提升效率!覆蓋移動應用生命周期的17個工具
不敢妄談Axure教程還是產品教程,只當記錄一下在產品上線前,一邊考慮下一版更新一邊整理下工作思路。
早期:規劃
XMind

關于腦圖軟件,寫多了又個長篇的血淚史,最后還是回歸了免費開源Mac&Win的XMind。不用考慮iOS平臺的腦圖了,沒有那種一目了然的特點了。還是用Clear吧。
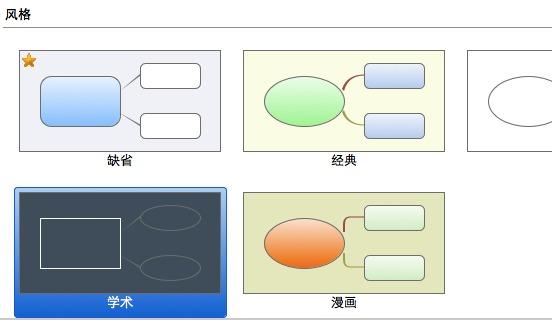
- 模板選學術風格

記得選這個,要不看久了眼睛受不了,免費還不支持弄到一半換模板。
- 放大一下 Command+
放大一下,默認三級的文字太小了。
- 輸入前先空格
Tab是平級,Enter是子類,輸入文字之前要先空格一下,否則第一個拼音字母不出來。有點麻煩,習慣就好了。
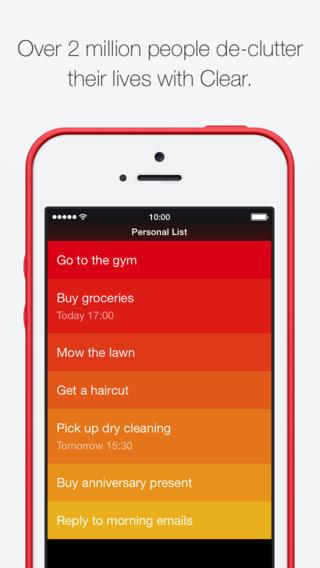
Clear

操作簡單,短條目逼你思路要有層次。路上有新想法就用這個快速記下來。
再推薦一個免費分層級的WorkFlowy
紙筆 或 Paper by 53

區別就是逼格和方便的區別嘛。我們這里很多用過的A4紙,翻過來就畫,推薦那種多色筆,很方便。

還有一些線框圖,可以打印出來
史上最完備線框點狀模板,包括網頁版、ipad、iphone5、android等等
前期:溝通
Keynote & PPT
嗯,從無到有的這個過程,幻燈片是最好用的,如果一個概念連幾頁幻燈片都說不清楚,那么也就說不清楚了。本來想放個設計圖的,但是因為保密的關系,還是算了吧,反正最簡單就是拼色塊就好了,配上iPad或手機背景素材,是可以做出效果不錯的原型介紹的。
- 用Keynote的動畫直接把效果做出來

配上手勢圖標,keynote自帶了放大彈動的效果,就像單擊一樣,連交互動作都可以形象的出來。
雖然不能馬上真機交互,但是作為給領導和團隊介紹概念,是最快速的方法。
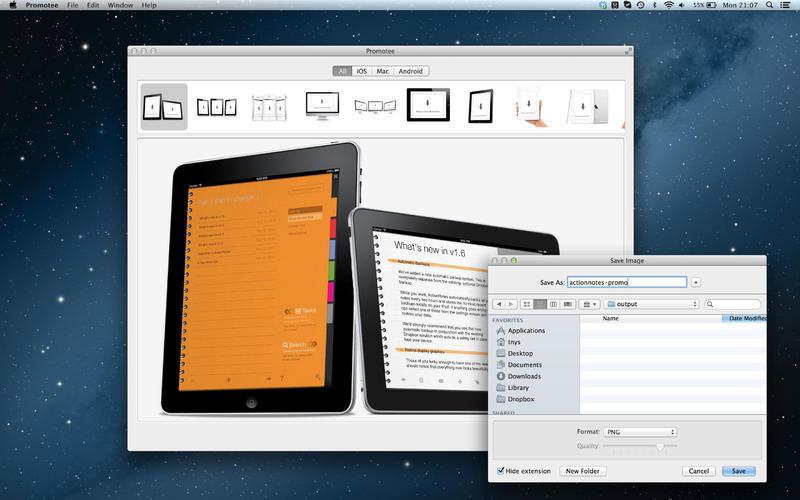
真機展示Promotee

