HTML5本地存儲(chǔ)Localstorage
什么是localstorage
前幾天在老項(xiàng)目中發(fā)現(xiàn)有對(duì)cookie的操作覺(jué)得很奇怪,咨詢(xún)下來(lái)是要緩存一些信息,以避免在URL上面?zhèn)鬟f參數(shù),但沒(méi)有考慮過(guò)cookie會(huì)帶來(lái)什么問(wèn)題:
- cookie大小限制在4k左右,不適合存業(yè)務(wù)數(shù)據(jù)
- cookie每次隨HTTP事務(wù)一起發(fā)送,浪費(fèi)帶寬
我們是做移動(dòng)項(xiàng)目的,所以這里真實(shí)適合使用的技術(shù)是localstorage,localstorage可以說(shuō)是對(duì)cookie的優(yōu)化,使用它可以方便在客戶(hù)端存儲(chǔ)數(shù)據(jù),并且不會(huì)隨著HTTP傳輸,但也不是沒(méi)有問(wèn)題:
- localstorage大小限制在500萬(wàn)字符左右,各個(gè)瀏覽器不一致
- localstorage在隱私模式下不可讀取
- localstorage本質(zhì)是在讀寫(xiě)文件,數(shù)據(jù)多的話(huà)會(huì)比較卡(firefox會(huì)一次性將數(shù)據(jù)導(dǎo)入內(nèi)存,想想就覺(jué)得嚇人啊)
- localstorage不能被爬蟲(chóng)爬取,不要用它完全取代URL傳參
瑕不掩瑜,以上問(wèn)題皆可避免,所以我們的關(guān)注點(diǎn)應(yīng)該放在如何使用localstorage上,并且是如何正確使用。
localstorage的使用
基礎(chǔ)知識(shí)
localstorage存儲(chǔ)對(duì)象分為兩種:
① sessionStrage: session即會(huì)話(huà)的意思,在這里的session是指用戶(hù)瀏覽某個(gè)網(wǎng)站時(shí),從進(jìn)入網(wǎng)站到關(guān)閉網(wǎng)站這個(gè)時(shí)間段,session對(duì)象的有效期就只有這么長(zhǎng)。
② localStorage: 將數(shù)據(jù)保存在客戶(hù)端硬件設(shè)備上,不管它是什么,意思就是下次打開(kāi)計(jì)算機(jī)時(shí)候數(shù)據(jù)還在。
兩者區(qū)別就是一個(gè)作為臨時(shí)保存,一個(gè)長(zhǎng)期保存。
這里來(lái)一段簡(jiǎn)單的代碼說(shuō)明其基本使用:
- <div id="msg" style="margin: 10px 0; border: 1px solid black; padding: 10px; width: 300px;
- height: 100px;">
- </div>
- <input type="text" id="text" />
- <select id="type">
- <option value="session">sessionStorage</option>
- <option value="local">localStorage</option>
- </select>
- <button onclick="save();">
- 保存數(shù)據(jù)</button>
- <button onclick="load();">
- 讀取數(shù)據(jù)</button>
- <script type="text/javascript">
- var msg = document.getElementById('msg'),
- text = document.getElementById('text'),
- type = document.getElementById('type');
- function save() {
- var str = text.value;
- var t = type.value;
- if (t == 'session') {
- sessionStorage.setItem('msg', str);
- } else {
- localStorage.setItem('msg', str);
- }
- }
- function load() {
- var t = type.value;
- if (t == 'session') {
- msg.innerHTML = sessionStorage.getItem('msg');
- } else {
- msg.innerHTML = localStorage.getItem('msg');
- }
- }
- </script>
真實(shí)場(chǎng)景
實(shí)際工作中對(duì)localstorage的使用一般有以下需求:
① 緩存一般信息,如搜索頁(yè)的出發(fā)城市,達(dá)到城市,非實(shí)時(shí)定位信息
② 緩存城市列表數(shù)據(jù),這個(gè)數(shù)據(jù)往往比較大
③ 每條緩存信息需要可追蹤,比如服務(wù)器通知城市數(shù)據(jù)更新,這個(gè)時(shí)候在最近一次訪(fǎng)問(wèn)的時(shí)候要自動(dòng)設(shè)置過(guò)期
④ 每條信息具有過(guò)期日期狀態(tài),在過(guò)期外時(shí)間需要由服務(wù)器拉取數(shù)據(jù)
⑤ ......
