WatchKit入門:創(chuàng)建一個(gè)簡(jiǎn)單的猜數(shù)游戲
編者注:如你所知,Apple已在Xcode 6.2 beta上附帶了WatchKit SDK,讓開發(fā)者為Apple Watch創(chuàng)建應(yīng)用。您或許已經(jīng)開始嘗試用WatchKit開發(fā)App,如果還沒起手,本篇入門教程就是為您準(zhǔn)備的。這周Julo開發(fā)組的Julian會(huì)為您介紹WatchKit,展示如何利用它創(chuàng)建一個(gè)簡(jiǎn)單的猜數(shù)游戲,您將會(huì)了解如何創(chuàng)建Watch app,布局界面并測(cè)試應(yīng)用。
我們這就開始教程吧。
Apple在2014年11月18日發(fā)布的Xcode 6.2 beta中首次內(nèi)置了WatchKit,該SDK可以讓開發(fā)者為Apple Watch創(chuàng)建應(yīng)用。要想為Apple Watch開發(fā)應(yīng)用,首先你需要一個(gè)蘋果開發(fā)者付費(fèi)賬號(hào),下載Xcode 6.2 beta。本教程的示例App使用Swift語言編寫,對(duì)Swift語言編程基礎(chǔ)有一定要求。
正片開始
了解WatchKit App
現(xiàn)在Apple尚不允許開發(fā)者創(chuàng)建原生Watch app,目前你可以構(gòu)建的三種Apple Watch 用戶體驗(yàn)分別是WatchKit app,Glance和可操作式通知(actionable notification)。本教程集中講解WatchKit app,暫不涉及Glance和通知。
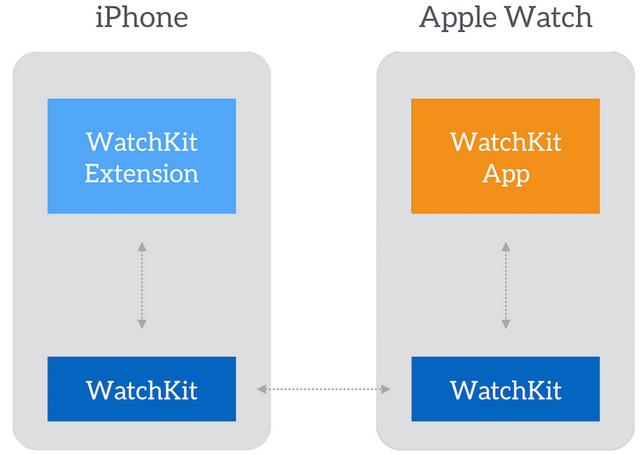
首先,Watch app不是獨(dú)立的應(yīng)用,也就是說在用戶iPhone上運(yùn)行的配對(duì)App必不可少,我們要構(gòu)建的Watch app只是iPhone app的擴(kuò)展,Watch app的安裝和管理由iPhone app負(fù)責(zé)。另外,iPhone app與Watch app可以相互溝通,不過本教程不涵蓋這部分內(nèi)容。

Apple Watch有38mm和42mm兩種屏幕尺寸,但不必分別設(shè)計(jì)用戶界面,Xcode會(huì)自動(dòng)調(diào)整布局,適應(yīng)屏幕尺寸。不過這里用的不是Auto Layout,而是WatchKit獨(dú)有的布局系統(tǒng)。
示例App
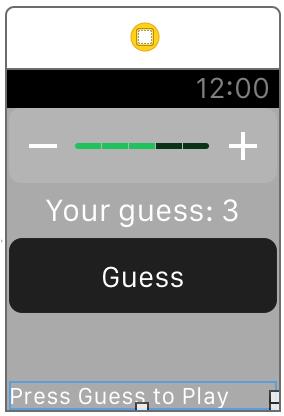
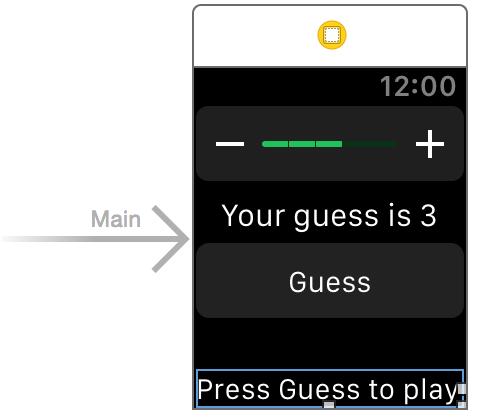
今天我們要為Apple Watch創(chuàng)建一個(gè)簡(jiǎn)單的猜數(shù)游戲,游戲規(guī)則如下:Watch app會(huì)先確定一個(gè)0到5之間的自然數(shù),讓玩家進(jìn)行猜測(cè),然后檢測(cè)玩家是否猜中,顯示相應(yīng)信息。App界面如下:

創(chuàng)建WatchKit示例應(yīng)用
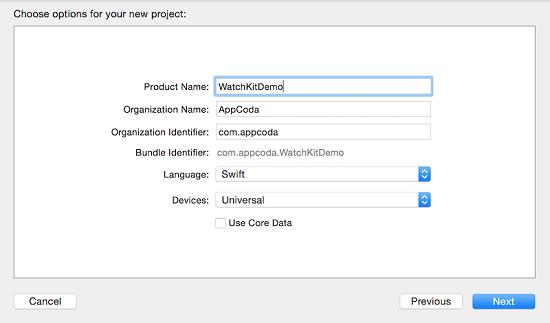
我想你已經(jīng)裝好了Xcode 6.2 beta 4(或更新版本),請(qǐng)用Single View Application模板新建一個(gè)項(xiàng)目,命名為WatchKitDemo(隨意命名即可),選擇語言為Swift,其他設(shè)置原封不動(dòng),項(xiàng)目保存在你喜歡的地方。

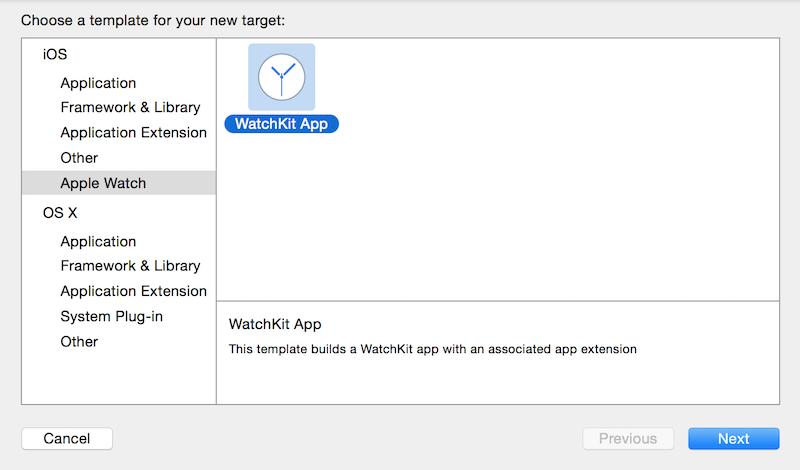
之前講過,Watch app是iPhone app的擴(kuò)展,要想創(chuàng)建Watch app,請(qǐng)?jiān)赬code菜單上選擇Editor > Add Target,然后選擇Apple Watch > WatchKit App,構(gòu)建Watch app必需的一切都可以用WatchKit App模板自動(dòng)生成。

取消選擇Include Notification Scene,其他選項(xiàng)不變,點(diǎn)擊Finish,然后會(huì)彈出提示詢問是否激活新方案(scheme)。

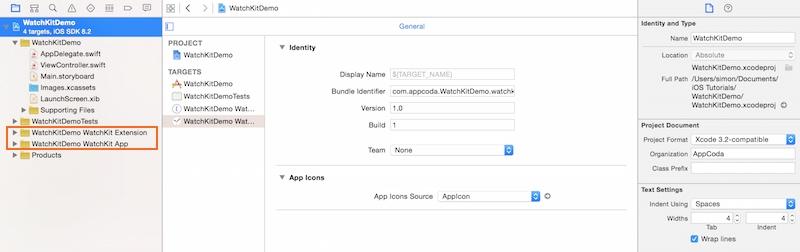
點(diǎn)擊Activate,即在Xcode項(xiàng)目中添加新方案,該方案可在Apple Watch模擬器中測(cè)試App。在項(xiàng)目導(dǎo)航欄中可以看到兩個(gè)新加的文件夾:WatchKit Extension還有WatchKit App。