這個軟件主要是用于后期做官網的宣傳時可以用,但是通常到了那會都可以找設計師用PSD直接設計了。這個30塊錢為了更好的物超所值,可以用在概念期,更直觀的展示用戶效果,還是挺不錯的,因為那會通常還沒有設計師支持。
這東西的目標很單純,你說可以找到很多現成的PSD,但是這個可以秒測多平臺多角度,真的很方便啊!
Pop & Blueprint 等等
接下來就可以把一些概念圖轉化成低保真原型腦補一下,主要是驗證一下在真實屏幕上的操作效果。
具體參見此文
這個階段還是要快,主要是自己看或者小團隊溝通一下。
#p#
中期:文檔
Axrue
終于到了大頭了,關于A其實我也是剛剛才開始用沒多久,一直覺得自帶控件里什么都沒有,甚至iPad尺寸都要自己畫輔助線,很麻煩。直到看了同事的一個幾乎完美的rp文件才茅廁頓開,恍然領悟“自定義控件”才是把A的高自由度轉化成高完備度的重要工具。
具體使用方法不再贅述,也沒資格贅述。貼圖配些小技巧吧。
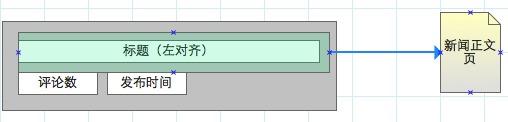
- 自定義控件

這里其實可以有按鈕,導航等常規產品控件,還可以放標題,注釋等文字類型,甚至流程控件,甚至一些常用的UI,省的切換庫,所有都可以放里面。
操作也不難,編輯,刷新即可。

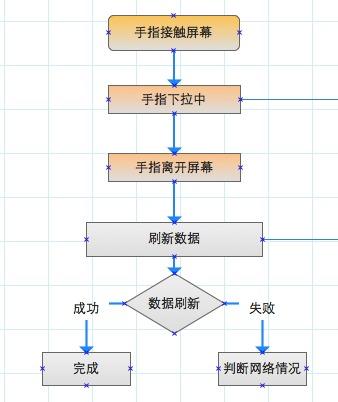
- 活用流程圖
如果你仔細看前面那個圖,我有些流程的東西,這個流程圖在Axure里很好用,我除了拿它做常規的流程圖

