劉亞平:關于Google新設計框架Quantum Paper的猜想
根據最近一段時間 Google 發布的產品更新和外界傳出來的種種信息看,馬上就要舉行的 Google I/O 上極有可能會發布新一代的設計框架。這個框架的名字目前看起來也相當確定,叫做 Quantum Paper(量子紙)。這個名字充滿想象力,無形的和有形的,科技的和傳統的。隱約能夠感覺 Google 在這件事情上的野心和這套設計框架想要傳達的精神。
Google 的設計
Google 一直宣稱自己是一家重視用戶體驗的公司,但過去他們對體驗的重視更多地體現在技術方面。要說真正開始把視覺設計和各產品體驗做得統一重視起來的,應該是從幾年前開始不停折騰 google.com 的導航開始,相對比較晚。





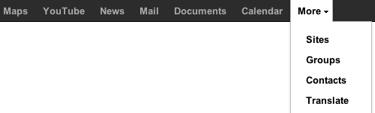
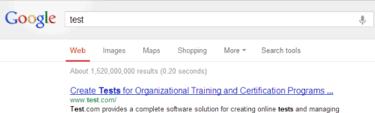
開始重視設計和統一性之后,google.com 導航經歷過大大小小若干次調整
雖然起步比較晚,但 Google 在設計上取得了非常大的進展,這些進展主要體現在這些方面:
● 更新了幾乎所有已有 web 產品的界面視覺,提升界面信息展示質量和界面精細度
● 新發布的產品 / 功能,無一例外地重視界面設計,并且質量相當髙
● Google 的各個產品之間,各個產品在不同平臺上,漸漸體現出了很好的一致性

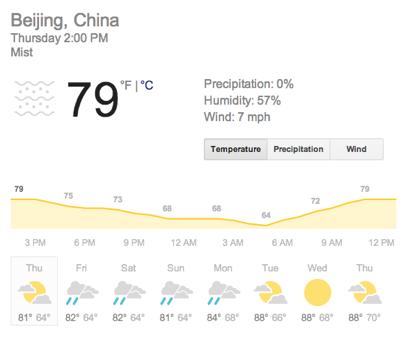
Web 上天氣查詢這樣存在已久的模塊,也更新為更強調美觀和信息展示質量

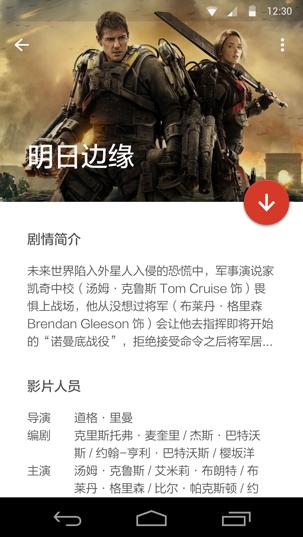
即使是 Android 上的 Youtube 和 iOS 上的 Google Drive 這樣不同產品在不同平臺上的設計風格仍保持高度一致
Google 漸漸改變了一個偏「geek」的形象,用優良和一致的界面設計來包裝自己先進的技術,這使得產品更易于使用并更討大眾喜歡,在產品上打下了「Google 設計」的印記。顯然 Google 認為現在在設計上取得的成就還不夠,這次的 Quantum Paper 正是他們想把 「Google 設計」推向一個新高度的產物。
Quantum Paper Style
從字面來揣測,「quantum」暗喻交互風格,而「paper」指代視覺要素,既追求科技感,又追求一種傳統介質情結。到目前為止,Google 發布了三個明顯帶有 Quantum Paper 色彩的產品:
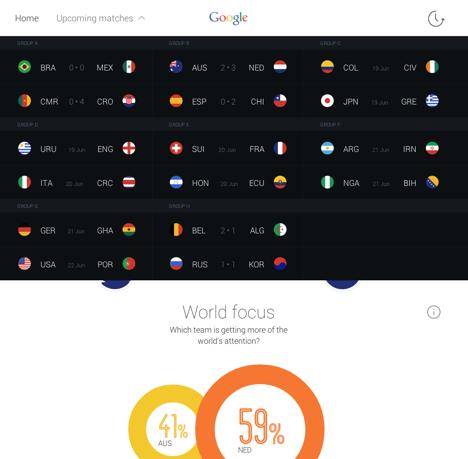
交互方面,在界面切換,操作反饋和狀態提示上在引入更多的細節同時做到更自然的動畫效果。這一點在 World Cup 2014 for Google Now 上的體現非常明顯。
視覺方面,則在刻意強調一種「紙張的感覺」:
● 強調傳統的排版理念,通過更高要求的對齊關系,留白和圖形化等手段來提升信息展示的效率和閱讀體驗
● 在圖標,插畫和卡片等視覺元素設計上,強調紙的質感和光影效果

World Cup 2014 for Google Now 和 Google I/O 2014 的界面設計都強調傳統紙質排版方式

Google I/O 2014 網站上的插畫突出了紙張的材質、層次和光照效果
除此之外,Quantum Paper 的圖標風格更進一步趨向于造型簡單,圓潤和精致。

