自己動手寫工具----簽到器(升級版)
一、前面的話
上一篇中基本實現了簡單的簽到任務,但是不夠靈活。在上一篇自己動手寫工具----簽到器的結尾中,我設想了幾個新增功能來提高工具的靈活程度,下面把新增功能點列出來看看:
(1)新增其他的進程任務;
(2)任務按照進程進行分類:用IE就是執行IE的任務,與其他(如資源管理器等)無關;
(3)每執行完一個任務關閉任務窗口;
(4)對簽到性質的任務進行”已簽到“過濾;
(5)實現執行的任務列表自定義;
(6)另外實現任務的可視化;
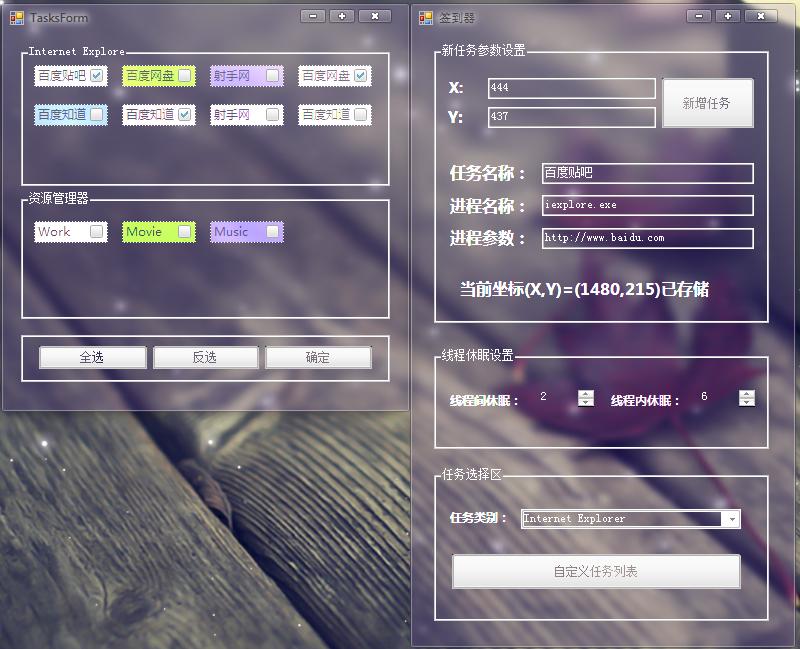
還是先來看看效果圖:

二、簽到器的改進
在上一個版本中,(自己動手寫工具----簽到器),我們可以自己來添加任務,但是有個最重要的問題,那就是任務列表的可視化。上一版本中,只是針對簡單的幾個IE任務,所以比較簡單,但是隨著任務越來越多,有的時候只想執行其中的一些任務而不是所有,這就不可避免地要對任務進行分類處理,這樣就可以針對自己選擇的任務進行批量執行。就是上面圖中左側的部分啦~~通過勾選需要執行的任務,點擊“確定”按鈕,你就可以看著任務被一個一個地執行啦~\(≧▽≦)/~
在執行的過程中,如果任務過多就會占用過多的資源(如開啟多個IE瀏覽器進程,上一個版本就是醬紫的... ...),為了解決這個問題,對代碼進行小小的優化,每次執行完成一個任務,就會關閉該進程,但是這里有個疑問,希望大神幫忙支支招兒,感激不盡啊~~~~
什么問題呢?就是如果執行任務之前,你已經打開了一個IE進程,那么在啟動執行任務后,隨著該任務進程的關閉會連同之前的IE進程Kill掉,所以這是個BUG,查了一下資料,大概的意思是獲取進程的某個句柄后關閉即可,本人還沒有測試,希望大神給指個明路~~
下面是為了避免占用過多的系統資源,而進行改進后的執行代碼:
- //關閉進程
- private void KillProcess(string processName)
- {
- Process proc = new Process();
- foreach (Process item in Process.GetProcessesByName(processName))
- {
- if (!item.CloseMainWindow())
- {
- item.Kill();
- }
- }
- }
- //執行任務
- public void ExcuteTask(TaskModel task)
- {
- int processID;
- ProcessStartInfo ps = new ProcessStartInfo(task.Application, task.Url);
- ps.WindowStyle = ProcessWindowStyle.Maximized;
- Process myProc =Process.Start(ps);
- processID = myProc.Id;
- Thread.Sleep((int)numericUpDown2.Value * BASENUM);
- //設置鼠標位置
- MouseEvents.SetCursorPosition(task.PositionX, task.PositionY);
- //模擬鼠標雙擊
- MouseEvents.MouseDbClick();
- Thread.Sleep(1000);
- KillProcess(task.Application);
- }
既然添加了任務分類信息,那么數據的結構就要發生變化了,每個任務多了一個屬性,就是所屬分類:
- private string typeName;
- private int typeID;
- //任務分類名稱
- public string TypeName
- {
- get { return typeName; }
- set { typeName = value; }
- }
- //任務ID
- public int TypeID
- {
- get { return typeID; }
- set { typeID = value; }
- }
數據結構:
- <?xml version="1.0" encoding="utf-8"?>
- <tasks>
- <task>
- <taskType>
- <taskTypeName>Internet Explore</taskTypeName>
- </taskType>
- <taskName>百度知道</taskName>
- <application>iexplore.exe</application>
- <param>http://zhidao.baidu.com/</param>
- <position>
- <x>1223</x>
- <y>298</y>
- </position>
- </task>
- <task>
- <taskType>
- <taskTypeName>Internet Explore</taskTypeName>
- </taskType>
- <taskName>百度云盤</taskName>
