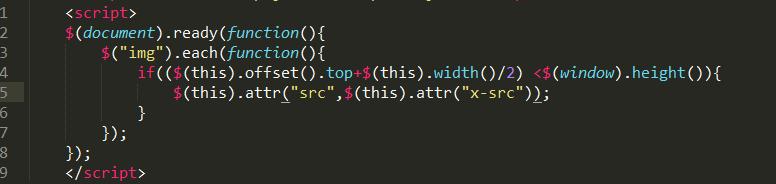
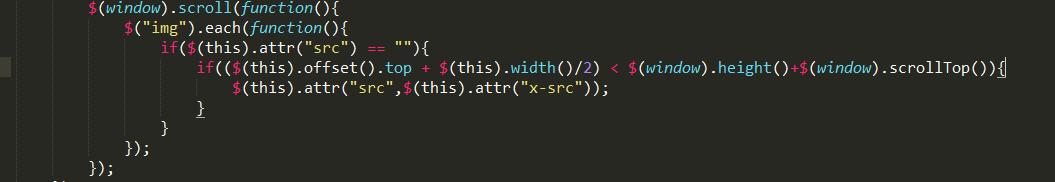
如果圖片先對于文檔的偏移量+圖片元素本身的高度的一半 < 瀏覽器可視區域的高度,即表明圖片已經有一半進入的可視區域了,那么我就應該要把這張圖片加載進來了,可是img標簽的src是為空的,x-src的值 才是圖片的資源路徑,這個時候就需要用jquery將img 標簽的x-src值傳給src,從而將圖片加載進來,具體實現代碼如下:

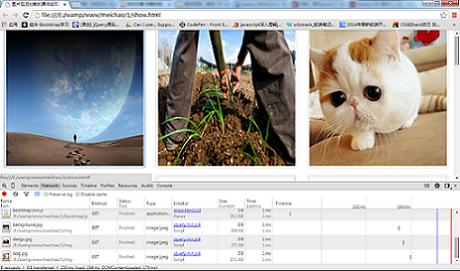
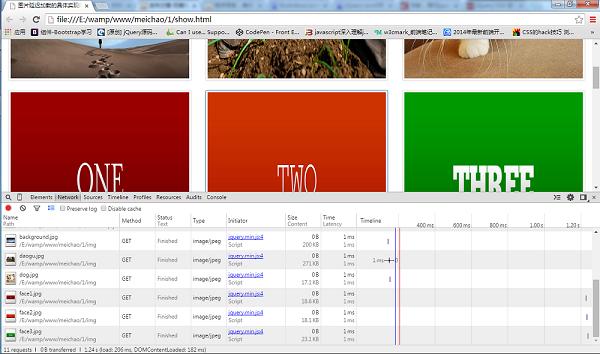
具體的效果如下:

你可以在控制臺看到,雖然我們有5行圖片,每行有3列,但加載進來的圖片只有***列(圖片高度有超出一半的img才會加載圖片的資源進來),其他的都沒有加載進來,這就使得圖片的刷新會很快出現效果,那么接下來,用戶需要看到更多的圖片,這個時候需要進行滾動條往下滾動,去刷新更多的圖片,那么這個時候我們除了上述的3個數據之外,還需要知道當前滾動條滾動的距離,如果:
圖片先對于文檔的偏移量+圖片元素本身的高度的一半 < 瀏覽器可視區域的高度 + 當前滾動條滾動的距離,那么表明當前圖片已經在可視區域內,并且圖片有一半以上的高度是在可視區域內,那么將圖片進行加載進來,具體代碼如下:

具體效果如下:

在控制臺你可以看到,隨著滾動條的滾動,加載進來的圖片由原來的三張變成了現在的六張,滾動條不斷的往下滾動,圖片就會不斷的加載進來,從而得到更好的用戶體驗。

























