不要在移動端菜單設計中犯這些錯誤
當我們想要讓移動網(wǎng)站的用戶導航更加直觀時,會遇到這樣的挑戰(zhàn):內(nèi)容太多,空間太小。
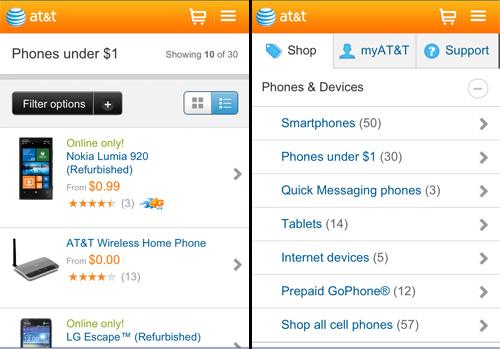
移動電商平臺設計中的***趨勢是使用“漢堡包圖標”來展示分類菜單,這或許能增強主頁的擴展性,實現(xiàn)主頁和菜單之間的跳轉(zhuǎn)。

可切換的菜單鍵是一種很好的把導航合并到每個頁面中去的方式。考慮到移動端搜索需求的增長,并且43%的手機上的郵箱是打開的(數(shù)據(jù)來源Litmus),因此維護那些直接進入到你的網(wǎng)站內(nèi)頁和不熟悉你的移動網(wǎng)站的用戶是至關重要的。 這種漢堡包菜單是一個好點子——且約定俗成的,但問題是如何將它應用到你的設計中去。
要做的事:告訴用戶從哪里開始
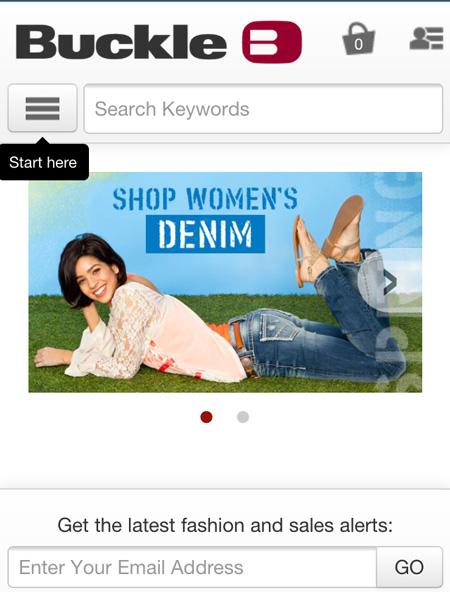
Buckle可以識別到***訪問的訪客并將他們的注意力吸引到菜單鍵上。即使訪客不知道漢堡包菜單的作用,他們知道這是一個很好的起點,并且很快會發(fā)現(xiàn)它是用來控制分類導航的。

不能做的事:分不清“漢堡包”菜單和網(wǎng)站logo
盡管移動端正在日益普及,互聯(lián)網(wǎng)用戶已經(jīng)習慣桌面網(wǎng)頁的分布方式,認為左上角是logo的位置,把“漢堡包菜單”放到logo的左側(cè)是一個很大的禁忌。
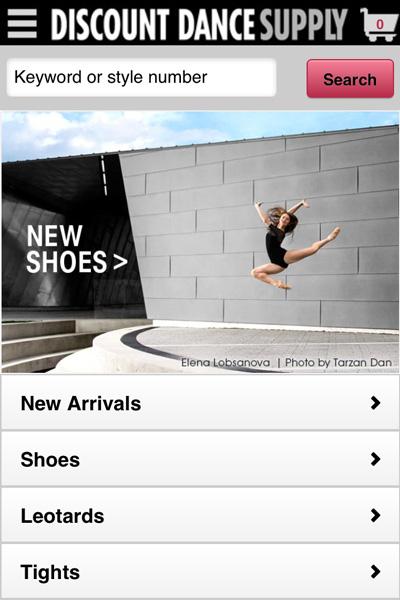
***訪問的用戶,如何得知“DISCOUNT DANCE SUPPLY”是導航,而不是品牌logo。

