高性能JavaScript 循環語句和流程控制
前言
上一篇探討了達夫設備對于代碼性能的影響,本文主要探討并且測試各種常見的循環語句的性能以及流程控制中常見的優化。
循環語句
眾所周知,常用的循環語句有for、while、do-while以及for-in,forEach。除了for-in和forEach性能略 低外,平時我們對前三者的選擇更多的是基于需求而非性能考慮,今天我們就對它們各自的性能做個測試,告訴我們最極端的情況下還能做哪些優化。
首先我們來談談為何for-in和forEach會比其他的慢。for-in一般是用在對象屬性名的遍歷上的,由于每次迭代操作會同時搜索實例 本身的屬性以及原型鏈上的屬性,所以效率肯定低下;而forEach是基于函數的迭代(需要特別注意的是所有版本的ie都不支持,如果需要可以用 JQuery等庫),對每個數組項調用外部方法所帶來的開銷是速度慢的主要原因。
接著我們看看每次迭代中for、while以及do-while都做了什么。
- var length = items.length;
- for(var i = 0; i < length; i++)
- process(items[i]);
- var j = 0;
- while(j < length)
- process(items[j++]);
- var k = 0;
- do {
- process(items[k++]);
- } while(k < length);
上面的每個循環中,每次運行循環體時都會產生這樣的操作:
-
一次控制條件中的數值大小比較(i < length)
-
一次控制條件結果是否為true的比較(i < length === true)
-
一次自增操作(i++)
-
一次數組查找(items[i])
-
一次函數調用process(items[i])
我們可以通過顛倒數組的順序來提高循環性能:
本例中使用了倒序循環,并把減法操作整合在循環條件中。現在每個控制條件只是簡單地與0比較。控制條件與true值比較,任何非零數會自動轉換 為true,而零值等同于false。實際上,控制條件從兩個比較(迭代數少于總數嗎?它是true嗎?)減少到一次比較(它是true嗎?)。每次迭代 從兩次比較減少到一次,進一步提高了循環速度。
性能測試:
那么事實真的如此嗎?真金不怕瀏覽器驗。測試代碼很簡單,針對不同的8種情況封裝了8個函數(不加定時器firefox下無法打印profiles信息,原因不明):
- if (value == 0){
- return result0;
- } else if (value == 1){
- return result1;
- } else if (value == 2){
- return result2;
- } else if (value == 3){
- return result3;
- } else if (value == 4){
- return result4;
- } else if (value == 5){
- return result5;
- } else if (value == 6){
- return result6;
- } else if (value == 7){
- return result7;
- } else if (value == 8){
- return result8;
- } else if (value == 9){
- return result9;
- } else {
- return result10;
- }
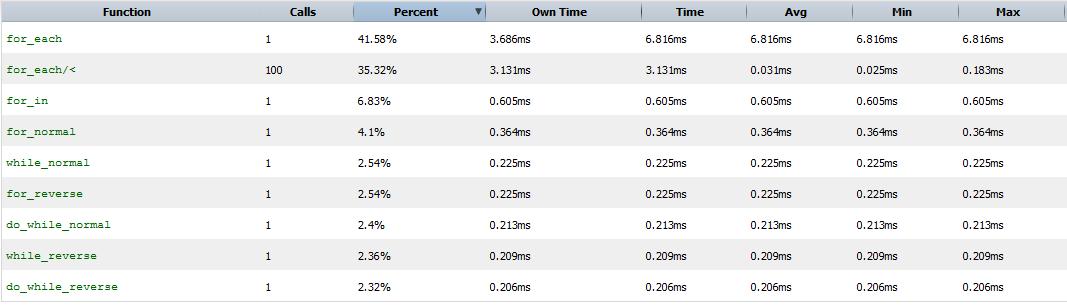
當數組長度為100時,我們發現firefox下的結果確實和預料的相似:for-each和for-in效率低下,倒序比正序效率略微提升。(chrome下的profiles由于時間太短不顯示)

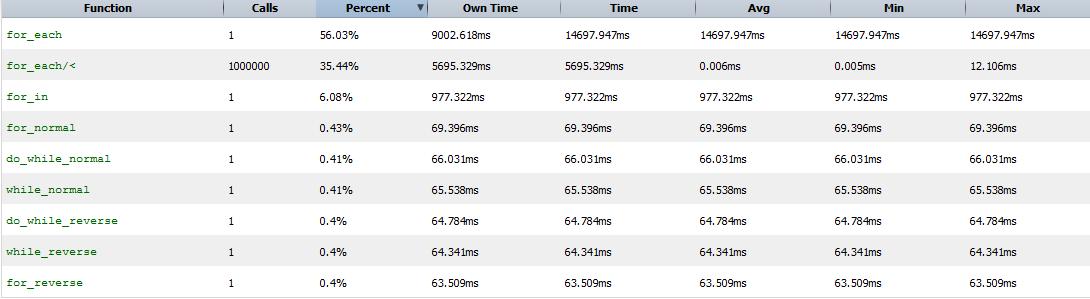
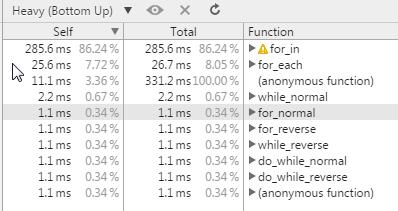
當數據量達到100w時,firefox和chrome下的結果都如人所愿,但是也略微有所不同。ff下的for-in表現地比for- each好,而chrome下for-in表現糟糕,直接提出了警告。而倒序迭代雖然性能略微有所提升,但是提升的不是很多,且降低了代碼閱讀性。


小結:
-
倒序迭代確實能略微提升代碼性能,但是犧牲了代碼可讀性,除非追求極端性能優化情況下不然沒必要用
-
遍歷數組能用普通的循環就不要用for-in和for-each
