還可以用來標注!因為A的箭頭不好用,而用流程模塊是可以把箭頭頭尾自動連接且形成路線的,一頭是透明層一頭是注釋,很方便。

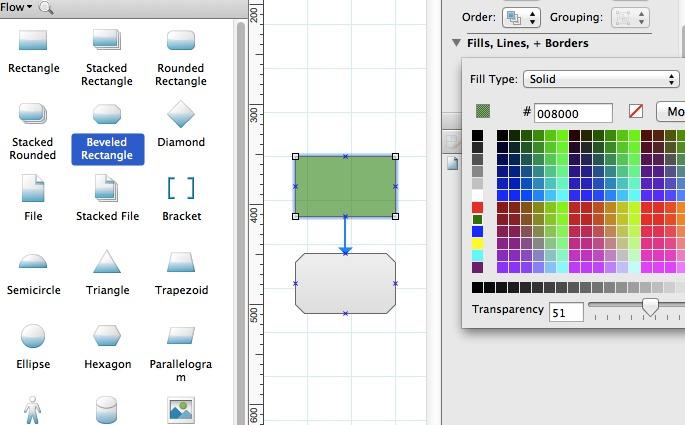
先從Flow庫里拖出系統控件,改變透明度和顏色,透明的用來指示

進入連線模式

透明的部分用來指示區域,注釋用來描述路徑或介紹
- UI轉黑白改大小切圖
中期和后期都會更新文檔,需要把UI結合進來, 這時候為了避免色彩混亂,可以把顏色去掉,但是逐個用PS動作來做太麻煩了,我專門為此研究了解決方法
為了湊湊字數,我決定摘錄下來!
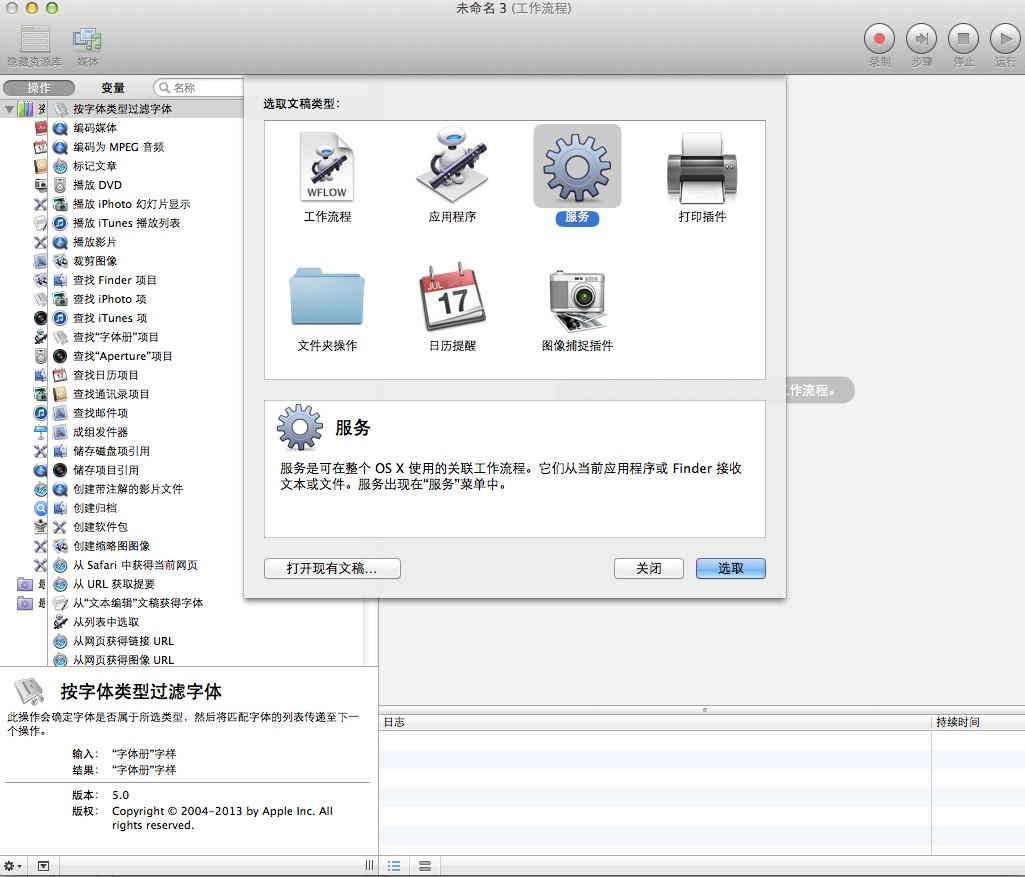
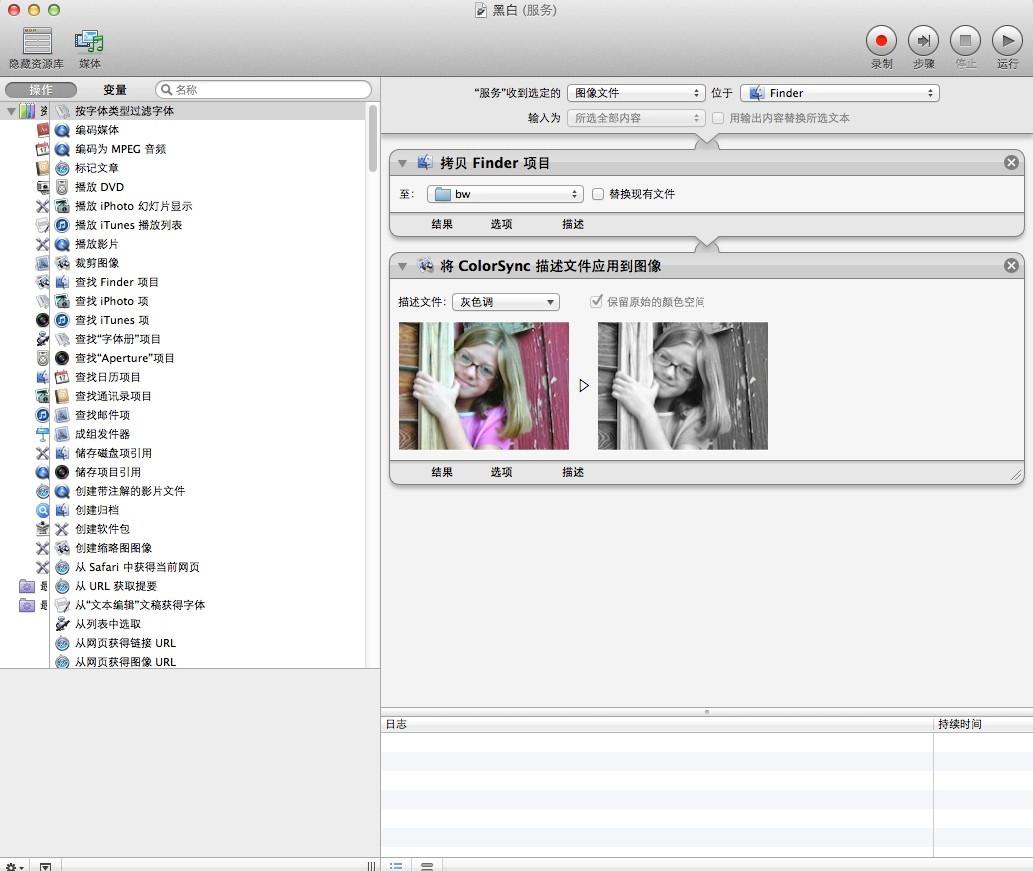
首先打開Automator,選擇“服務”。別的也可以,服務更適合這個操作,是可以集成到右鍵菜單中,更方便。