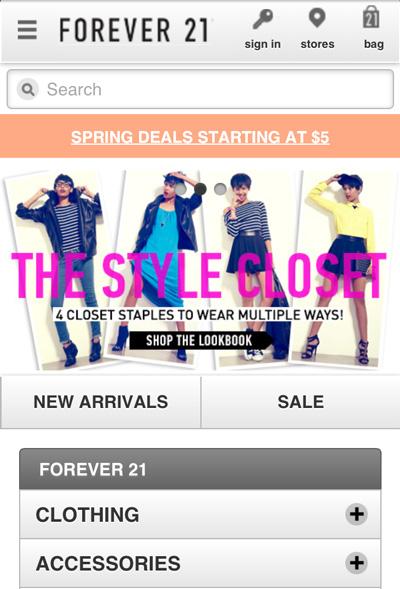
Forever 21 logo右側(cè)的導航是很容易理解的,但是左側(cè)的漢堡包菜單看起來不像是可點擊的元素。

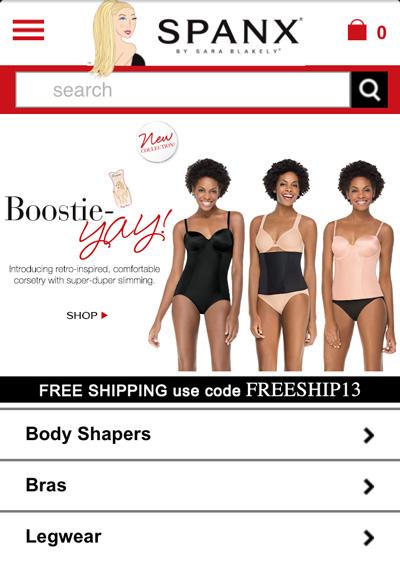
Ditto Spanx,看看這個網(wǎng)站,你該明白了。

#p#
不能做的事:太多留白
我賭你一杯雙倍大份的焦糖瑪奇朵,眼球追蹤研究將顯示用戶的大部分注意力的都在圖片的部分,而不是浮動神秘的漢堡包菜單。把菜單圖標遠遠的放在右側(cè)和把它放在logo左側(cè)一樣危險。

需要做的事:將分類圖標和其他導航元素組織好
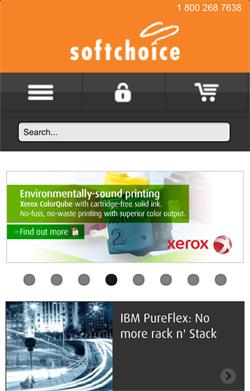
Softchoice的漢堡包菜單作為導航菜單的一部分,用戶很容易就識別出它是可操作的。

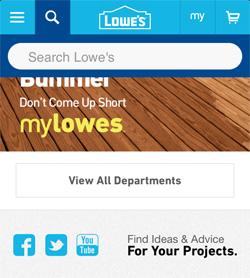
另外,Lowe’s 把漢堡包菜單和搜索放在一起。

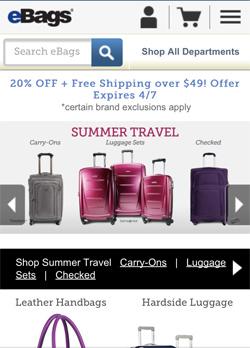
當你決定圖標的順序時,請牢記桌面網(wǎng)頁中一些約定俗成的慣例。eBags的漢堡包菜單在右上側(cè),這個位置是傳統(tǒng)的放置登錄和購物車的位置。 把漢堡包菜單放到賬戶和購物車的左側(cè),或者把它和搜索放在一起, eBags或許會更好。

