看看各大科技公司都是如何使用CSS的
HTML和CSS在一些編程語言流行度統計網站上有時候會被當作編程語言對待,但大多數的程序員并不認為它們屬于編程語言的范疇,因為它們的各種編程語言的特征都非常的弱,比如邏輯控制、循環操作、函數等都嚴重缺少或不足,它們頂多算是標記語言。
但近年來隨著Web應用的越來越流行,HTML5和CSS3慢慢走向成熟,人們對CSS的使用量和使用方式越來越豐富和多樣,很多程序員感到CSS的發展步伐明顯趕不上現實的需求,于是針對CSS,人們開發出來各種強化CSS的工具,比如 SCSS 和 LESS ,這些工具不僅僅使CSS更易于管理,同時在也語法和語義方面給CSS帶來的巨大的改善。

剛剛過去的2014年是個有趣的一年,很多著名的公司都通過不同的媒體和途徑公開了他們是如何使用CSS的。包括了他們使用的工具,使用的方法,他們對這些方法的思考,以及涉及到具體的數據和數字。最典型的就是Mark Otto對Github上的CSS文件的介紹。本文的目的就是集中的把它們匯集到一起,方便大家參考和比較。
Github SCSS Custom @mixins 100+ 7,000 SCSS-lint, styleguide 2 final stylesheets, because of IE selector limit Buffer LESS Autoprefixer 93 5328 LESS lint 2 final stylesheets CodePen SCSS Autoprefixer 171 1186 .editorconfig Asset pipeline Ghost SCSS (libsass) Autoprefixer 36 1609 General guidelines Open source Groupon Sass (syntax unclear) Compass ? ? SMACSS Toolstrap Lonely Planet Sass Autoprefixer 150+ 1527 Rizzo, no linting BEM / OOCSS, Normalize.css, SVG icons Medium LESS Custom @mixins 50-100 ? Guidelines No nesting, custom methodology for naming Trello LESS Custom @mixins 44 2,426 Preprocessor 1 final stylesheet, namespacing
附錄:
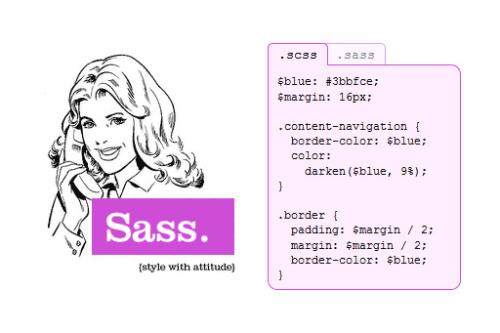
SCSS
Sass是對CSS(層疊樣式表)的語法的一種擴充,誕生于2007年,最早也是最成熟的一款CSS預處理器語言,它可以使用變量、常量、嵌套、混 入、函數等功能,可以更有效有彈性的寫出CSS。Sass***還是會編譯出合法的CSS讓瀏覽器使用,也就是說它本身的語法并不太容易讓瀏覽器識別,因為 它不是標準的CSS格式,在它的語法內部可以使用動態變量等,所以它更像一種極簡單的動態語言。
其實現在的Sass已經有了兩套語法規則:一個依舊是用縮進作為分隔符來區分代碼塊的;另一套規則和CSS一樣采用了大括號({})作為分隔符。后一種語法規則又名SCSS,在Sass3之后的版本都支持這種語法規則。
LESS
2009年開源的一個項目,受Sass的影響較大,但又使用CSS的語法,讓大部分開發者和設計師更容易上手。LESS提供了多種方式能平滑的將寫 好的代碼轉化成標準的CSS代碼,在很多流行的框架和工具中已經能經常看到LESS的身影了(例如Twitter的Bootstrap框架就使用了 LESS)。
根據維基百科上的介紹,其實LESS是Alexis Sellier受Sass的影響創建的一個開源項目。當時SASS采用了縮進作為分隔符來區分代碼塊,而不是CSS中廣為使用的大括號({})。為了讓 CSS現有的用戶使用起來更佳方便,Alexis開發了LESS并提供了類似CSS的書寫功能。






