在左側的搜索中搜“將Colorsync描述文件應用到圖像”,直接拖拽過來,這時會提醒你需要同時添加一個“拷貝到Finder項目”,點確定就好。

先看最上面,選擇“圖像文件”,位于Finder。意思是右鍵在什么位置點什么文件會出現這個服務選項。注意“拷貝到Finder項目”是處理好的照片要放到的目標文件夾,自己選就好。

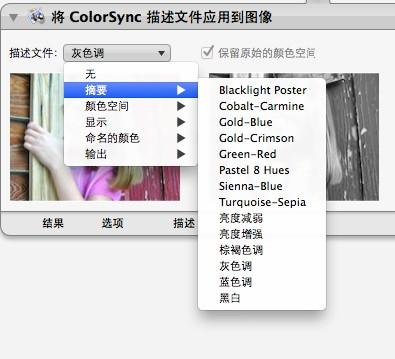
描述文件這個選項很重要,我是需要黑白照片,但是如果你這里選黑白的話,是對比非常強烈的效果,細節消失了,所以我選了灰色調。

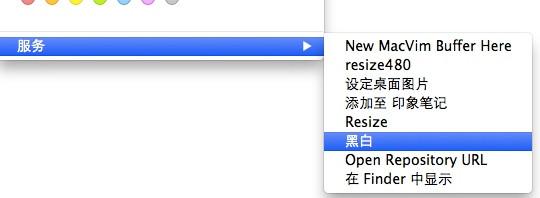
最后取個名字“黑白”保存一下 ,然后如果你在文件夾中選一個或多個圖片,右鍵菜單最下面的服務里看到你剛創建的這個服務。點擊后就會在目標文件夾中看到處理好的照片。非常快和方便。

PS: 還可以附加一個 調整圖像大小等其他圖片相關的服務,搜索“圖”就能看到,可以自己選擇需要的替換就可以了,簡便操作完全可以替代PS。
- 自動生成站點地圖
即將完成了,還是需要有個樹形圖能鋪開展示所有頁面。

