iOS開發(fā)基礎(chǔ)知識(shí):Core Animation(核心動(dòng)畫)
CALayer與UIView的關(guān)系
在iOS中,你能看得見摸得著的東西基本上都是UIView,比如一個(gè)按鈕、一個(gè)文本標(biāo)簽、一個(gè)文本輸入框、一個(gè)圖標(biāo)等等,這些都是UIView。
其實(shí)UIView之所以能顯示在屏幕上,完全是因?yàn)樗鼉?nèi)部的一個(gè)圖層:
在創(chuàng)建UIView對(duì)象時(shí),UIView內(nèi)部會(huì)自動(dòng)創(chuàng)建一個(gè)圖層(即CALayer對(duì)象),通過UIView的layer屬性可以訪問這個(gè)層。
@property(nonatomic,readonly,retain) CALayer *layer;
當(dāng)UIView需要顯示到屏幕上時(shí),會(huì)調(diào)用drawRect:方法進(jìn)行繪圖,并且會(huì)將所有內(nèi)容繪制在自己的圖層上,繪圖完畢后,系統(tǒng)會(huì)將圖層拷貝到屏幕上,于是就完成了UIView的顯示。
換句話說,UIView本身不具備顯示的功能,是它內(nèi)部的層才有顯示功能。
因此,通過調(diào)節(jié)CALayer對(duì)象,可以很方便的調(diào)整UIView的一些外觀屬性。
CALayer的基本屬性
寬度和高度:
- @property CGRect bounds;
位置(默認(rèn)指中點(diǎn),具體由anchorPoint決定):
- @property CGPoint position;
錨點(diǎn)(x,y的范圍都是0-1),決定了position的含義:
- @property CGPoint anchorPoint;
背景顏色(CGColorRef類型):
- @property CGColorRef backgroundColor;
形變屬性:
- @property CATransform3D transform;
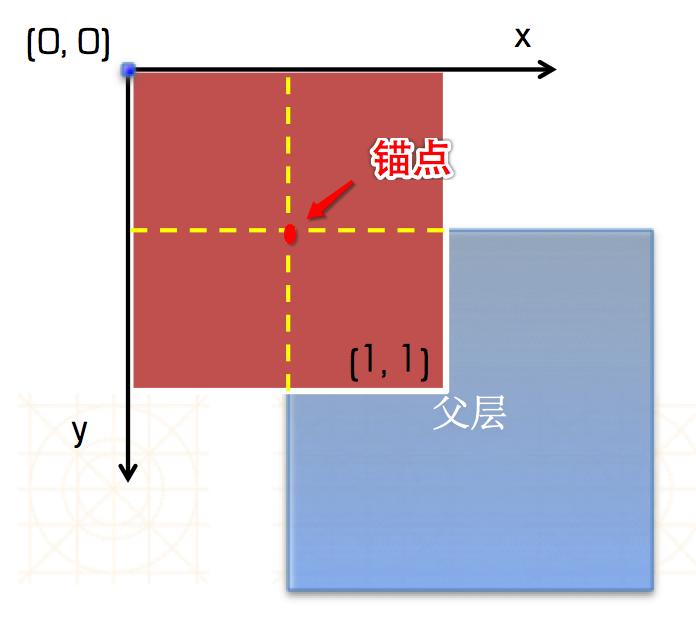
position和anchorPoint的作用
@property CGPoint position;:
用來設(shè)置CALayer在父層中的位置
以父層的左上角為原點(diǎn)(0, 0)
@property CGPoint anchorPoint;:
稱為“定位點(diǎn)”、“錨點(diǎn)”,
決定著CALayer身上的哪個(gè)點(diǎn)會(huì)在position屬性所指的位置。
以自己的左上角為原點(diǎn)(0, 0),
它的x、y取值范圍都是0~1,默認(rèn)值為中心點(diǎn)(0.5, 0.5)
anchorPoint和position的關(guān)系舉例:
假如錨點(diǎn)anchorPoint為默認(rèn)值即中點(diǎn)(0.5,0.5),而該層的position設(shè)置為(0,0)即為父層的左上點(diǎn),那么該層在父層中只會(huì)看到四分之一的部分。

隱式動(dòng)畫
根層與非根層:
- 每一個(gè)UIView內(nèi)部都默認(rèn)關(guān)聯(lián)著一個(gè)CALayer,我們可用稱這個(gè)Layer為Root Layer(根層)
- 所有的非Root Layer,也就是手動(dòng)創(chuàng)建的CALayer對(duì)象,都存在著隱式動(dòng)畫
當(dāng)對(duì)非Root Layer的部分屬性進(jìn)行修改時(shí),默認(rèn)會(huì)自動(dòng)產(chǎn)生一些動(dòng)畫效果,而這些屬性稱為Animatable Properties(可動(dòng)畫屬性)。
常見的幾個(gè)可動(dòng)畫屬性:
- bounds:用于設(shè)置CALayer的寬度和高度。修改這個(gè)屬性會(huì)產(chǎn)生縮放動(dòng)畫
- backgroundColor:用于設(shè)置CALayer的背景色。修改這個(gè)屬性會(huì)產(chǎn)生背景色的漸變動(dòng)畫
- position:用于設(shè)置CALayer的位置。修改這個(gè)屬性會(huì)產(chǎn)生平移動(dòng)畫
可以通過事務(wù)關(guān)閉隱式動(dòng)畫:
- [CATransaction begin];
- // 關(guān)閉隱式動(dòng)畫
- [CATransaction setDisableActions:YES];
- self.myview.layer.position = CGPointMake(10, 10);
- [CATransaction commit];
UIView和CALayer的選擇
通過CALayer,就能做出跟UIImageView一樣的界面效果。
既然CALayer和UIView都能實(shí)現(xiàn)相同的顯示效果,那究竟該選擇誰好呢?
