深入理解iOS開發中的UIScrollView
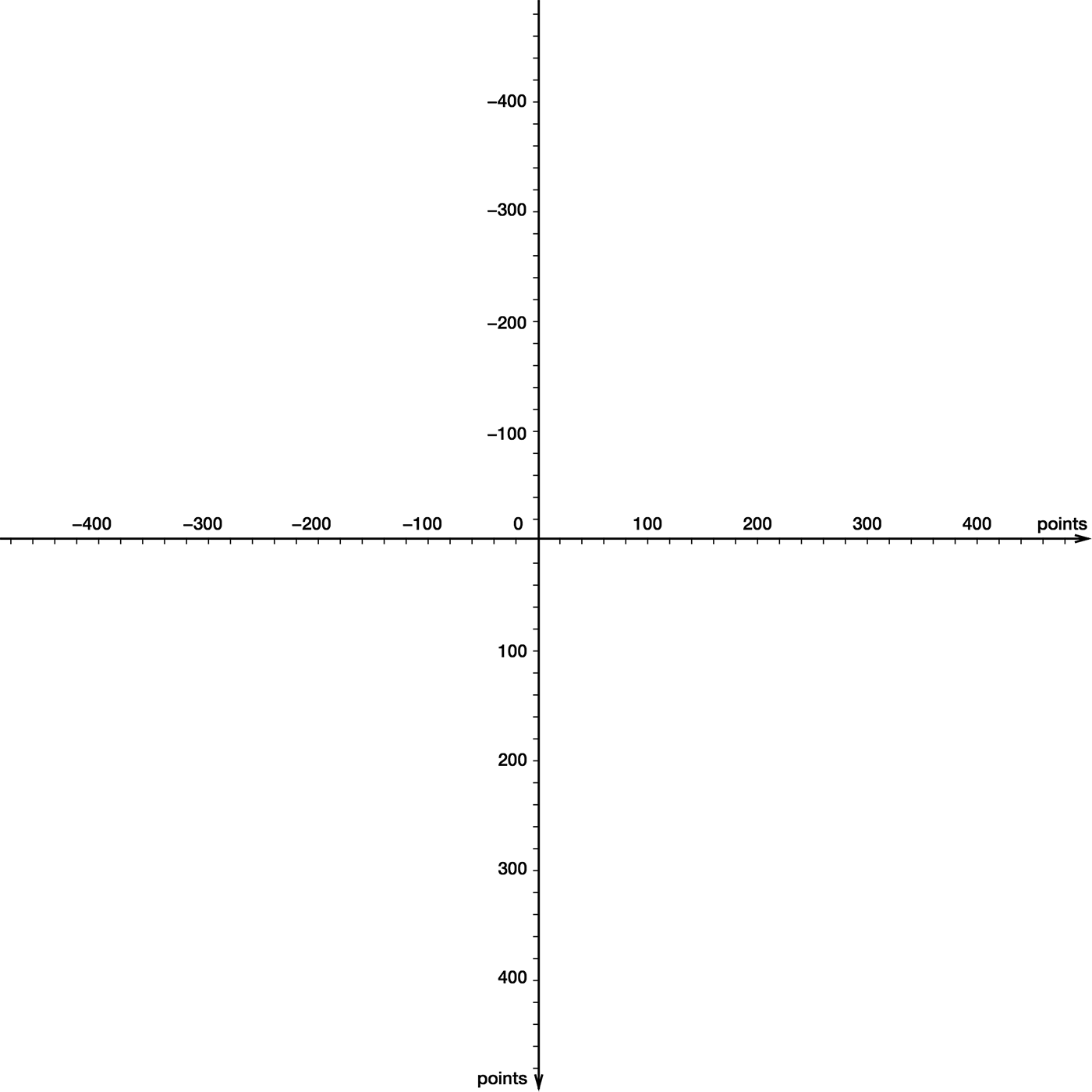
我是Mike Ash的Let’s Build…系列文章的忠實粉絲,在這一系列文章中他從頭設計Cocoa的控件來解釋他們的工作原理。在這里我要做一點類似的事情,用幾行代碼來實現我自己的滾動試圖。不過首先,讓我們先來了解一下UIKit中的坐標系是怎么工作的。如果你只對滾動試圖的代碼實現感興趣可以放心跳過下一小節。UIKit坐標系每一個View都定義了他自己的坐標系統。如下圖所示,x軸指向右方,y軸指向下方:
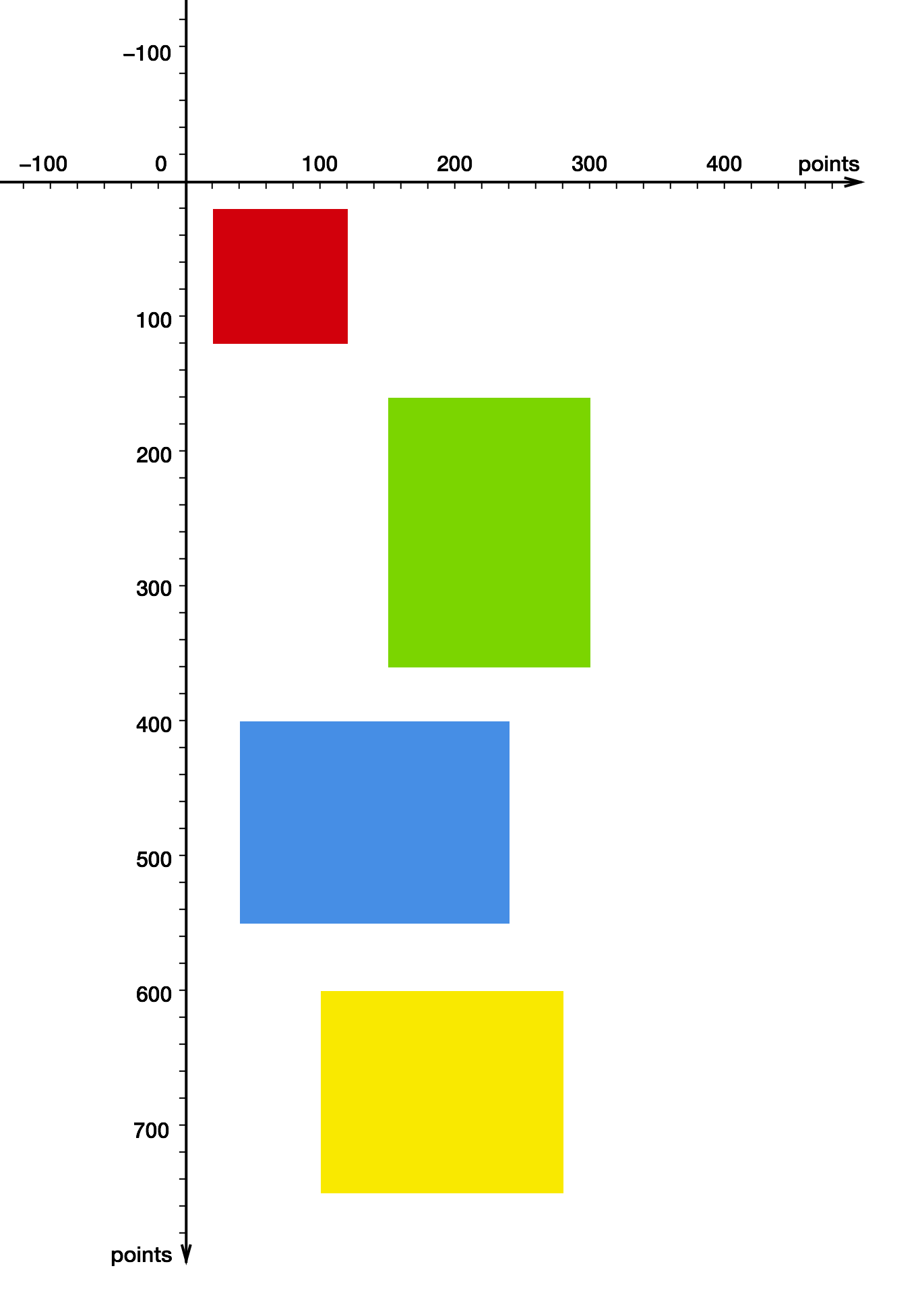
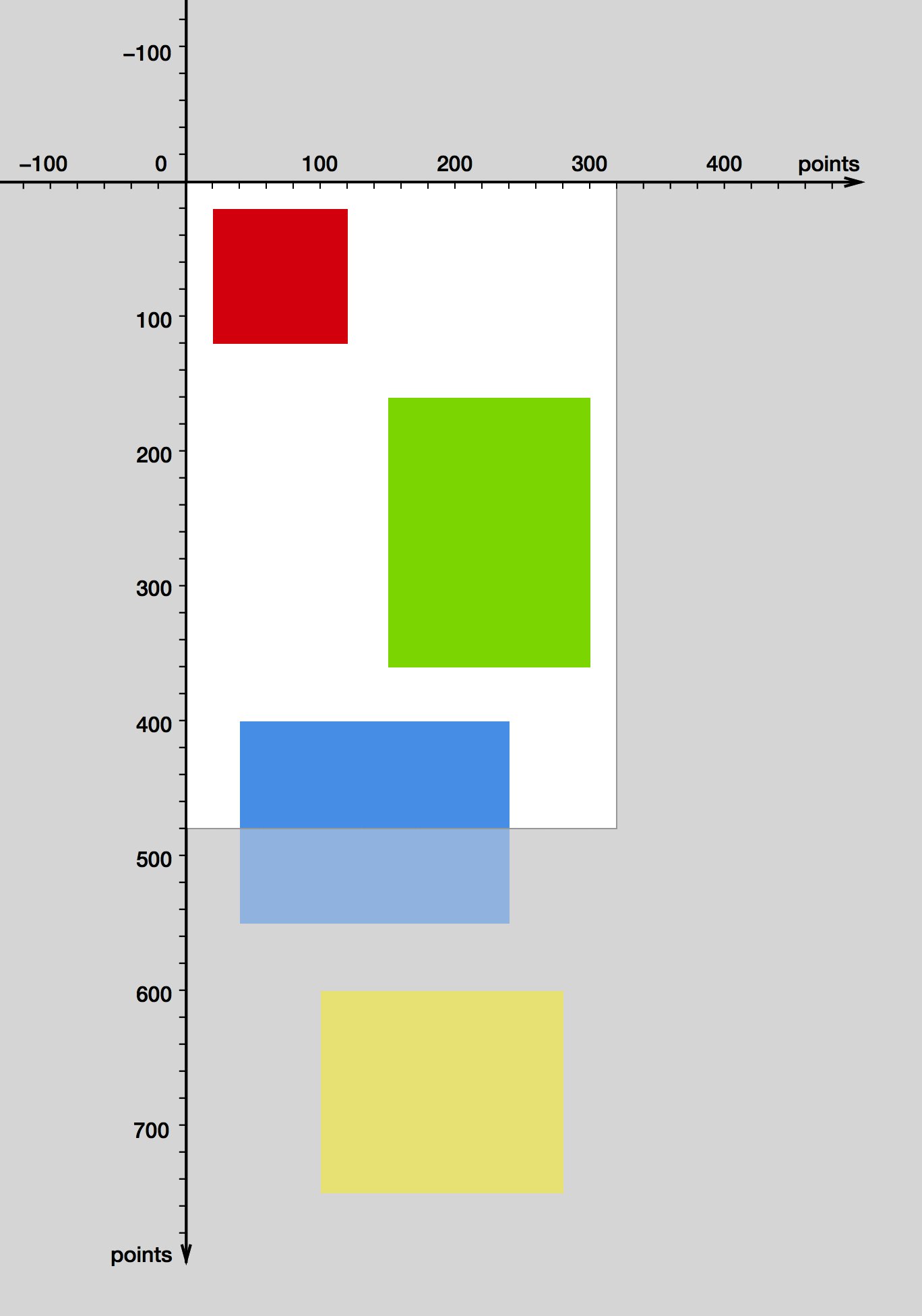
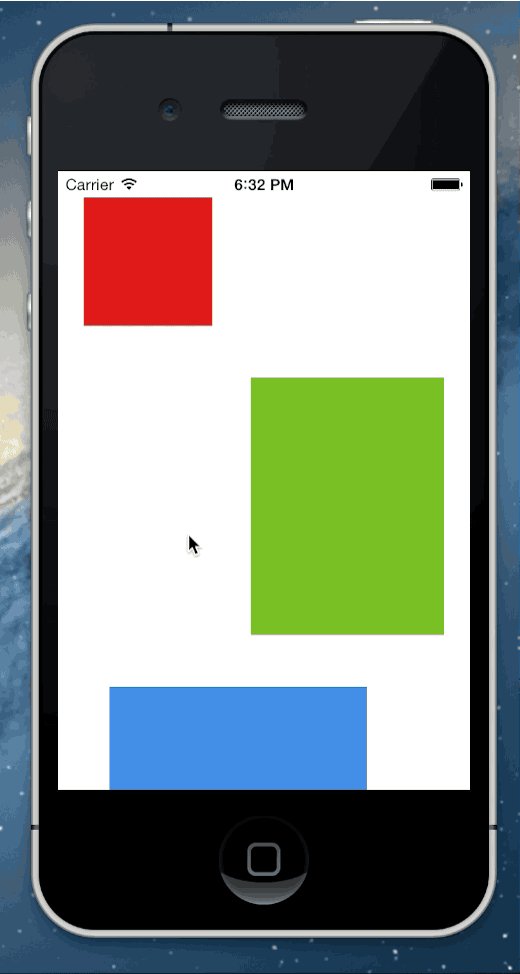
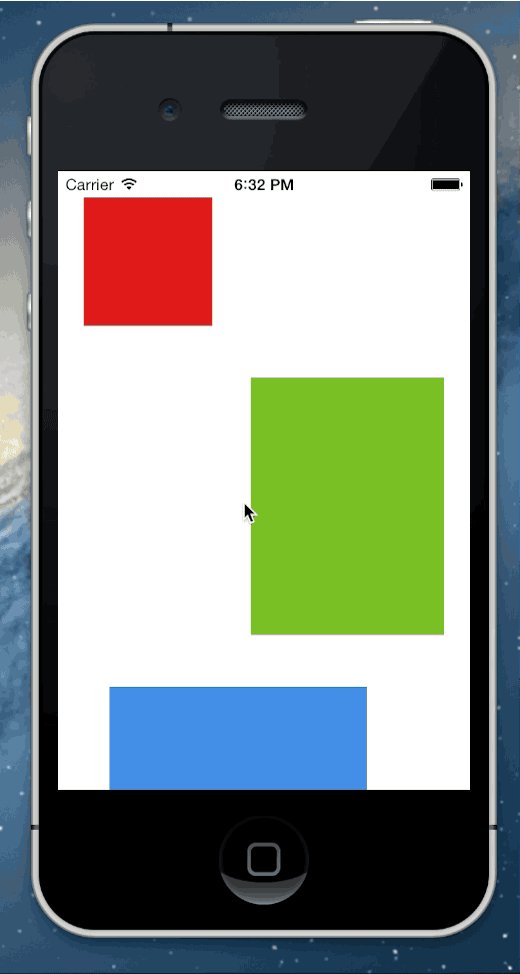
注意這個邏輯坐標系并不關注包含在其中View的寬度和高度。整個坐標系沒有邊界向四周無限延伸.我們在坐標系中放置四個子View。每一次色塊代表一個View:
添加View的代碼實現如下:
- UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 100, 100)];