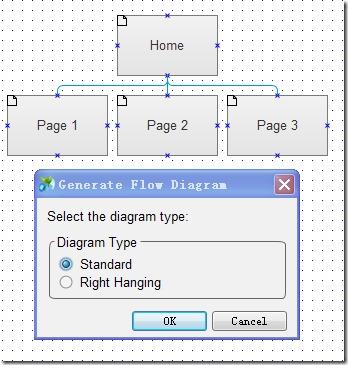
在Sitemap區域對準你希望生成樹形圖的主干點右鍵,選擇“Generate Flow Diagram”,就能自動生成圖表形式的站點地圖。點擊圖表上的每個控件,就會去到對應的頁面。
另外,你還可以自定義流程圖(Flow)控件的鏈接頁面,方法是雙擊控件,再選擇需要鏈接到的頁面。
- 用它寫文檔,不做原型
寫到這是因為之前那篇里提到
之所以用這個就是為了給開發和寫文檔,很多標注和邏輯流程,沒必要做出交互。所以不考慮用它做交互,你真都做成交互了,難道還要工程師挨個點開才能看到邏輯?
引出的@胡點 的討論
為什么不要做成交互呢?
我覺得是這樣的,這時候所有需要交互或者動畫的部分,都應該用邏輯語言說清楚。
前面才是給工程師演示,現在是為了描述邏輯。
“滑動到畫面20%觸發什么事件”“30%是什么狀態”“50%以上發生什么”,并用流程圖描述交互或動畫的狀態。這樣工程師在寫代碼的時候就可以根據這個邏輯來處理,包括網絡狀態的判斷。
所有跳轉,層級,頁面關系全部平鋪開,對他的布局和構建都有幫助。通過a直接做出按鈕,跳轉,隱藏等形式,容易被工程師忽略,他們又不是測試,怎么會一個個按鈕去點開看看什么狀態。文檔還是邏輯為主,遇到問題有依據。
交互原型主要有兩個功能,1是早期快速出來,給工程師和設計師展示思路,有個大概認識。2是后期校對UI時測試用戶體驗。并不能取代文檔的功能。
- Mac打包
最后涉及到共享了,你用A生成了HTML包,需要傳給團隊同事一起看了。用mac直接壓縮會有亂碼,這樣誰都看不懂了。用軟件太麻煩,這個我也問了團隊技術大牛,mac終端一句命令搞定
-
具體用法:
-
cd到 壓縮文件要放到的文件夾去。或者輸入
cd
然后拖曳要文件夾到終端窗口
cd /Users/li/sportsipad/docs/UE/ -
輸入,doc是為打包文件取的名字
tar -cvf doc.tar -
后面直接把要打包的文件夾拖拽到終端窗口,就好了
tar -cvf doc.tar /Users/li/Dropbox/ -
這個不是壓縮,只是打包而已。用tar cavf xxxx.tar.gz … 就能壓縮了
詳細內容:mac壓縮文件兼容win及terminal使用技巧摘錄
- 內網分享
要用到python
(假設我們需要共享我們的目錄也就是Axure生成的那個html文件夾 /axure/home 而IP地址是192.168.1.1)
cd /axure/home python -m SimpleHTTPServer這就行了,而我們的HTTP服務在8000號端口上偵聽。你會得到下面的信息:
Serving HTTP on 0.0.0.0 port 8000 ...你可以打開你的瀏覽器(IE或Firefox),然后輸入下面的URL:
http://192.168.1.1:8000就會自動識別到index.html,然后目錄列表就會顯示出來。
前提是別人看的時候你不要關機……
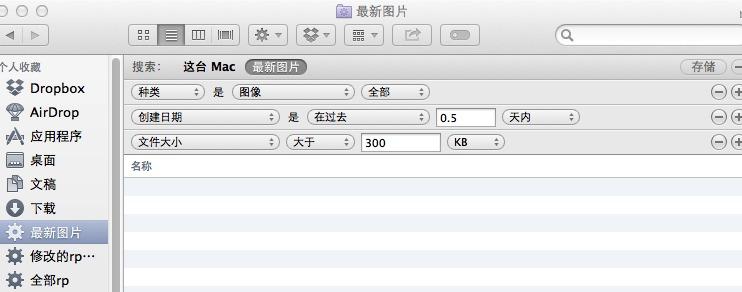
- Mac智能文件夾
最后因為大家rp文件ui文件各種文件傳來傳去,就算都標注版本日期也還是很亂,是的我們有svn但是都懶得用……
沒關系用好mac的智能文件夾

圖里都說清楚了。還可以把這個文件夾的預覽模式放大,直接在文件夾里就可以預覽圖片了。對了批量選擇然后按一下空格,就可以用方向鍵瀏覽圖片這個大家都知道吧,我是很久后才知道……
自此Axure相關的我就用到這么多了。
調整UIPSPlay