其實(shí),對(duì)比CALayer,UIView多了一個(gè)事件處理的功能。也就是說,CALayer不能處理用戶的觸摸事件,而UIView可以
所以,如果顯示出來的東西需要跟用戶進(jìn)行交互的話,用UIView;如果不需要跟用戶進(jìn)行交互,用UIView或者CALayer都可以。當(dāng)然,CALayer的性能會(huì)高一些,因?yàn)樗倭耸录幚淼墓δ埽虞p量級(jí)。
為什么CALayer不能直接使用UIColor,UIImage?
- layer.backgroundColor = [UIColor redColor].CGColor;
首先,CALayer是定義在QuartzCore框架中的,CGImageRef、CGColorRef兩種數(shù)據(jù)類型是定義在CoreGraphics框架中的
,而UIColor和UIImage是定義在UIKit框架中的。
其次,QuartzCore框架和CoreGraphics框架是可以跨平臺(tái)使用的,在iOS和Mac OS X上都能使用
但是UIKit只能在iOS中使用。
所以,為了保證可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef。
如果不是xcode5之后的版本,使用它需要先添加QuartzCore.framework和引入對(duì)應(yīng)的框架QuartzCore/QuartzCore.h。
#p#
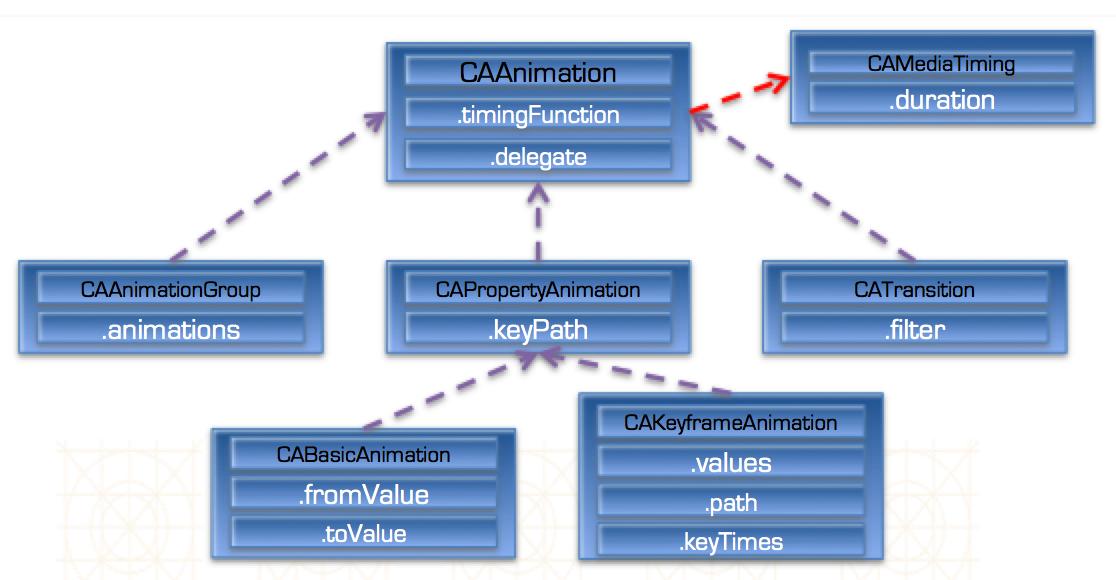
Core Animation結(jié)構(gòu)

其中灰色虛線表示繼承關(guān)系,紅色表示遵守協(xié)議。
核心動(dòng)畫中所有類都遵守CAMediaTiming協(xié)議。
CAAnaimation是個(gè)抽象類,不具備動(dòng)畫效果,必須用它的子類才有動(dòng)畫效果。
CAAnimationGroup和CATransition才有動(dòng)畫效果,CAAnimationGroup是個(gè)動(dòng)畫組,可以同時(shí)進(jìn)行縮放,旋轉(zhuǎn)(同時(shí)進(jìn)行多個(gè)動(dòng)畫)。
CATransition是轉(zhuǎn)場(chǎng)動(dòng)畫,界面之間跳轉(zhuǎn)(切換)都可以用轉(zhuǎn)場(chǎng)動(dòng)畫。
CAPropertyAnimation也是個(gè)抽象類,本身不具備動(dòng)畫效果,只有子類才有。
CABasicAnimation和CAKeyframeAnimation:
CABasicAnimation基本動(dòng)畫,做一些簡(jiǎn)單效果。
CAKeyframeAnimation幀動(dòng)畫,做一些連續(xù)的流暢的動(dòng)畫。
基本使用
以基本動(dòng)畫為例:
- 先要有CALayer圖層。
- 初始化一個(gè)CABasicAnimation對(duì)象,給對(duì)象設(shè)置相關(guān)的屬性。
- 將基本動(dòng)畫對(duì)象添加到CALayer對(duì)象中就可以開始動(dòng)畫了。
- CALayer *layer = [CALayer layer];
- ...
- CABasicAnimation *animation = [CABasicAnimation animation];
- anmation.keyPath = @"transform.scale";
- anmation.toValue = @0;
- [layer addAnimation:animation forKey:nil];
CAAnimation——簡(jiǎn)介
是所有動(dòng)畫對(duì)象的父類,負(fù)責(zé)控制動(dòng)畫的持續(xù)時(shí)間和速度,是個(gè)抽象類,不能直接使用,應(yīng)該使用它具體的子類。
基本屬性說明:
| 屬性 | 說明 |
|---|---|
| duration | 動(dòng)畫的持續(xù)時(shí)間 |
| repeatCount | 重復(fù)次數(shù),***循環(huán)可以設(shè)置HUGE_VALF或者M(jìn)AXFLOAT |
| repeatDuration | 重復(fù)時(shí)間 |
