未來 Web 設(shè)計(jì)的 7 大趨勢
關(guān)于Web設(shè)計(jì)的未來趨勢,我相信很多文章都有涉及。下面就讓我?guī)憧偨Y(jié)一下哪些才是真正的預(yù)言。
1.手勢取代點(diǎn)擊
還記得曾經(jīng)是如何滾動網(wǎng)頁的嗎?將鼠標(biāo)移到屏幕的右邊緣,然后拖動古代稱為“滾動條”的玩意兒:
稍微專業(yè)點(diǎn)的可能會使用鼠標(biāo)滾輪,光標(biāo)鍵或觸控板,這已經(jīng)領(lǐng)先于大多數(shù)的用戶了。
但是2015年,滾動比點(diǎn)擊更受歡迎。在移動設(shè)備上,你可以用你的手指隨意滑動來滾動頁面。精確點(diǎn)擊目標(biāo)實(shí)際上是很難的——這和我們在桌面上養(yǎng)成的習(xí)慣截然相反。
因此,我們希望越來越多的網(wǎng)站能夠內(nèi)置為滾動第一,點(diǎn)擊第二個(gè)的設(shè)置。當(dāng)然,這正是我們現(xiàn)在無處不在的設(shè)計(jì)方式:

隨著移動設(shè)備漸漸掌控市場,我們對此趨勢的預(yù)測完全是有充分理由的。現(xiàn)在的網(wǎng)站已經(jīng)沒有那么多需要點(diǎn)擊的內(nèi)容,更多的是滾動。鏈接少了,按鈕多了,“可點(diǎn)擊”區(qū)域大了,需要滾動的頁面高了。
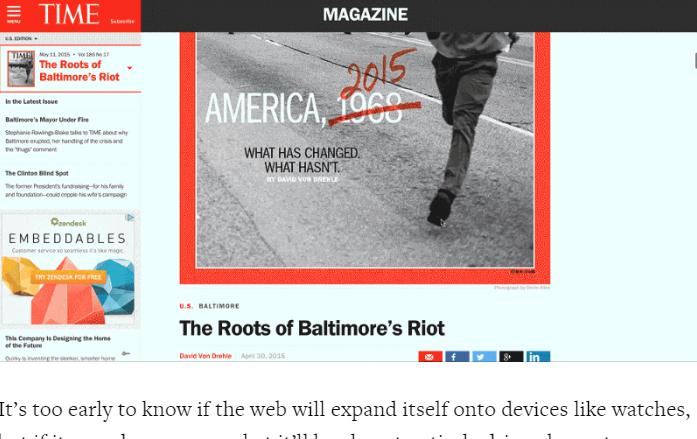