- <application>iexplore.exe</application>
- <param>http://www.baiduyun.me/forum.php</param>
- <position>
- <x>1561</x>
- <y>144</y>
- </position>
- </task>
- </tasks>
還有一個地方想說一下,就是左側的任務列表,本來打算用ListView實現,但是效果我不是很滿意,所以就改成了現在的樣子。至于標簽,那只不過是自定義的控件,我對重寫控件很感興趣,本著學習和記錄的目的,打算把這一塊記錄下來(貌似有點跑題呀~)。在擼碼的時候,發現Label控件的大小不是很好控制,其實我的需求是Label既包含了AutoSize屬性,還能夠給checkbox留下一點空間,就是說checkbox的位置始終緊貼在Label的右內側,文字長度改變時,整個控件長度也發生變化,但是checkbox的相對位置是不變的~~結果糾結了,哎... ...無奈只能用固定的長度了,四個漢字的長度,如果有大神知道怎么搞定這個需求,望不吝賜教~~下面貼出自定義控件代碼(大神繞道...)
新建用戶控件,并重寫控件的OnPaint方法:
- protected override void OnPaint(PaintEventArgs e)
- {
- Graphics g = e.Graphics;
- int x = this.Width;
- int y = this.Height;
- Point leftTop = new Point(0, 0);
- Point rightTop = new Point(x - 1, 0);
- Point leftBottom = new Point(0, y - 1);
- Point rightBottom = new Point(x - 1, y - 1);
- g.DrawLine(new Pen(Color.White), leftTop, rightTop);
- g.DrawLine(new Pen(Color.White), leftBottom, rightBottom);
- g.DrawLine(new Pen(Color.White), leftTop, leftBottom);
- g.DrawLine(new Pen(Color.White), rightTop, rightBottom);
- //畫上邊緣
- for (int i = 0; i < x - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(i, 0, 2, 1));
- }
- //畫下邊緣
- for (int m = 0; m < x - 1; m += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(m, y - 1, 2, 1));
- }
- //畫左邊緣
- for (int i = 0; i < y - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(0, i, 1, 2));
- }
- //畫右邊緣
- for (int i = 0; i < y - 1; i += 3)
- {
- g.FillRectangle(new SolidBrush(Color.Black), new Rectangle(x - 1, i, 1, 2));
- }
- base.OnPaint(e);
- }
再給組合控件添加一些屬性,給外部調用:
- private bool labelChecked = false;
- private string labelText;
- public bool LabelChecked
- {
- get
- {
- return ck.Checked;
- }
- set
- {
- ck.Checked = value;
- }
- }
- public string LabelText
- {
- get
- {
- if(!String.IsNullOrEmpty(lb.Text))
- return lb.Text;
- return "輸入標簽";
- }
- set
- {
- lb.Text = value;
- }
- }
那么這個組合控件就完成了,生成后可以在右側屬性欄為其賦值,直接使用就可以啦~~~
三、結語
本來想在上一篇完成后緊接著更新這一篇,但是時間有限,事情也很多,所以就推遲到現在才完成(其實還沒有完成,最上面劃刪除線的啷個~~)。不得不承認,在做的過程中總會遇見這樣那樣或多或少的問題,有些問題看起來很簡單,但是做起來是有些困難的,克服了這些困難也就成功了,也就有經驗來處理類似的問題了,所以別問那些大牛是怎么那么牛的~~那是碼出來的。所以,騷年,敲代碼吧~~讓困難來得更猛烈些吧~~~~~
下一步我準備繼續完善這個簽到器(其實功能擴展多了,就不叫這個名字了... ...)。另外,有些園友想要源碼,我會盡快整理好發布到Github上~~多謝大家的支持!!!
如果覺得好玩兒,就幫贊一個唄~\(≧▽≦)/~




