| removedOnCompletion | 默認(rèn)為YES,代表動(dòng)畫執(zhí)行完畢后就從圖層上移除,圖形會(huì)恢復(fù)到動(dòng)畫執(zhí)行前的狀態(tài)。如果想讓圖層保持顯示動(dòng)畫執(zhí)行后的狀態(tài),那就設(shè)置為NO,不過還要設(shè)置fillMode為kCAFillModeForwards |
| fillMode | 決定當(dāng)前對(duì)象在非active時(shí)間段的行為。比如動(dòng)畫開始之前或者動(dòng)畫結(jié)束之 |
| beginTime | 可以用來設(shè)置動(dòng)畫延遲執(zhí)行時(shí)間,若想延遲2s,就設(shè)置為CACurrentMediaTime()+2,CACurrentMediaTime()為圖層的當(dāng)前時(shí)間 |
| timingFunction | 速度控制函數(shù),控制動(dòng)畫運(yùn)行的節(jié)奏 |
| delegate | 動(dòng)畫代理 |
fillMode屬性的設(shè)置:
- kCAFillModeRemoved 這個(gè)是默認(rèn)值,也就是說當(dāng)動(dòng)畫開始前和動(dòng)畫結(jié)束后,動(dòng)畫對(duì)layer都沒有影響,動(dòng)畫結(jié)束后,layer會(huì)恢復(fù)到之前的狀態(tài)
- kCAFillModeForwards 當(dāng)動(dòng)畫結(jié)束后,layer會(huì)一直保持著動(dòng)畫***的狀態(tài)
- kCAFillModeBackwards 在動(dòng)畫開始前,只需要將動(dòng)畫加入了一個(gè)layer,layer便立即進(jìn)入動(dòng)畫的初始狀態(tài)并等待動(dòng)畫開始。
- kCAFillModeBoth 這個(gè)其實(shí)就是上面兩個(gè)的合成.動(dòng)畫加入后開始之前,layer便處于動(dòng)畫初始狀態(tài),動(dòng)畫結(jié)束后layer保持動(dòng)畫***的狀態(tài)
速度控制函數(shù)(CAMediaTimingFunction):
- kCAMediaTimingFunctionLinear(線性):勻速,給你一個(gè)相對(duì)靜態(tài)的感覺
- kCAMediaTimingFunctionEaseIn(漸進(jìn)):動(dòng)畫緩慢進(jìn)入,然后加速離開
- kCAMediaTimingFunctionEaseOut(漸出):動(dòng)畫全速進(jìn)入,然后減速的到達(dá)目的地
- kCAMediaTimingFunctionEaseInEaseOut(漸進(jìn)漸出):動(dòng)畫緩慢的進(jìn)入,中間加速,然后減速的到達(dá)目的地。這個(gè)是默認(rèn)的動(dòng)畫行為。
CAAnimation在分類中定義了代理方法
- @interface NSObject (CAAnimationDelegate)
- /* Called when the animation begins its active duration. */
- // 動(dòng)畫開始時(shí)調(diào)用
- - (void)animationDidStart:(CAAnimation *)anim;
- /* Called when the animation either completes its active duration or
- * is removed from the object it is attached to (i.e. the layer). 'flag'
- * is true if the animation reached the end of its active duration
- * without being removed. */
- // 動(dòng)畫結(jié)束后調(diào)用
- - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
- @end
CALayer上動(dòng)畫的暫停和恢復(fù)
- #pragma mark 暫停CALayer的動(dòng)畫
- -(void)pauseLayer:(CALayer*)layer