WatchKit app僅包含Storyboard和用戶界面相關(guān)資源,而負(fù)責(zé)應(yīng)用邏輯、更新界面的代碼位于WatchKit extension。簡(jiǎn)而言之,Watch app提供展現(xiàn)信息的視圖、與用戶交互,而挑重?fù)?dān)的是iPhone app。
#p#
設(shè)計(jì)用戶界面
現(xiàn)在我們開始設(shè)計(jì)Watch app的用戶界面。選擇WatchKitDemo WatchKit App下的Interface.Storyboard文件,與iOS app類似,Xcode提供Storyboard來為Watch app設(shè)計(jì)用戶界面。
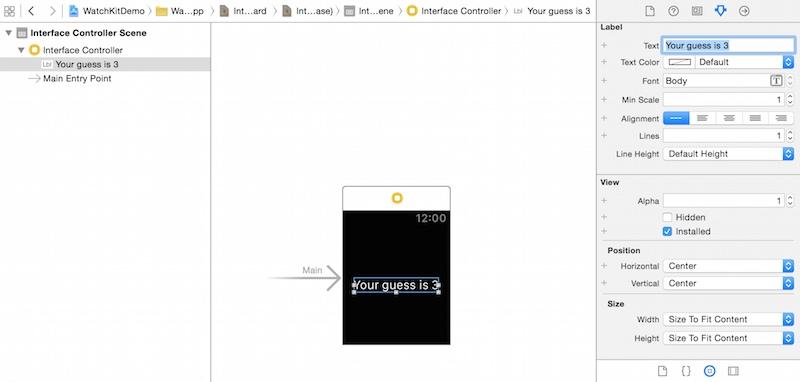
首先向界面控制器(Interface Controller)中拖入一個(gè)文本標(biāo)簽(Label),你會(huì)發(fā)現(xiàn)它自動(dòng)定位到視圖控制器的頂部,這是因?yàn)锳pple Watch屏幕尺寸很小,界面控制器被分為上(TOP)、中(CENTER)、下(BOTTOM)三大區(qū)域。現(xiàn)在選中文本標(biāo)簽,在屬性檢查器的Position欄下可以設(shè)置橫縱位置,把Horizontal和Vertical都設(shè)為Center。
然后把文本改為“Your guess is: 3”,如圖:

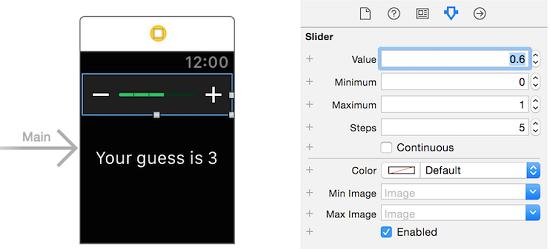
接下來我們要讓用戶修改猜想的數(shù)字,向界面中拖入一個(gè)滑動(dòng)條(Slider),然后如圖修改滑動(dòng)條屬性:

由于猜數(shù)在0到5之間,設(shè)步長(zhǎng)(steps)為5,這樣滑動(dòng)條就被分成了5格,每格代表一個(gè)數(shù)字。我們想讓3作為默認(rèn)數(shù)字,設(shè)值(value)為0.6,最小值(minimum)為0,最大值(maximum)為1。
設(shè)置完畢后,從對(duì)象庫拖入一個(gè)按鈕(Button),設(shè)標(biāo)題為Guess,將垂直位置設(shè)為Center。
要構(gòu)建完整的界面,我們還需要一個(gè)文本標(biāo)簽,用來顯示用戶猜測(cè)結(jié)果是否正確。向視圖中拖入一個(gè)Label,設(shè)文本為“Press Guess to play”,然后修改垂直位置為Bottom,設(shè)字體的Min Scale(最小比例)為0.5,讓文本適應(yīng)較窄的空間。最終設(shè)計(jì)如下:

代碼時(shí)間
好,搭完界面,開始寫代碼吧。前面說過,程序邏輯在WatchKit Extension中。InterfaceController.swift已經(jīng)關(guān)聯(lián)剛剛設(shè)計(jì)完的Interface Controller。
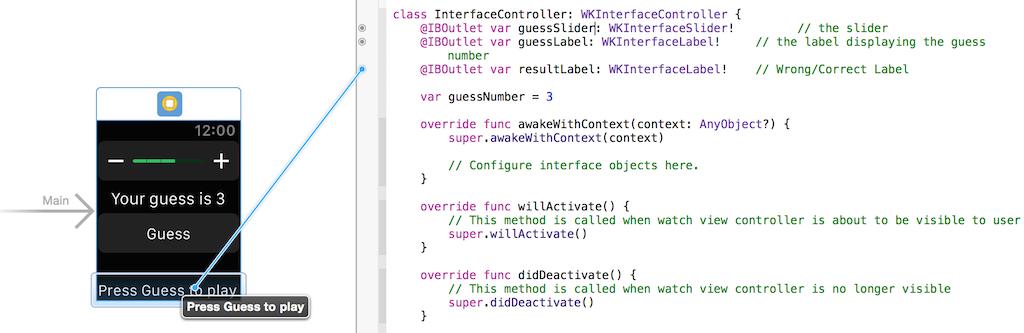
打開源碼文件,為文本標(biāo)簽和滑動(dòng)條分別創(chuàng)建outlet,然后在InterfaceController類中添加以下代碼:
- @IBOutlet var guessSlider: WKInterfaceSlider! // the slider
- @IBOutlet var guessLabel: WKInterfaceLabel! // the label displaying the guess number
- @IBOutlet var resultLabel: WKInterfaceLabel! // Wrong/Correct Label
然后是這行代碼,創(chuàng)建猜測(cè)數(shù)字的變量:
- var guessNumber = 3
項(xiàng)目基礎(chǔ)設(shè)施創(chuàng)建完成,現(xiàn)在把界面元素連接到相應(yīng)的outlet。切回Interface.storyboard,開啟輔助編輯器,顯示剛剛在寫的代碼文件,然后分別連接outlet和相應(yīng)控件。

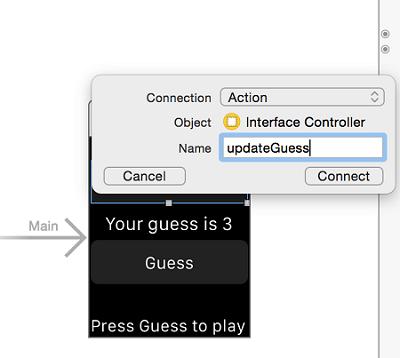
現(xiàn)在按住control從滑動(dòng)條拖到代碼上,這次不是IBOutlet,選IBAction,命名為updateGuess。

會(huì)自動(dòng)添加如下函數(shù):
- @IBAction func updateGuess(value: Float) { }
該方法將用于獲取用戶猜測(cè)的數(shù)字并更新文字提示,在其中插入這兩行代碼:
- guessNumber = Int(value * 5)
- guessLabel.setText("Your guess: \(guessNumber)")
由于之前滑動(dòng)條取值范圍被設(shè)為0到1,取值乘5所得才是我們實(shí)際需要的數(shù)字,隨后更新文本標(biāo)簽。
按住control從按鈕拖到代碼,再創(chuàng)建一個(gè)action方法,命名為startGuess,該方法生成一個(gè)隨機(jī)數(shù)并與猜測(cè)數(shù)進(jìn)行比較,并更新提示內(nèi)容,代碼如下:
- @IBAction func startGuess() {
- var randomNumber = Int(arc4random_uniform(6))
- if(guessNumber == randomNumber) {
- resultLabel.setText("Correct. You win!")
- } else {
- resultLabel.setText("Wrong. The number is \(randomNumber)")
- }
- }
代碼中首先使用arc4random_uniform(6)函數(shù)生成一個(gè)0到5的隨機(jī)數(shù),然后進(jìn)行比較,顯示結(jié)果。
搞定。可以測(cè)試App了。
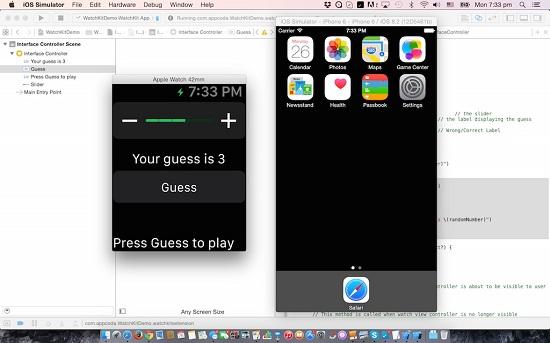
運(yùn)行Watch App
要想運(yùn)行App,請(qǐng)選擇“WatchKitDemo WatchKit App”方案,然后指定運(yùn)行設(shè)備,點(diǎn)擊運(yùn)行按鈕測(cè)試應(yīng)用。在模擬器中還可以由Hardware > External Displays > Apple Watch - 38mm切換屏幕尺寸。

不錯(cuò)吧?WatchKit初上手感覺如何?此處可以下載項(xiàng)目文件,以供參考。(譯注:下載鏈接源為Dropbox,中國大陸需要翻墻。)
原作者:julian engel 譯者:@TurtleFromMars





