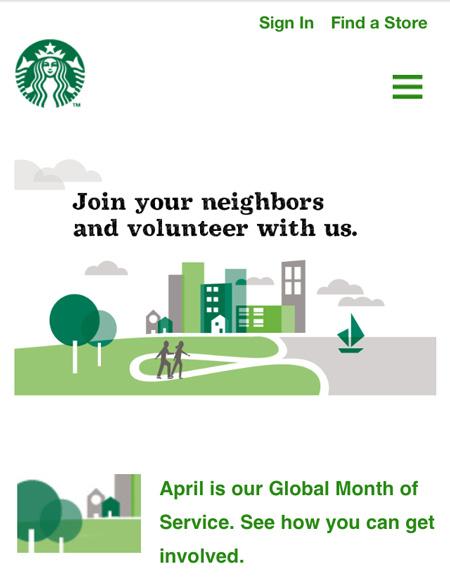
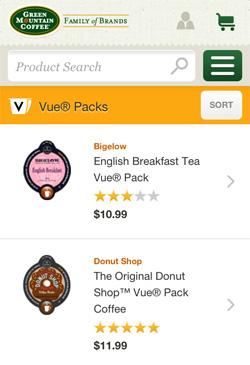
Green Mountain 把漢堡包菜單和搜索放在一起,但是把它放在搜索的左側(cè)可能會更直觀,畢竟,垂直類的菜單約定俗成的出現(xiàn)在左側(cè),而“搜索”按鍵則出現(xiàn)在搜索框的右側(cè)。

需要做的事:標注圖標
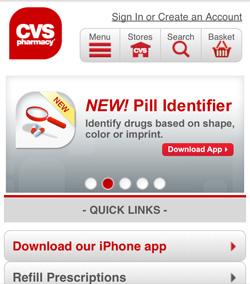
設計師——我聽到你在哭泣,但是標注圖標可以更好的闡明這些圖標是做什么的。例如,CVS漢堡包菜單上增加了“菜單”兩個字。

如果你覺得這太擁擠了,你可以直接把“菜單”兩個字設計在按鍵上,直到漢堡包菜單成為約定俗成的菜單圖標。

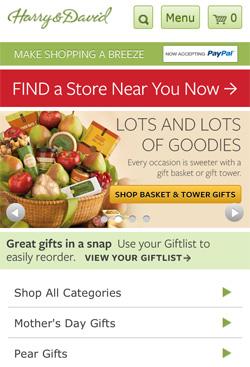
注意:Harry and David的搜索圖標可能會和PayPal的logo混淆,因為PayPal的logo看起來類似一個搜索框。
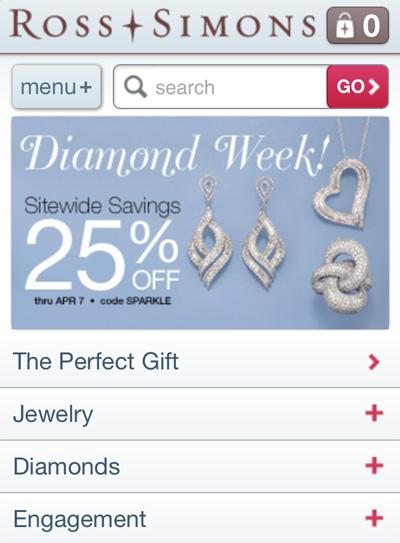
Ross Simons菜單按鍵上的加號大喊著“展開我”。這種放在搜索框左側(cè)的方式要比和購物袋圖標放在一起,或者是放在搜索框右側(cè)更加有效。

但是Ross Simons 的購物袋圖標是和logo混在一起的,而且混的有點過了。事實上,如果沒有適當?shù)脑O計,任何導航圖標都可能被忽視。
一如既往,用戶測試和A/B測或者多變量測試可以告訴你,你的設計是否有效。測試導航應該是移動優(yōu)化策略中的首要任務之一,使空間使用的有效性與移動網(wǎng)站架構(gòu)清晰相互均衡。





