- {
- CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
- // 讓CALayer的時(shí)間停止走動(dòng)
- layer.speed = 0.0;
- // 讓CALayer的時(shí)間停留在pausedTime這個(gè)時(shí)刻
- layer.timeOffset = pausedTime;
- }
- #pragma mark 恢復(fù)CALayer的動(dòng)畫
- -(void)resumeLayer:(CALayer*)layer
- {
- CFTimeInterval pausedTime = layer.timeOffset;
- // 1. 讓CALayer的時(shí)間繼續(xù)行走
- layer.speed = 1.0;
- // 2. 取消上次記錄的停留時(shí)刻
- layer.timeOffset = 0.0;
- // 3. 取消上次設(shè)置的時(shí)間
- layer.beginTime = 0.0;
- // 4. 計(jì)算暫停的時(shí)間(這里也可以用CACurrentMediaTime()-pausedTime)
- CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
- // 5. 設(shè)置相對(duì)于父坐標(biāo)系的開始時(shí)間(往后退timeSincePause)
- layer.beginTime = timeSincePause;
- }
CAPropertyAnimation
是CAAnimation的子類,也是個(gè)抽象類,要想創(chuàng)建動(dòng)畫對(duì)象,應(yīng)該使用它的兩個(gè)子類:CABasicAnimation和CAKeyframeAnimation。
基本屬性說明:
| 屬性 | 說明 |
|---|---|
| keyPath | 通過指定CALayer的一個(gè)屬性名稱為keyPath(NSString類型),并且對(duì)CALayer的這個(gè)屬性的值進(jìn)行修改,達(dá)到相應(yīng)的動(dòng)畫效果。比如,指定@“position”為keyPath,就修改CALayer的position屬性的值,以達(dá)到平移的動(dòng)畫效果 |
CABasicAnimation——基本動(dòng)畫
屬性說明:
| 屬性 | 說明 |
|---|---|
| fromValue | keyPath相應(yīng)屬性的初始值 |
| toValue | keyPath相應(yīng)屬性的結(jié)束值 |
動(dòng)畫過程說明:
隨著動(dòng)畫的進(jìn)行,在長度為duration的持續(xù)時(shí)間內(nèi),keyPath相應(yīng)屬性的值從fromValue漸漸地變?yōu)閠oValue。
keyPath內(nèi)容是CALayer的可動(dòng)畫Animatable屬性。
如果fillMode = kCAFillModeForwards同時(shí)removedOnComletion = NO,那么在動(dòng)畫執(zhí)行完畢后,圖層會(huì)保持顯示動(dòng)畫執(zhí)行后的狀態(tài)。但在實(shí)質(zhì)上,圖層的屬性值還是動(dòng)畫執(zhí)行前的初始值,并沒有真正被改變。
CAKeyframeAnimation——關(guān)鍵幀動(dòng)畫
關(guān)鍵幀動(dòng)畫,也是CAPropertyAnimation的子類,與CABasicAnimation的區(qū)別是:
- CABasicAnimation只能從一個(gè)數(shù)值(fromValue)變到另一個(gè)數(shù)值(toValue),而CAKeyframeAnimation會(huì)使用一個(gè)NSArray保存這些數(shù)值
- CABasicAnimation可看做是只有2個(gè)關(guān)鍵幀的CAKeyframeAnimation
屬性說明:
| 屬性 | 說明 |
|---|---|
| values | NSArray對(duì)象。里面的元素稱為“關(guān)鍵幀”(keyframe)。動(dòng)畫對(duì)象會(huì)在指定的時(shí)間(duration)內(nèi),依次顯示values數(shù)組中的每一個(gè)關(guān)鍵幀 |