那些將文章分成多頁的網(wǎng)站估計(jì)馬上會明白,文章內(nèi)容應(yīng)該做成單頁的,哪怕很長很長,甚至可以像時(shí)代雜志學(xué)習(xí),做成無限滾動網(wǎng)頁:

雖然說將來web是否會擴(kuò)張到類似于手表這樣的裝備上還是個(gè)未知數(shù),但是,如果這個(gè)設(shè)想成真的話,那么我可以打賭以后將會成為手勢的天下。
2.折疊將要消亡
既然滾動這么省事,并且設(shè)備尺寸趨于多種多樣,于是乎,“折疊”慢慢變得無關(guān)緊要起來。
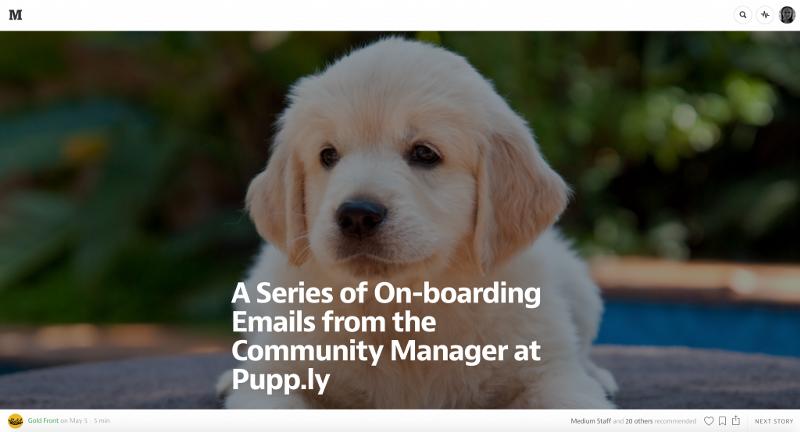
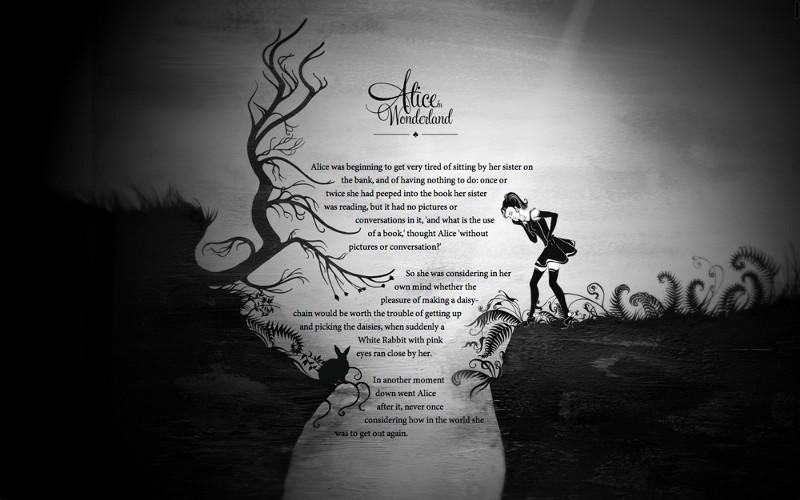
設(shè)計(jì)師現(xiàn)在完全可以選擇不在頁面頂部填鴨式地塞滿所有東西。當(dāng)前的一個(gè)設(shè)計(jì)趨勢是——全屏圖片,上面一個(gè)標(biāo)題,滾動頁面,然后才能看到具體的文章內(nèi)容:

現(xiàn)在設(shè)計(jì)師可以像做雜志那樣放一些大圖片到自己的網(wǎng)頁上。2015年的設(shè)計(jì)可能會占據(jù)更多的空間——特別是垂直方向——比如說類似的大型圖片。
3.用戶速度更快,網(wǎng)站更簡化
現(xiàn)在幾乎每個(gè)年輕的成年人本身就是一個(gè)專業(yè)的web用戶。甚至即使是業(yè)余的都表現(xiàn)得很專業(yè):使用多個(gè)標(biāo)簽,刷新頁面。