- redView.backgroundColor = [UIColor colorWithRed:0.815 green:0.007
- blue:0.105 alpha:1];
- UIView *greenView = [[UIView alloc] initWithFrame:CGRectMake(150, 160, 150, 200)];
- greenView.backgroundColor = [UIColor colorWithRed:0.494 green:0.827
- blue:0.129 alpha:1];
- UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(40, 400, 200, 150)];
- blueView.backgroundColor = [UIColor colorWithRed:0.29 green:0.564
- blue:0.886 alpha:1];
- UIView *yellowView = [[UIView alloc] initWithFrame:CGRectMake(100, 600, 180, 150)];
- yellowView.backgroundColor = [UIColor colorWithRed:0.972 green:0.905
- blue:0.109 alpha:1];
- [mainView addSubview:redView];
- [mainView addSubview:greenView];
- [mainView addSubview:blueView];
- [mainView addSubview:yellowView];
bounds
Apple關于UIView的文檔中是這樣描述bounds屬性的:
bounds矩形…描述了該視圖在其自身坐標系中的位置和大小。
一個View可以被看作是定義在其所在坐標系平面上的一扇窗戶或者說是一個矩形的可視區域。View的邊界表明了這個矩形可視區域的位置和大小。
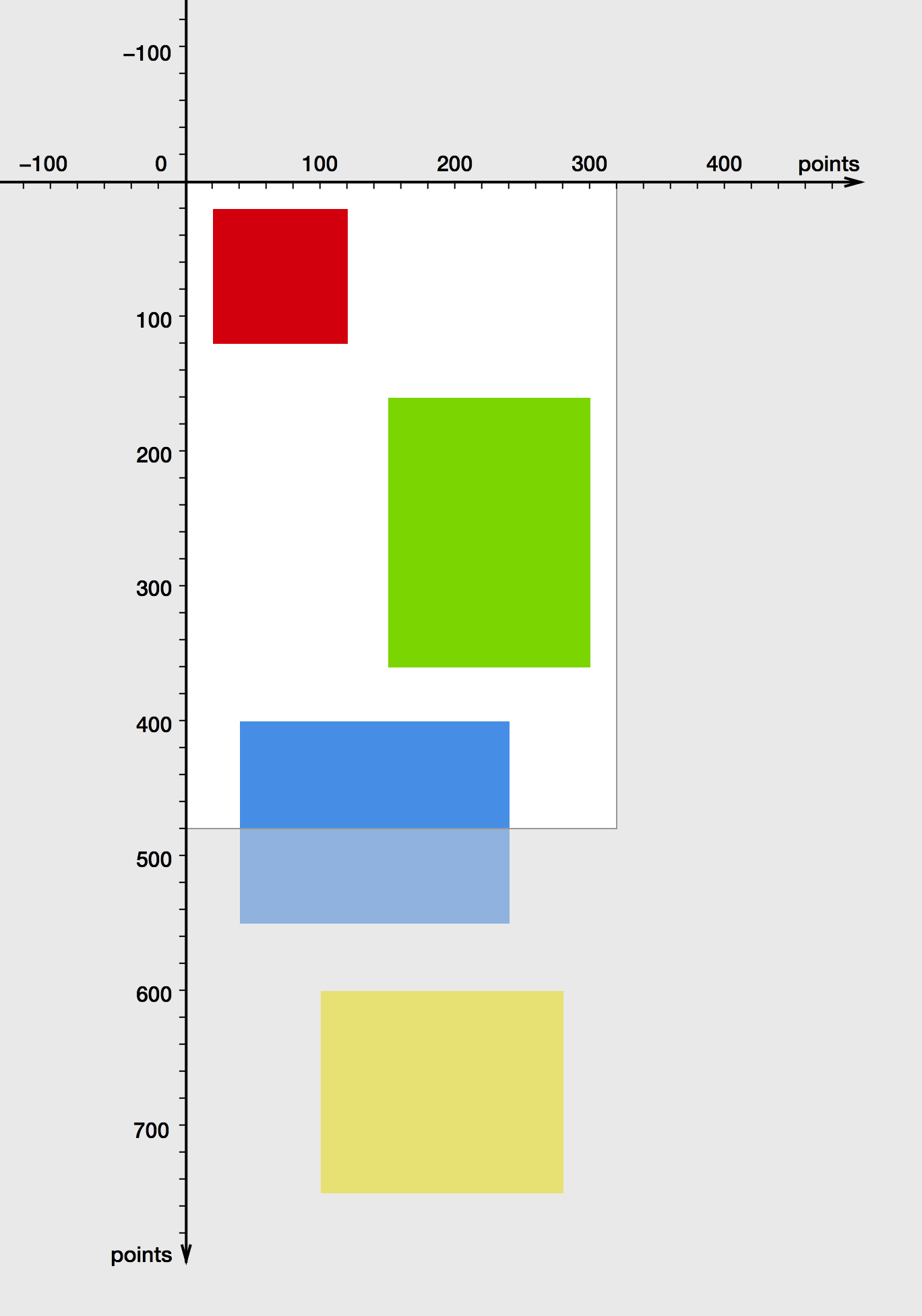
假設我們的View寬320像素,高480像素,原點在(0,0)。那么這個View就變成了整個坐標系平面的觀察口,它展示的只是整個平面的一小部分。位于該View邊界外的區域依然存在,只是被隱藏起來了。
一個View提供了其所在平面的一個觀察口。View的bounds矩形描述了這個可是區域的位置和大小。
Frame
接下來我們來試著修改bounds的原點坐標:
- CGRect bounds = mainView.bounds;
- bounds.origin = CGPointMake(0, 100);
- mainView.bounds = bounds;
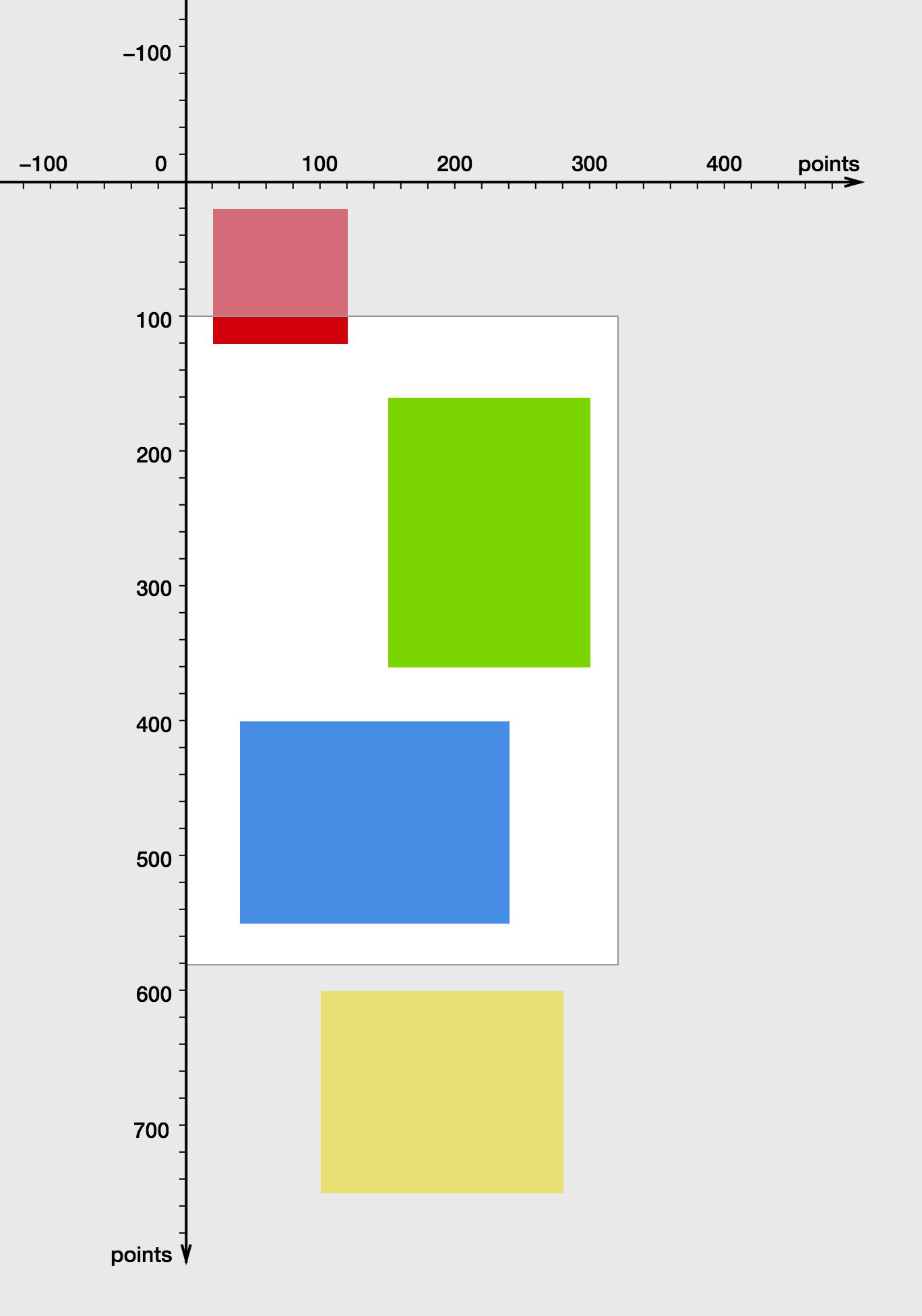
