細說手機上的環(huán)境傳感器及W3C中相關(guān)API
手機上的環(huán)境傳感器,一般包括氣壓傳感器、溫度傳感器、濕度傳感器、光傳感器、聲音傳感器和距離傳感器等。氣壓傳感器能通過氣壓測量,判斷手機當前位置的海拔高度,能提高GPS定位的精度,在三星Galaxy Nexus上有配備;溫度傳感器一方面用來測量氣溫,判斷當前環(huán)境是否舒適,一方面也能監(jiān)測手機內(nèi)部溫度是否異常;而比較普遍的是光傳感器和距離傳感器,對智能手機來說幾乎是標配,并且一般設計位于手機正面上方聽筒附近位置。
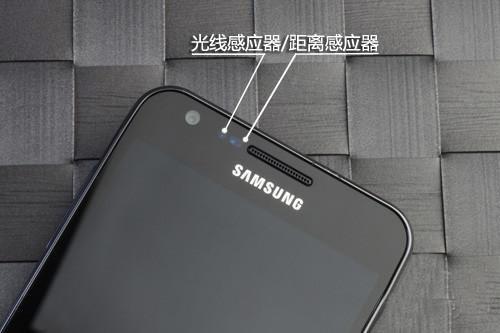
距離傳感器和環(huán)境光傳感器

距離傳感器由一個紅外LED燈和紅外輻射光線探測器構(gòu)成。距離傳感器位于手機的聽筒附近的主要原因是,當手機靠近耳朵時,系統(tǒng)通過距離傳感器知道用戶在通電話,然后會關(guān)閉顯示屏,防止用戶因誤操作影響通話。距離傳感器利用“飛行時間法”的原理來檢測與物體之間距離,它通過發(fā)射特別短的光脈沖,由被物體反射回來的時間計算而得。
手機的光傳感器,即環(huán)境光傳感器,能感知設備周圍光線情況。手機操作系統(tǒng)利用光線傳感器的數(shù)據(jù),自動調(diào)節(jié)顯示屏亮度—當環(huán)境亮度高時,顯示屏亮度會相應調(diào)高;當環(huán)境亮度低時,顯示屏亮度也會相應調(diào)低。自動亮度一方面保證了手機在不同環(huán)境中的屏幕閱讀體驗,一方面降低了電量損耗,***限度地延長設備工作時間。
Proximity API
Proximity API是W3C規(guī)范中關(guān)于距離傳感器的一個獨立API,為Web開發(fā)者提供設備與物體之間的距離信息。基于設備的距離信息,我們能做的可不只是通話時熄滅屏幕,我可以在手機網(wǎng)頁中播放音樂時,不需要觸碰屏幕就能使音樂暫停,我也可以在手機網(wǎng)頁游戲中,像玄幻魔術(shù)般控制角色的進退……
該API中定義了兩個設備事件deviceproximity和userproximity,前者提供設備與物體之間的距離信息,后者判斷是否感應到有物體接近。我們先看看當前瀏覽器是否支持:
- if ('ondeviceproximity' in window) {
- // 支持返回距離信息
- }
- if ('onuserproximity' in window) {
- // 支持返回是否有物體靠近
- }
deviceproximity事件提供三個屬性:value,min和max。value代表設備與設備前物體的距離,min和max代表傳感器能檢測的距離范圍,單位是厘米。
- if ('ondeviceproximity' in window) {
- window.addEventListener('deviceproximity', function(event) {
- proximityValue.innerHTML = event.value;
- proximityMax.innerHTML = event.max;
- proximityMin.innerHTML = event.min;
- });
- }
userproximity事件有一個屬性:near。它是一個布爾值,代表是否有設備前方是否有物體靠近,默認是false。它探測的范圍也是deviceproximity的檢測距離范圍。
- if ('onuserproximity' in window) {
- window.addEventListener('userproximity', function(event) {
- inProximity.innerHTML = event.near;
- });
- }
通過以上兩個事件,我們能感知到設備與物體的距離信息,通過綁定網(wǎng)頁元素的控制事件,可以實現(xiàn)網(wǎng)頁上不觸摸屏幕的手勢交互。
Ambient Light API
Ambient Light API,W3C規(guī)范中關(guān)于環(huán)境光傳感器的一個獨立API,為Web開發(fā)者提供設備感應到的環(huán)境光強度的數(shù)值。該API最初提供了2個事件監(jiān)聽設備的環(huán)境光狀況:devicelight和lightlevel。前者返回環(huán)境光強度的數(shù)值,使用勒克斯(lux)照度單位;后者描述當前環(huán)境光的強度等級————暗淡、正常和明亮。在***的W3C規(guī)范中,已經(jīng)移除了lightlevel事件,事實上,我們完全可以通過devicelight自己來定義光的強度等級。
- if ('ondevicelight' in window) {
- // 瀏覽器支持檢測
- window.addEventListener('devicelight', function(event) {
- // 獲取光強度數(shù)值
- lightValue.innerHTML = Math.round(event.value);
- });
- }
devicelight事件只有一個value屬性,隨著測試設備不同可能有不同的返回數(shù)值,范圍從0到無窮大。基于這個環(huán)境光強度,我們可以在網(wǎng)頁中做到自動切換夜間主題,盡力減緩網(wǎng)頁閱讀造成的用戶眼睛疲勞。觀察不同環(huán)境中該數(shù)值的變化,我們設定兩個主題變化的分界點:50lux和10000lux,因此有:
- if (event.value < 50) {
- document.body.className = 'dark-theme';
- } else if (event.value < 10000) {
- document.body.className = 'classic-theme';
- } else {
- document.body.className = 'light-theme';
- }
不僅如此,在網(wǎng)頁游戲中,我們可以根據(jù)當前環(huán)境光強度,匹配不同的主題場景作為游戲背景,烘托環(huán)境氛圍,強化游戲的現(xiàn)實代入感。
兼容性
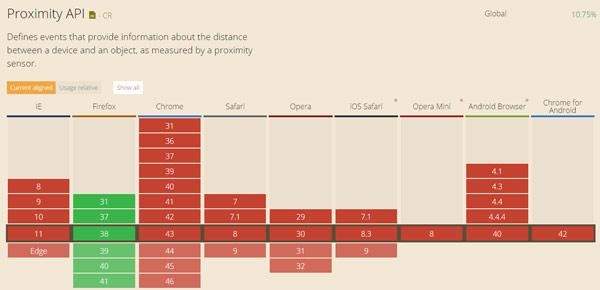
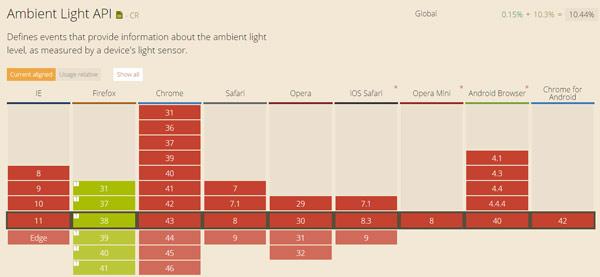
遺憾的是,目前桌面和移動瀏覽器中都僅有firefox支持Proximity API和Ambient Light API,并且桌面版對Ambient Light API的支持只限于Mac OS X系統(tǒng)中。

[圖1.2 Proximity API支持情況]

[圖1.3 Ambient Light API支持情況]






