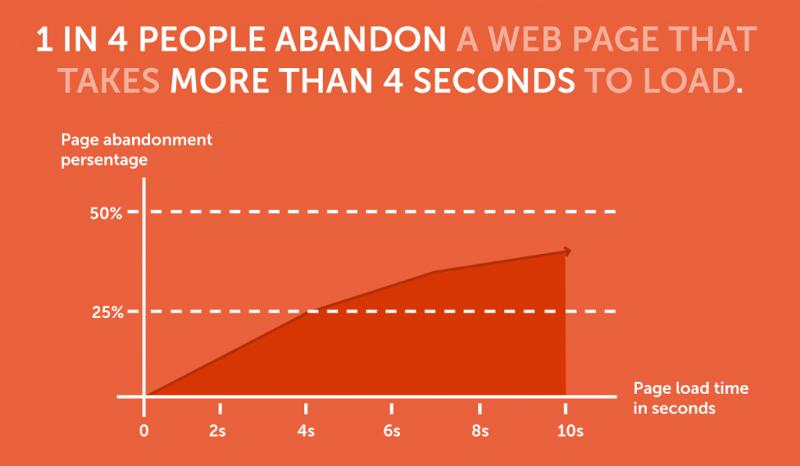
與此同時(shí),我們變得越來越不耐煩。如果你想使一個(gè)脾氣溫和的人發(fā)火,只要讓他的互聯(lián)網(wǎng)慢一分鐘就夠了。

現(xiàn)在的網(wǎng)站不僅要速度更快(技術(shù)問題),而且還要更易于理解。那些會減慢用戶速度的設(shè)計(jì)和那些完全加載不出來的效果是一樣的。
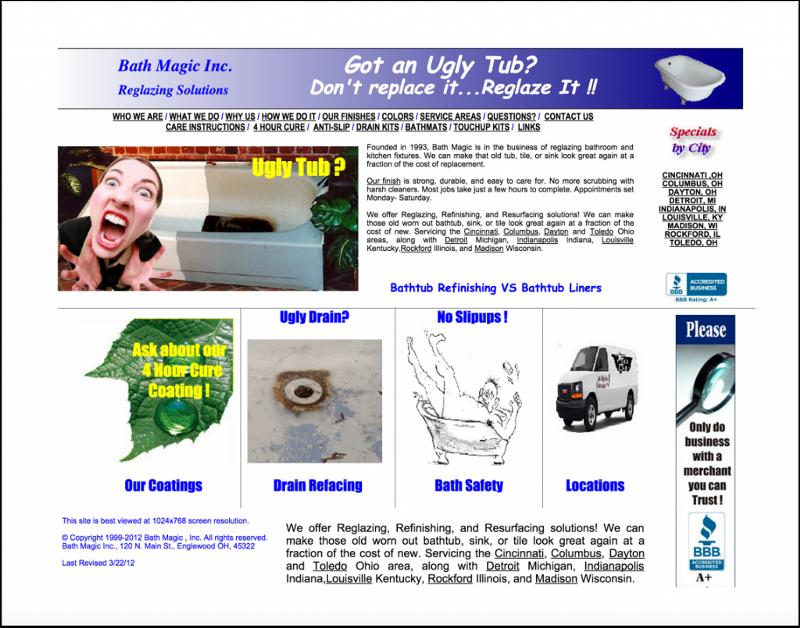
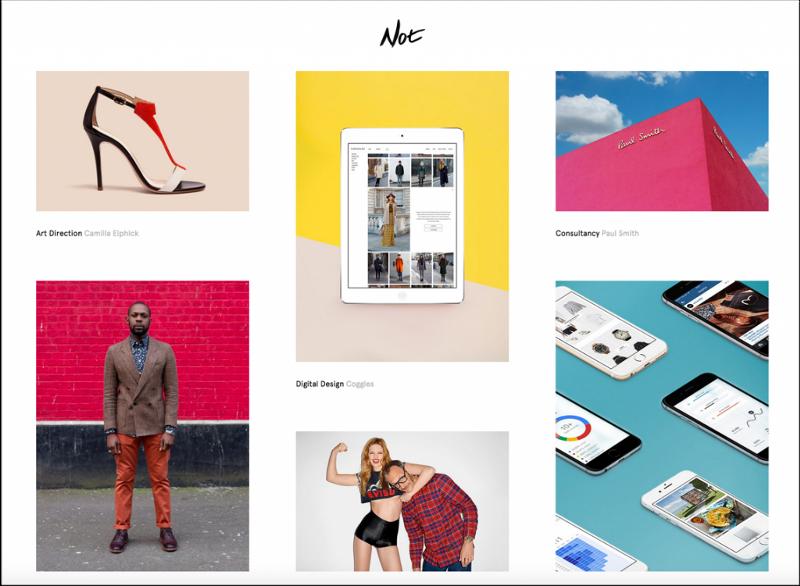
簡單的設(shè)計(jì)更易于瀏覽,這意味著接收起來更快。一眼望去,新穎的設(shè)計(jì)更吸引人的眼球:


這可能就是skeuomorphic design消亡的最大原因:用戶變得更有感知力,缺乏耐心,一些繁雜的內(nèi)容拖垮了速度。
App因其超小的美麗接口把大多數(shù)網(wǎng)站都比下去了。之所以網(wǎng)站會完敗是因?yàn)樽钚』慕涌趽碛懈玫膱?zhí)行力。
扁平化的設(shè)計(jì)僅僅是個(gè)開始。真正的趨勢是簡單化和直接化,預(yù)計(jì)2015年這方面的影響將會更加深遠(yuǎn)。
4.像素將會被廢棄
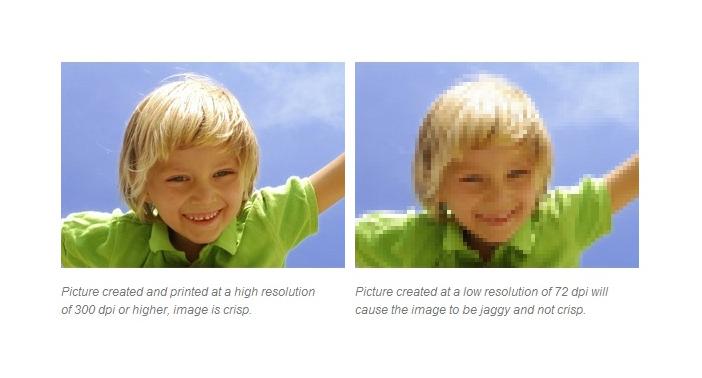
在桌面上,1個(gè)點(diǎn)就是1像素。甚至有人還知道平均1英寸由多少像素組成:72 dpi。但是現(xiàn)在,很多人已經(jīng)不知道什么是像素了。