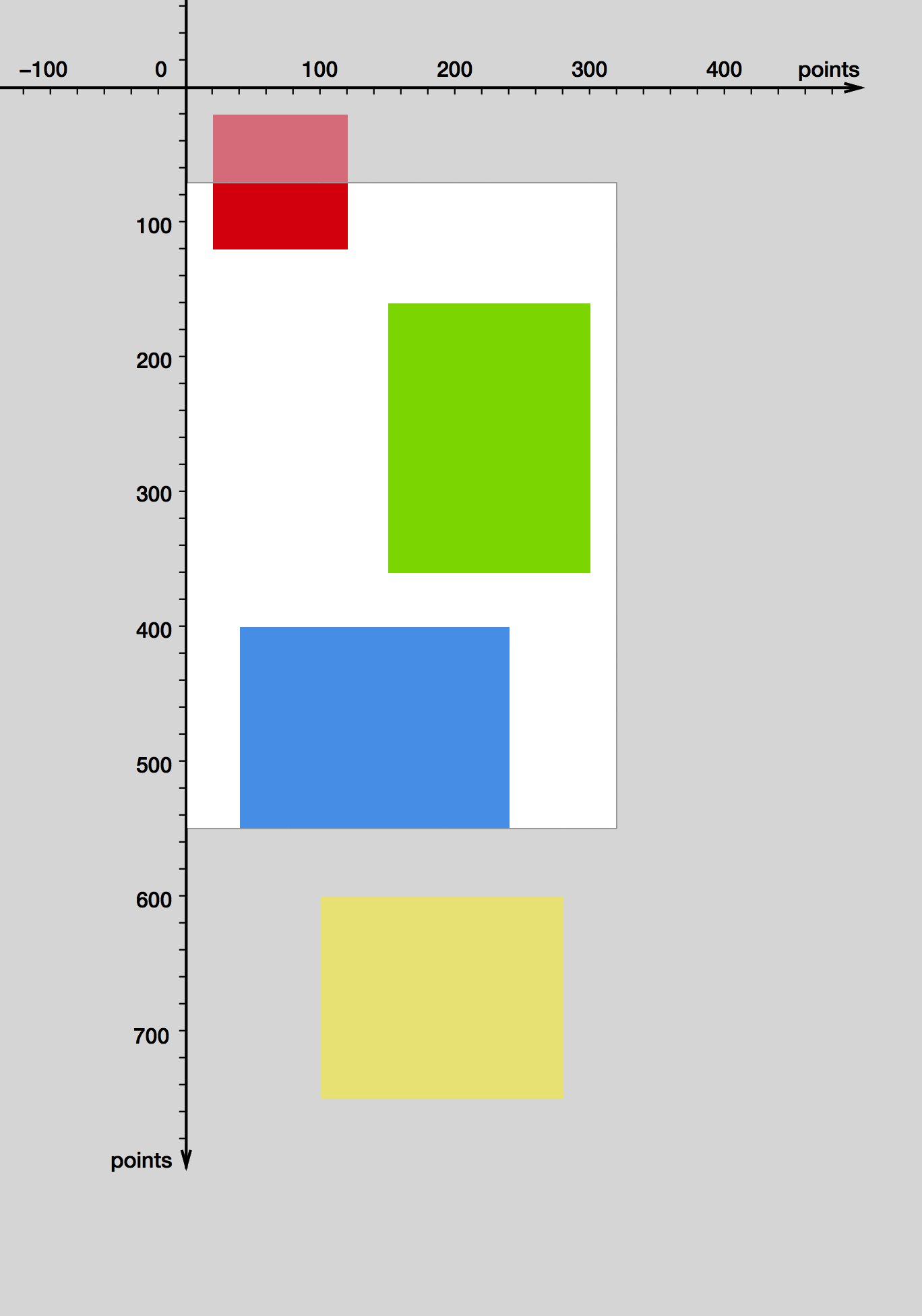
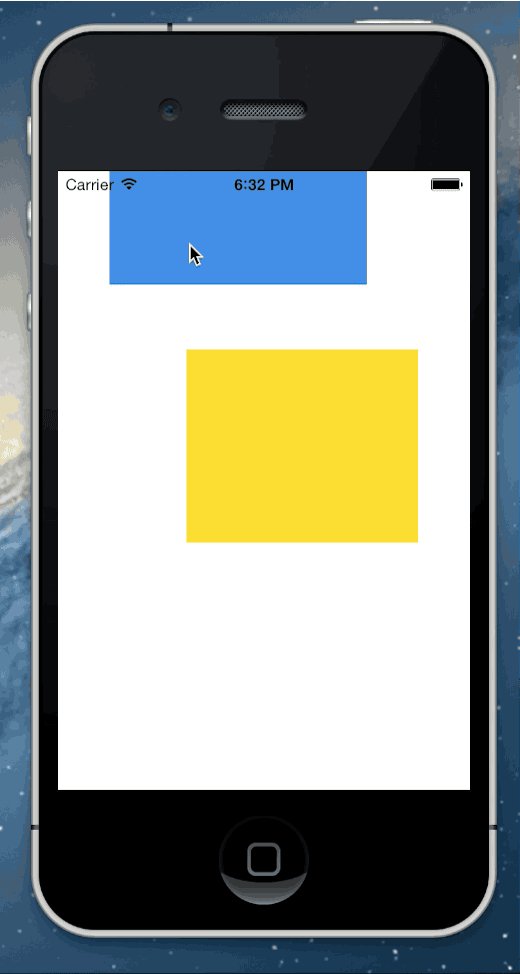
當我們把bound原點設為(0,100)后,整個畫面看起來就像這樣:
修改bounds的原點就相當與在平面上移動這個可視區域。
看起來好像是這個View向下移動了100像素,在這個View自己的坐標系中這確實沒錯。不過這個View真正位于屏幕上的位置(更準確的說在其父View上的位置)其實沒有改變,因為這是由View的frame屬性決定的,它并沒有改變:
frame矩形…定義了這個View在其父View坐標系中的位置和大小。
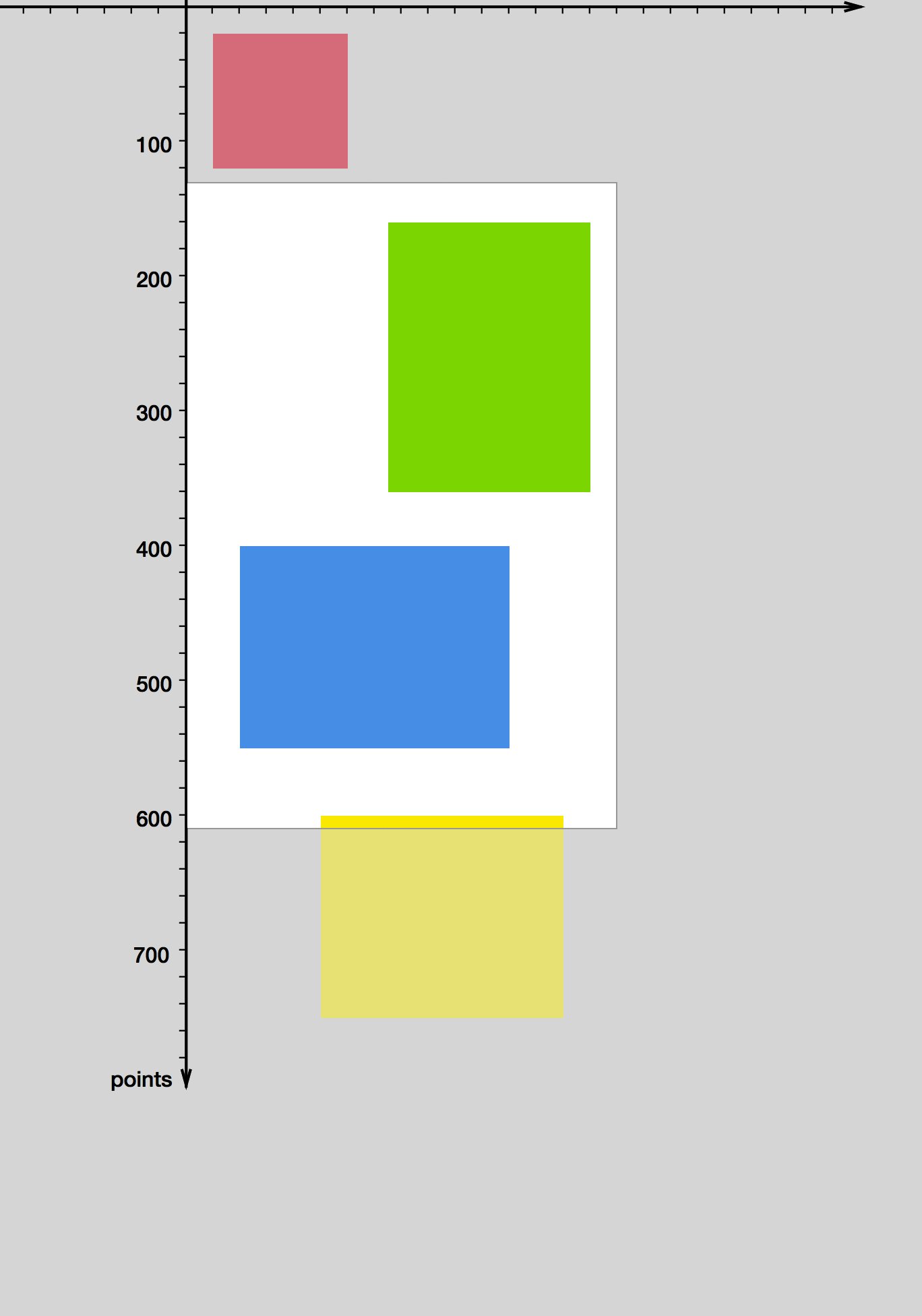
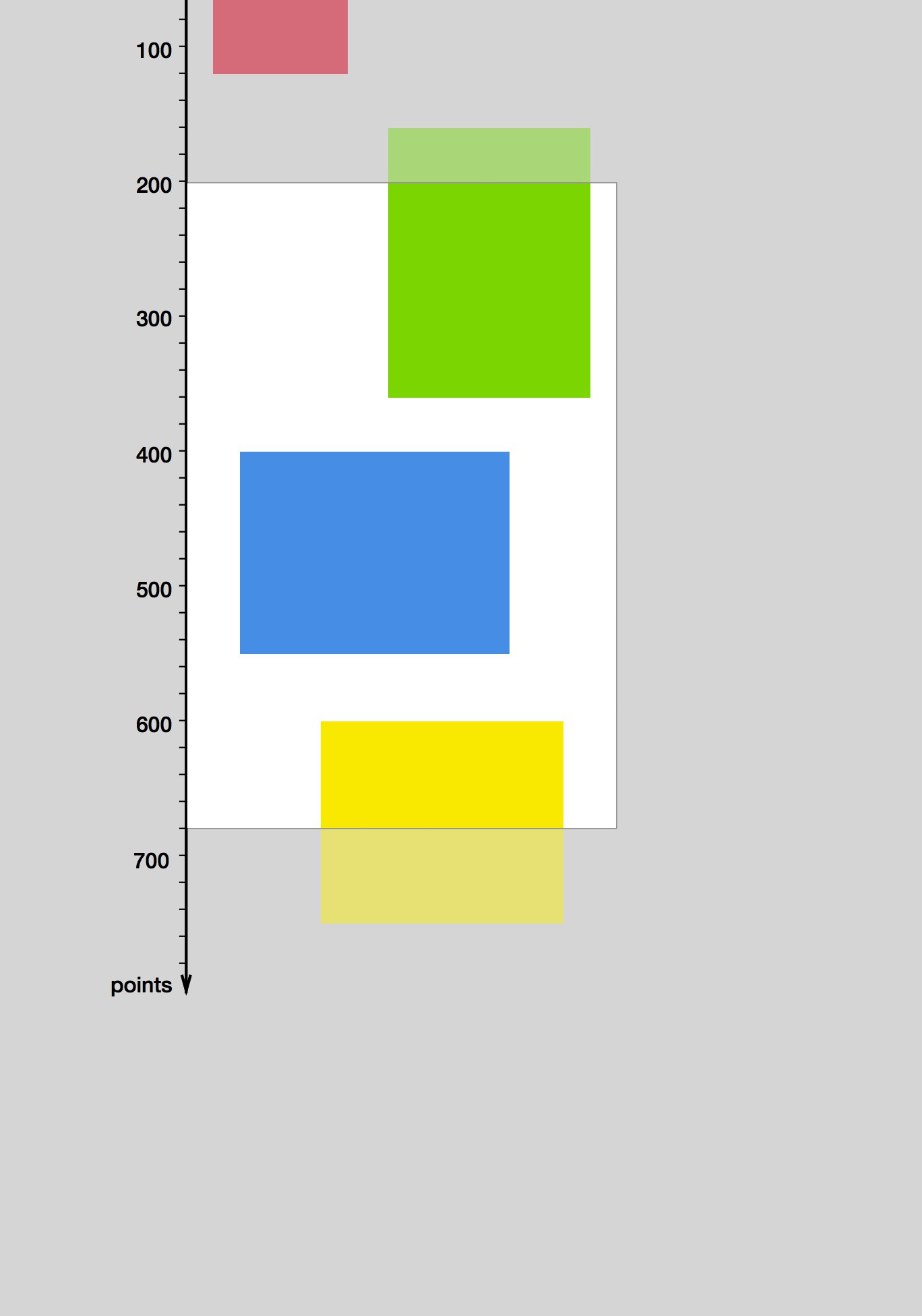
由于View的位置是相對固定的,你可以把整個坐標平面想象成我們可以上下拖動的透明幕布,把這個View想象成我們觀察坐標平面的窗口。調整View的Bounds屬性就相當于拖動這個幕布,那么下方的內容就能在我們View中被觀察到:
Since the view’s position is fixed (from its own perspective), think of the coordinate system plane as a piece of transparent film we can