| path | 可以設(shè)置一個(gè)CGPathRef、CGMutablePathRef,讓圖層按照路徑軌跡移動(dòng)。path只對(duì)CALayer的anchorPoint和position起作用。如果設(shè)置了path,那么values將被忽略 |
| keyTimes | 可以為對(duì)應(yīng)的關(guān)鍵幀指定對(duì)應(yīng)的時(shí)間點(diǎn),其取值范圍為0到1.0,keyTimes中的每一個(gè)時(shí)間值都對(duì)應(yīng)values中的每一幀。如果沒有設(shè)置keyTimes,各個(gè)關(guān)鍵幀的時(shí)間是平分的 |
#p#
CAAnimationGroup——動(dòng)畫組
動(dòng)畫組,是CAAnimation的子類,可以保存一組動(dòng)畫對(duì)象,將CAAnimationGroup對(duì)象加入層后,組中所有動(dòng)畫對(duì)象可以同時(shí)并發(fā)運(yùn)行。
默認(rèn)情況下,一組動(dòng)畫對(duì)象是同時(shí)運(yùn)行的,也可以通過設(shè)置動(dòng)畫對(duì)象的beginTime屬性來更改動(dòng)畫的開始時(shí)間。
屬性說明:
| 屬性 | 說明 |
|---|---|
| animations | 用來保存一組動(dòng)畫對(duì)象的NSArray |
CATransition——轉(zhuǎn)場(chǎng)動(dòng)畫
CATransition是CAAnimation的子類,用于做轉(zhuǎn)場(chǎng)動(dòng)畫,能夠?yàn)閷犹峁┮瞥銎聊缓鸵迫肫聊坏膭?dòng)畫效果。iOS比Mac OS X的轉(zhuǎn)場(chǎng)動(dòng)畫效果少一點(diǎn)。
UINavigationController就是通過CATransition實(shí)現(xiàn)了將控制器的視圖推入屏幕的動(dòng)畫效果。
屬性說明:
| 屬性 | 說明 |
|---|---|
| type | 動(dòng)畫過渡類型 |
| subtype | 動(dòng)畫過度方向 |
| startProgress | 動(dòng)畫起點(diǎn)(在整體動(dòng)畫的百分比) |
| endProgress | 動(dòng)畫終點(diǎn)(在整體動(dòng)畫的百分比) |
過渡效果設(shè)置

使用UIView動(dòng)畫函數(shù)實(shí)現(xiàn)轉(zhuǎn)場(chǎng)動(dòng)畫——雙視圖
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion;
| 參數(shù) | 說明 |
|---|---|
| duration | 動(dòng)畫持續(xù)時(shí)間 |
| option | 動(dòng)畫類型 |
| animations | 將改變視圖屬性的代碼放在這個(gè)block中 |
| completion | 動(dòng)畫結(jié)束后,會(huì)自動(dòng)調(diào)用這個(gè)block |
CADisplayLink
CADisplayLink是一種以屏幕刷新頻率觸發(fā)的時(shí)鐘機(jī)制,每秒鐘執(zhí)行大約60次左右。
CADisplayLink是一個(gè)計(jì)時(shí)器,可以使繪圖代碼與視圖的刷新頻率保持同步,而NSTimer無法確保計(jì)時(shí)器實(shí)際被觸發(fā)的準(zhǔn)確時(shí)間。
使用方法:
- 定義CADisplayLink并制定觸發(fā)調(diào)用方法
- 將顯示鏈接添加到主運(yùn)行循環(huán)隊(duì)列
- // 定義
- CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(rotationChange)];
- // 添加到主循環(huán)隊(duì)列
- [link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
- 開始和暫停


