隨著響應(yīng)式設(shè)計(jì)的普及,我們使用更多的是網(wǎng)格和百分比。當(dāng)然還是有一個(gè)區(qū)域依然堅(jiān)守著像素:點(diǎn)陣圖。
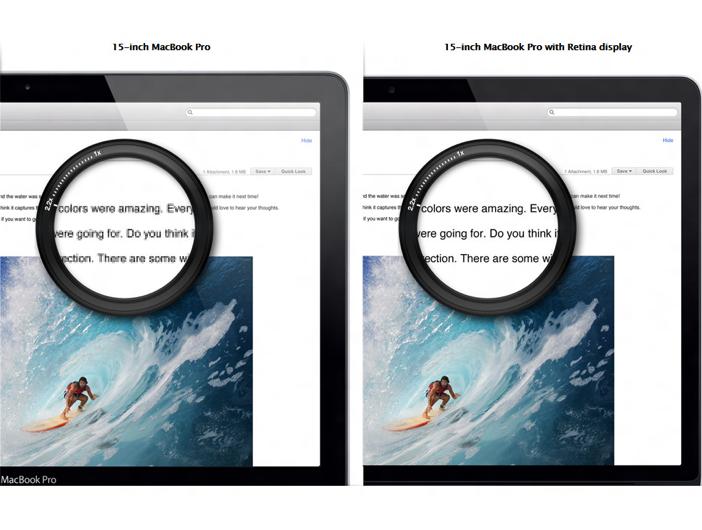
幾乎所有的web都是構(gòu)建在圖像的基礎(chǔ)上。隨著視網(wǎng)膜顯示屏和新式瀏覽器逐步的盛行,矢量圖將成為2015年的寵兒。
從基于字體的圖標(biāo)和谷歌材料設(shè)計(jì)上面來看,這種趨勢已經(jīng)可見一斑。網(wǎng)站加載速度更快,縮放圖標(biāo)到任意大小也不會失真。這使得它們非常適合新式的Web瀏覽器。

雖然技術(shù)已經(jīng)存在,但依然需要時(shí)間來讓專業(yè)人員改變他們的習(xí)慣,以便于創(chuàng)造更高品質(zhì)的顯示。一旦平均桌面顯示達(dá)到視網(wǎng)膜級(如新的iMac),估計(jì)設(shè)計(jì)師只能紛紛效仿。
5.動畫又回來了
以前我們說,如果你想讓網(wǎng)站顯得過時(shí),就放一些GIF和Flash動畫。但現(xiàn)在,動畫元素逐漸在網(wǎng)頁設(shè)計(jì)上大放光彩。
扁平化設(shè)計(jì)雖好,但終歸看上去毫無特色,甚至略顯無聊。動畫則可以讓網(wǎng)站用更少的空間傳遞更多的信息,顯得獨(dú)樹一幟。