drag around, and of the view as a fixed window we are looking through. Adjusting the bounds’s origin is equivalent to moving the transparent film such that another part of it becomes visible through the view:
修改bounds的原點坐標也相當于把整個坐標系向上拖動,因為View的frame沒由變過,所以它相對于父View的位置沒有變化過。
其實這就是UIScrollView滑動時所發生的事情。注意從一個用戶的角度來看,他以為時這個View中的子View在移動,其實他們的在坐標系中位置(他們的frame)沒有發生過變化。
打造你的UIScrollView
一個scroll view并不需要其中子View的坐標來使他們滾動。***要做的就是改變他的bounds屬性。知道了這一點,實現一個簡單的scroll view就沒什么困難了。我們用一個gesture recognizer來識別用戶的拖動操作,根據用戶拖動的偏移量來改變bounds的原點:
- // CustomScrollView.h
- @import UIKit;
- @interface CustomScrollView : UIView
- @property (nonatomic) CGSize contentSize;
- @end
- // CustomScrollView.m
- #import "CustomScrollView.h"
- @implementation CustomScrollView
- - (id)initWithFrame:(CGRect)frame
- {
- self = [super initWithFrame:frame];
- if (self == nil) {
- return nil;
- }
- UIPanGestureRecognizer *gestureRecognizer = [[UIPanGestureRecognizer alloc]
- initWithTarget:self action:@selector(handlePanGesture:)];
- [self addGestureRecognizer:gestureRecognizer];
- return self;
- }
- - (void)handlePanGesture:(UIPanGestureRecognizer *)gestureRecognizer
- {
- CGPoint translation = [gestureRecognizer translationInView:self];
- CGRect bounds = self.bounds;