比起 Play Newsstand,同樣一組 icon 和 Google I/O 2014 上顯得造型更簡單,圓潤和精致。此外根據其他泄漏出來的信息看,在正式的 Quantum Paper 中,左側的漢堡包 icon 也會改成完整并不緊貼邊界的三條橫線。
如果說之前 Google 還在致力于怎么樣讓自己的產品更美,那么 Quantum Paper 則是在這個基礎上引入了概念和故事性,把設計質量推向一個更高的境界。
桌面到移動設備,PC 到 Mac,Android 到 iOS
眾所周知,Google 的產品線豐富到令人發指,幾乎涉及到了所有平臺。操作系統級別的 Chrome OS 和 Android;app 級別的 web app、PC app、Mac app、Android app 和 iOS app;常規 web 頁面的桌面版和移動版。
讓這些產品有著同樣優良的設計和操作體驗自然是 Quantum Paper 的首要任務。在 app 和 web 這兩個級別的產品對 Google 絕對不是一件難事,從 Google I/O 2014 和 World Cup 2014 兩個案例看,不管是桌面還是手機,web 還是 app 都有同樣優秀的表現。在操作系統級別,如何統一 Chrome OS 和 android 的設計才是***難題,目前我們還沒有看到相關的信息, Quantum Paper 在這方面的解決方案非常值得期待。


World Cup 2014 的界面在大屏幕和小屏幕上的展現一脈相承
Google vs Android
Google 和 Android 還沒有真正走到一塊去,起碼從外界看是這樣。Google 和外界又都知道他們最終需要走到一塊去,他們在等待一個時機,這個時機就是雙方都有一個穩定的狀態。
如前面提到,Google 的其他產品在設計方面在不停的折騰后已經漸入佳境,并處于一個比較穩定的狀態。Android 這邊情況也類似,從 4.0 開始也停止了之前頻繁變化的狀況,之后的更新都是在 4.0 的基礎上做更深入的改進,比較類似 iOS 發展路徑。
另外一方面, Google apps 和 Android 的結合也日益緊密,比如無處不在的 Google 搜索入口,Google Now 成為 launcher 的首屏,這將使得 Google 和 Android 的一致化工作會得以更加平滑。
更有細心的網友大膽斷定 World Cup 2014 for Goolge Now 是 Android 5.0 的首張截圖,Quantum Paper 的發布非常有望成為 Google 和 Android 一致化標志。
設計框架 vs 設計規范
Quantum Paper 很可能會跟他的先驅 —— 去年 Google I/O 上介紹給大家的 Polymer 項目一樣作為一個設計框架開放給所有開發者使用。比起 Polymer,Quantum Paper 可把這些跨平臺的優雅設計從 web 拓展到 Android 和 iOS 的 native UI。
比起設計規范,設計框架除了告訴開發者界面應該看上去是什么樣子,還會告訴開發者如何輕易實現出這些界面。設計框架將同時面向設計師和工程師,讓工 程師完成設計及讓設計師完成界面的開發成為可能。設計框架可以提升效率和設計質量,使得設計能力 / 界面開發能力較弱的開發者也可以擁有中規中矩并適應各個平臺的設計輸出。
Google vs Apple
作為殊途同歸的兩家公司,Google 和 Apple 這兩家公司不可避免地又要就這個話題被放在一起討論。
Apple 一直以來就是一家以設計見長的公司,可以說在設計方面 iOS 贏在了起跑點。深思熟慮的系統架構和設計規范,友好的開發環境,沒有機型適配和設備硬件落伍問題的困擾,讓 iOS 上的 app 在視覺設計和交互體驗上有著出色的表現,開發者在設計上的投入也容易得到正面的回報。
在 Android 上的狀況則不盡人意,上進的開發者會投入額外的精力來針對 Android 做設計,但表現還是明顯弱于自家 app 在 iOS 上的表現。更有很多開發者,包括很多大型開發者,直接將 iOS 的設計照搬到 Android 上,使得 Android 的處境相當尷尬。
Google 仍有優勢:
● Android 一直以來強調的開放性,使得很多在 iOS 上無法實現的 app 可以在 Android 實現
● Google 自身的業務向 iOS 的滲透很強,Google 在 iOS 上的 app 設計質量相當高,用戶數量也相當龐大,可以說所有的 iOS 用戶都是 Goolge 的用戶,而很大一部分 Android 用戶不是 iOS 用戶
● Android 用戶在數量上具有優勢
Google 希望通過 Quantum Paper 來改善 Android 在設計上的尷尬局面:
● 在提升視覺精細度的同時主動向 iOS 靠攏,盡量減少設計方面的差異,產品在兩個平臺上采取同樣設計(或轉換成本極低的設計)成為可能,大幅節約開發者的成本,對用戶來講也是好事
● 用 Google 自家在 iOS 的應用作為優秀展示案例,告訴其他開發者,Quantum Paper 這套設計框架是很靠譜的
● 開放 Quantum Paper 給第三方開發者使用,憑借少量投入即可擁有優良的跨平臺設計方案的優勢拉攏更多開發者
簡單說就是 Google 本著一統江湖的想法,不再刻意去做差異化,而試圖把兩個平臺的設計模式推動到同一個新的方向,這個方向介于現在的 Android 和 iOS 之間,并且擁有優秀的視覺風格和可用性。
寫在后面
Quantum Paper 意味著 Google 在設計上的努力和野心。作為開發者,我們期待看到 Google 如何跟 Android 走到一起,也期待看到在 Google 和 Apple 的競爭中開發者和用戶如何得到更多的好處。我們關心 Google 是否能夠通過此舉扭轉 Android app 設計上的劣勢,也關心 Google 能否借助 Quantum Paper 提升整個行業的設計質量和界面開發效率。希望這些問題從 Quantum Paper 的發布開始,漸漸得到解答。
附加福利:豌豆莢 x Quantum Paper 搶先看