移動app儼然顛覆了大家的看法,它們用動畫來傳達(dá)意思,現(xiàn)在網(wǎng)站緊隨其步伐。
一些新技術(shù),如CSS動畫,使得我們不需要考慮插件、速度和兼容的問題就可以很容易地增強(qiáng)設(shè)計(jì)。并且Web組件(具體看第6點(diǎn))還可以提供加速功能。
GIF動畫又回來了,效果驚人。你會發(fā)現(xiàn)這篇文章中使用了大量GIF動畫,這是以前無法想像的。
6.組件是新的框架
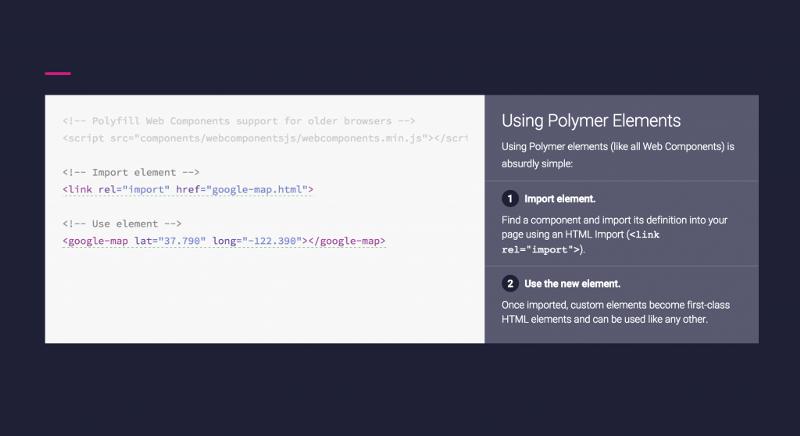
Web技術(shù)變得越來越復(fù)雜。即使是很簡單的任務(wù),包括Google Analytics 和Facebook上的Like按鈕,都迫使設(shè)計(jì)師不得不嵌入很多亂七八糟的代碼到網(wǎng)頁上。而如果我們換寫例如下面這樣的代碼就會簡單多了:
<google-analytics key=”UA-12345–678">
我們可以使用Web組件,然而這還沒有被大多數(shù)設(shè)計(jì)師所認(rèn)可和習(xí)慣。 2015年是web組件雄起的一年。
谷歌材料設(shè)計(jì)打響了第一炮,它在所有新式瀏覽器的支持下,提供了來自于Android app的多種多樣的動畫和互動組件,以及像這樣的簡單標(biāo)簽:

照這樣的趨勢來看,2015年出現(xiàn)更多的基于組件的架構(gòu)也就絲毫不令人意外了,比如說Bootstrap 4.0?