- // Translate the view's bounds, but do not permit values that would violate contentSize
- CGFloat newBoundsOriginX = bounds.origin.x - translation.x;
- CGFloat minBoundsOriginX = 0.0;
- CGFloat maxBoundsOriginX = self.contentSize.width - bounds.size.width;
- bounds.origin.x = fmax(minBoundsOriginX, fmin(newBoundsOriginX, maxBoundsOriginX));
- CGFloat newBoundsOriginY = bounds.origin.y - translation.y;
- CGFloat minBoundsOriginY = 0.0;
- CGFloat maxBoundsOriginY = self.contentSize.height - bounds.size.height;
- bounds.origin.y = fmax(minBoundsOriginY, fmin(newBoundsOriginY, maxBoundsOriginY));
- self.bounds = bounds;
- [gestureRecognizer setTranslation:CGPointZero inView:self];
- }
- @end
和真正的UIScrollView一樣,我們的類也有一個contentSize屬性,你必須從外部來設置這個值來指定可以滾動的區域,當我們改變bounds的大小時我們要確保設置的值是有效的。
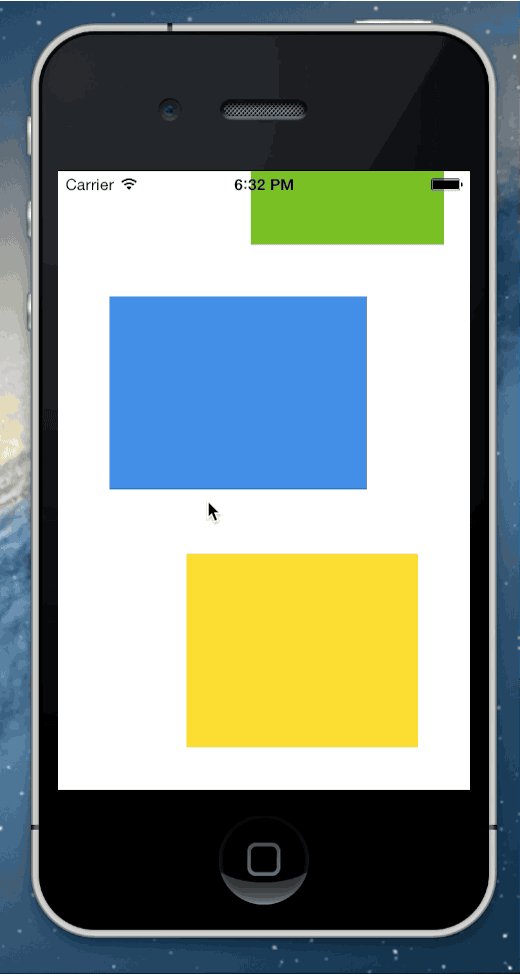
結果:
我們的scroll view已經能夠工作了,不過還缺少動量滾動,反彈效果還有滾動提示符。
總結
感謝UIKit的坐標系統特性,使我們之花了30幾行代碼就能重現UIScrollView的精華,當然真正的UIScrollView要比我們所做的復雜的多,反彈效果,動量滾動,放大試圖,還有代理方法,這些特性我們沒有在這里涉及到。
更新 5/ 2, 2014: 本文的代碼在https://github.com/ole/CustomScrollView。
更新 5/ 8, 2014:
1.坐標系并非無限延伸的。坐標系的范圍由CGFloat的長度來決定,根據32位和64位系統有所不同,通常來講這是一個很大的值。
2.事實上,除非你設置clipToBounds == YES,所有子View超出的部分其實仍然是可見的。只是View不會再去檢測超出部分的觸摸事件而已。
原文鏈接: Ole Begemann 翻譯:袁欣