- define([], function () {
- var Storage = _.inherit({
- //默認(rèn)屬性
- propertys: function () {
- //代理對(duì)象,默認(rèn)為localstorage
- this.sProxy = window.localStorage;
- //60 * 60 * 24 * 30 * 1000 ms ==30天
- this.defaultLifeTime = 2592000000;
- //本地緩存用以存放所有l(wèi)ocalstorage鍵值與過(guò)期日期的映射
- this.keyCache = 'SYSTEM_KEY_TIMEOUT_MAP';
- //當(dāng)緩存容量已滿(mǎn),每次刪除的緩存數(shù)
- this.removeNum = 5;
- },
- assert: function () {
- if (this.sProxy === null) {
- throw 'not override sProxy property';
- }
- },
- initialize: function (opts) {
- this.propertys();
- this.assert();
- },
- /*
- 新增localstorage
- 數(shù)據(jù)格式包括唯一鍵值,json字符串,過(guò)期日期,存入日期
- sign 為格式化后的請(qǐng)求參數(shù),用于同一請(qǐng)求不同參數(shù)時(shí)候返回新數(shù)據(jù),比如列表為北京的城市,后切換為上海,會(huì)判斷tag不同而更新緩存數(shù)據(jù),tag相當(dāng)于簽名
- 每一鍵值只會(huì)緩存一條信息
- */
- set: function (key, value, timeout, sign) {
- var _d = new Date();
- //存入日期
- var indate = _d.getTime();
- //最終保存的數(shù)據(jù)
- var entity = null;
- if (!timeout) {
- _d.setTime(_d.getTime() + this.defaultLifeTime);
- timeout = _d.getTime();
- }
- //
- this.setKeyCache(key, timeout);
- entity = this.buildStorageObj(value, indate, timeout, sign);
- try {
- this.sProxy.setItem(key, JSON.stringify(entity));
- return true;
- } catch (e) {
- //localstorage寫(xiě)滿(mǎn)時(shí),全清掉
- if (e.name == 'QuotaExceededError') {
- // this.sProxy.clear();
- //localstorage寫(xiě)滿(mǎn)時(shí),選擇離過(guò)期時(shí)間最近的數(shù)據(jù)刪除,這樣也會(huì)有些影響,但是感覺(jué)比全清除好些,如果緩存過(guò)多,此過(guò)程比較耗時(shí),100ms以?xún)?nèi)
- if (!this.removeLastCache()) throw '本次數(shù)據(jù)存儲(chǔ)量過(guò)大';
- this.set(key, value, timeout, sign);
- }
- console && console.log(e);
- }
- return false;
- },
- //刪除過(guò)期緩存
- removeOverdueCache: function () {
- var tmpObj = null, i, len;
- var now = new Date().getTime();
- //取出鍵值對(duì)
- var cacheStr = this.sProxy.getItem(this.keyCache);
- var cacheMap = [];
- var newMap = [];
- if (!cacheStr) {
- return;
- }
- cacheMap = JSON.parse(cacheStr);
- for (i = 0, len = cacheMap.length; i < len; i++) {
- tmpObj = cacheMap[i];
- if (tmpObj.timeout < now) {
- this.sProxy.removeItem(tmpObj.key);
- } else {
- newMap.push(tmpObj);
- }
- }
- this.sProxy.setItem(this.keyCache, JSON.stringify(newMap));
- },
- removeLastCache: function () {
- var i, len;
- var num = this.removeNum || 5;
- //取出鍵值對(duì)
- var cacheStr = this.sProxy.getItem(this.keyCache);
- var cacheMap = [];
- var delMap = [];
- //說(shuō)明本次存儲(chǔ)過(guò)大
- if (!cacheStr) return false;
- cacheMap.sort(function (a, b) {
- return a.timeout - b.timeout;
- });
- //刪除了哪些數(shù)據(jù)
- delMap = cacheMap.splice(0, num);
- for (i = 0, len = delMap.length; i < len; i++) {
- this.sProxy.removeItem(delMap[i].key);
- }