7.社交飽和,以及直接郵件的崛起
社交媒體已經(jīng)取得了巨大的成功,但很多內(nèi)容供應(yīng)商對此并不滿意。
然而問題是已經(jīng)飽和了。每天有數(shù)十億的帖子誕生,F(xiàn)acebook只收錄用戶最有可能喜歡和分享的那一些。這意味著你發(fā)布的內(nèi)容可能只有很小很小比例的人群看得到。 (當(dāng)然你可以付費(fèi),就沒有這個(gè)煩惱了)。
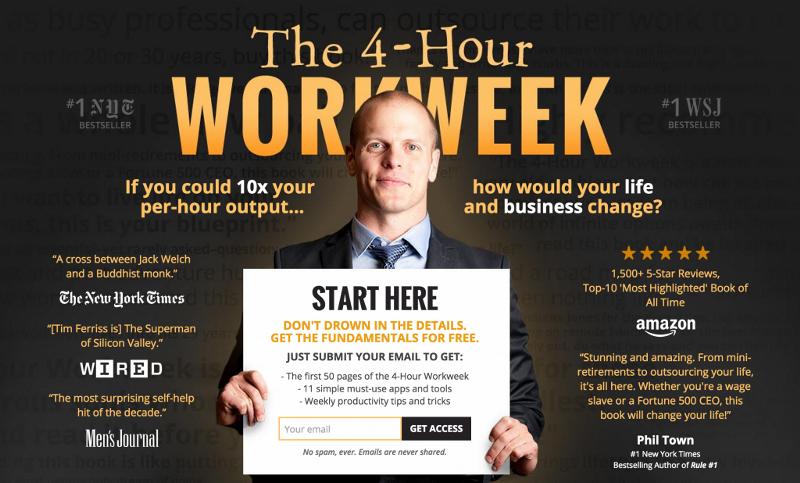
社交是不會消失的,2014年,很多知名博客,例如Tim Ferriss,已經(jīng)將注意力轉(zhuǎn)移到了良好的老式郵件列表上。因?yàn)樗麄円庾R到,電子郵件比社交媒體有一個(gè)顯著的優(yōu)勢:愿意查閱郵件的人群比例要高得多。

我預(yù)計(jì)這種帖子社交的趨勢將在2015年大放光彩。
不可預(yù)測的趨勢:CSS shapes
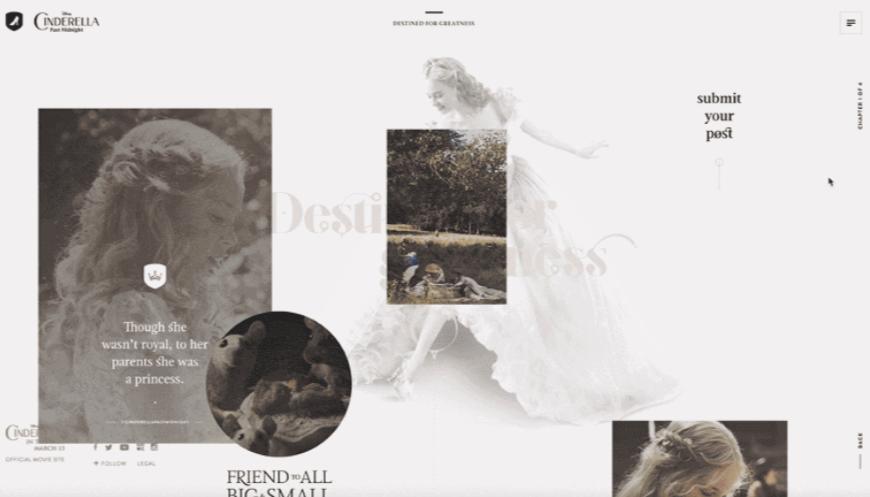
除了設(shè)計(jì)師,很多人都不會去關(guān)注這一技術(shù)。 CSS shapes允許你布局成某種形狀,如圓形:

看上去超酷,有木有?但是除非有瀏覽器的支持,否則你就會有很大的風(fēng)險(xiǎn)——很有可能需要投入大量的時(shí)間和精力來為新老瀏覽器分別制作兩種設(shè)計(jì)。但是除了設(shè)計(jì)師,我相信沒有多少用戶會注意到這一點(diǎn)。雖然這真的很酷。
譯文鏈接:http://www.codeceo.com/article/7-trend-web-design.html
英文原文:7 future web design trends