- this.sProxy.setItem(this.keyCache, JSON.stringify(cacheMap));
- return true;
- },
- setKeyCache: function (key, timeout) {
- if (!key || !timeout || timeout < new Date().getTime()) return;
- var i, len, tmpObj;
- //獲取當(dāng)前已經(jīng)緩存的鍵值字符串
- var oldstr = this.sProxy.getItem(this.keyCache);
- var oldMap = [];
- //當(dāng)前key是否已經(jīng)存在
- var flag = false;
- var obj = {};
- obj.key = key;
- obj.timeout = timeout;
- if (oldstr) {
- oldMap = JSON.parse(oldstr);
- if (!_.isArray(oldMap)) oldMap = [];
- }
- for (i = 0, len = oldMap.length; i < len; i++) {
- tmpObj = oldMap[i];
- if (tmpObj.key == key) {
- oldMap[i] = obj;
- flag = true;
- break;
- }
- }
- if (!flag) oldMap.push(obj);
- //***將新數(shù)組放到緩存中
- this.sProxy.setItem(this.keyCache, JSON.stringify(oldMap));
- },
- buildStorageObj: function (value, indate, timeout, sign) {
- var obj = {
- value: value,
- timeout: timeout,
- sign: sign,
- indate: indate
- };
- return obj;
- },
- get: function (key, sign) {
- var result, now = new Date().getTime();
- try {
- result = this.sProxy.getItem(key);
- if (!result) return null;
- result = JSON.parse(result);
- //數(shù)據(jù)過(guò)期
- if (result.timeout < now) return null;
- //需要驗(yàn)證簽名
- if (sign) {
- if (sign === result.sign)
- return result.value;
- return null;
- } else {
- return result.value;
- }
- } catch (e) {
- console && console.log(e);
- }
- return null;
- },
- //獲取簽名
- getSign: function (key) {
- var result, sign = null;
- try {
- result = this.sProxy.getItem(key);
- if (result) {
- result = JSON.parse(result);
- sign = result && result.sign
- }
- } catch (e) {
- console && console.log(e);
- }
- return sign;
- },
- remove: function (key) {
- return this.sProxy.removeItem(key);
- },
- clear: function () {
- this.sProxy.clear();
- }
- });
- Storage.getInstance = function () {
- if (this.instance) {
- return this.instance;
- } else {
- return this.instance = new this();
- }
- };
- return Storage;
- });
這段代碼包含了localstorage的基本操作,并且對(duì)以上問(wèn)題做了處理,而真實(shí)的使用還要再抽象:
- define(['AbstractStorage'], function (AbstractStorage) {
- var Store = _.inherit({
- //默認(rèn)屬性
- propertys: function () {
- //每個(gè)對(duì)象一定要具有存儲(chǔ)鍵,并且不能重復(fù)
- this.key = null;
- //默認(rèn)一條數(shù)據(jù)的生命周期,S為秒,M為分,D為天
- this.lifeTime = '30M';
- //默認(rèn)返回?cái)?shù)據(jù)
- // this.defaultData = null;
- //代理對(duì)象,localstorage對(duì)象
- this.sProxy = new AbstractStorage();
- },
- setOption: function (options) {
- _.extend(this, options);
- },
- assert: function () {
- if (this.key === null) {
- throw 'not override key property';
- }
- if (this.sProxy === null) {
- throw 'not override sProxy property';
- }
- },
- initialize: function (opts) {
- this.propertys();
- this.setOption(opts);
- this.assert();
- },
- _getLifeTime: function () {
- var timeout = 0;
- var str = this.lifeTime;
- var unit = str.charAt(str.length - 1);
- var num = str.substring(0, str.length - 1);
- var Map = {
- D: 86400,
- H: 3600,
- M: 60,
- S: 1
- };
- if (typeof unit == 'string') {
- unit = unit.toUpperCase();
- }
- timeout = num;
- if (unit) timeout = Map[unit];
- //單位為毫秒
- return num * timeout * 1000 ;
- },
- //緩存數(shù)據(jù)
- set: function (value, sign) {
- //獲取過(guò)期時(shí)間
- var timeout = new Date();
- timeout.setTime(timeout.getTime() + this._getLifeTime());
- this.sProxy.set(this.key, value, timeout.getTime(), sign);
- },
- //設(shè)置單個(gè)屬性
- setAttr: function (name, value, sign) {
- var key, obj;
- if (_.isObject(name)) {
- for (key in name) {
- if (name.hasOwnProperty(key)) this.setAttr(k, name[k], value);
- }
- return;
- }
- if (!sign) sign = this.getSign();
- //獲取當(dāng)前對(duì)象
- obj = this.get(sign) || {};
- if (!obj) return;
- obj[name] = value;
- this.set(obj, sign);
- },
- getSign: function () {
- return this.sProxy.getSign(this.key);
- },
- remove: function () {
- this.sProxy.remove(this.key);
- },
- removeAttr: function (attrName) {
- var obj = this.get() || {};
- if (obj[attrName]) {
- delete obj[attrName];
- }
- this.set(obj);
- },
- get: function (sign) {
- var result = [], isEmpty = true, a;
- var obj = this.sProxy.get(this.key, sign);
- var type = typeof obj;
- var o = { 'string': true, 'number': true, 'boolean': true };
- if (o[type]) return obj;
- if (_.isArray(obj)) {
- for (var i = 0, len = obj.length; i < len; i++) {
- result[i] = obj[i];
- }
- } else if (_.isObject(obj)) {
- result = obj;
- }
- for (a in result) {
- isEmpty = false;
- break;
- }
- return !isEmpty ? result : null;
- },
- getAttr: function (attrName, tag) {
- var obj = this.get(tag);
- var attrVal = null;
- if (obj) {
- attrVal = obj[attrName];
- }
- return attrVal;
- }
- });
- Store.getInstance = function () {
- if (this.instance) {
- return this.instance;
- } else {
- return this.instance = new this();
- }
- };
- return Store;
- });
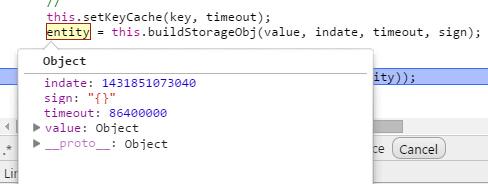
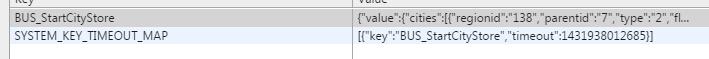
我們真實(shí)使用的時(shí)候是使用store這個(gè)類(lèi)操作localstorage,代碼結(jié)束簡(jiǎn)單測(cè)試:


存儲(chǔ)完成,以后都不會(huì)走請(qǐng)求,于是今天的代碼基本結(jié)束。
其它
隱私模式下可以采用window.name模擬sessionStorage的方式處理,因?yàn)閣indow.name是可做保存的,這個(gè)也是其解決跨域方案的原因。
在android Hybrid中有一后退按鈕,此按鈕一旦按下會(huì)回到上一個(gè)頁(yè)面,這個(gè)時(shí)候里面的localstorage可能會(huì)讀取失效!一個(gè)簡(jiǎn)單不靠譜的解決方案是在webapp中加入:
- window.onunload = function () { };//適合單頁(yè)應(yīng)用,不要問(wèn)我為什么,我也不知道
結(jié)語(yǔ)
localstorage是移動(dòng)開(kāi)發(fā)必不可少的技術(shù)點(diǎn),需要深入了解,具體業(yè)務(wù)代碼后續(xù)會(huì)放到git上,有興趣的朋友可以去了解




