以下內容可能會引起設計師或導致你引起設計師的不滿,謹慎使用。
ps連移動設備,實時同步預覽psd。你可以自己從設計那里要來psd,也可以直接同步他的ps。無論怎樣都要謹慎啊……
特點是可以通過ip連接,比如我們公司移動設備和電腦的無線是兩個,很多同步軟件都瞎了。
動畫原型 Quartz Composer & PS時間線
這就不再贅述了,這里都有。
Facebook Paper的動畫原型制作工具Origami及實現代碼Pop
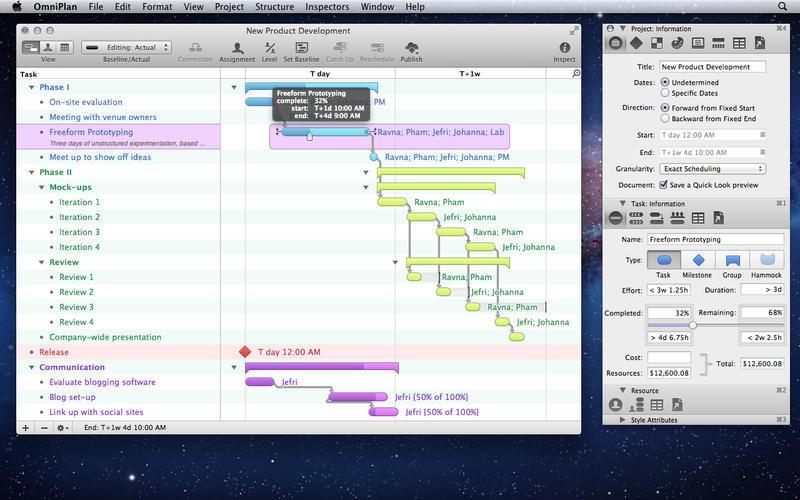
項目管理OmniPlan

生成資源圖甘特圖,控制進度。很復雜,我就用了很簡單的功能。
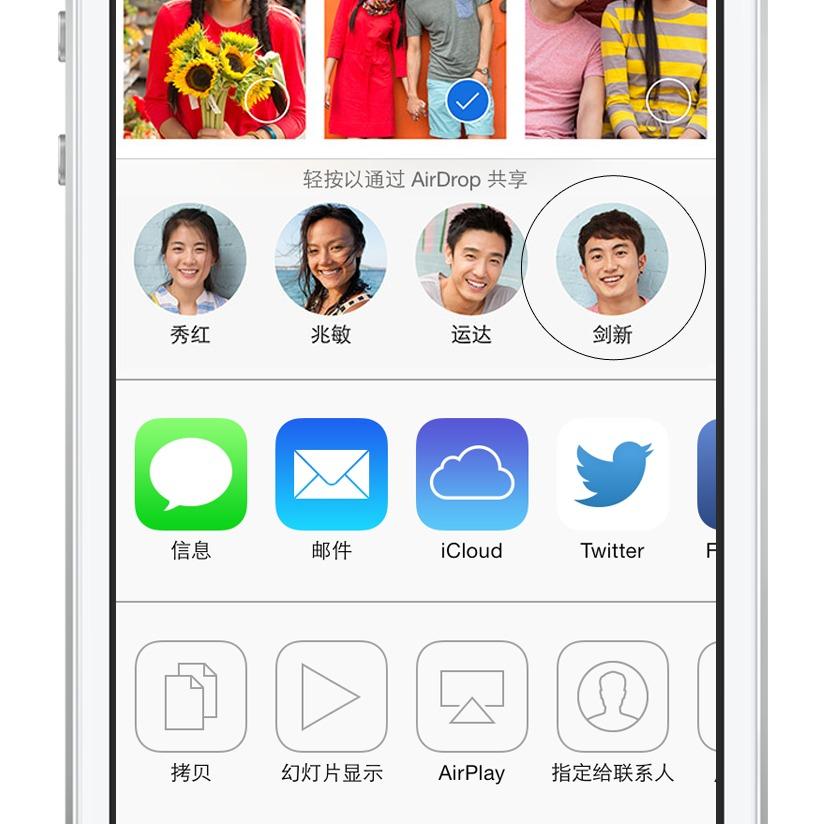
共享文件Airdrop

iOS7很棒的功能,尤其是和設計師比稿在一個房間里,批量選擇圖片群發,瞬間全同步。記得在照片里調出airdrop然后開放給全部人即可。
注意 不支持iOS和Mac之間傳輸,所以就有了后面的DeskConnect
為什么 iOS 7 和 OS X 之間的 AirDrop 不能互傳?
文件備份Dropbox
鑒于保密和我們的網速問題,Dropbox作為團隊同步盤還是不太現實。但是作為個人工作文檔的同步備份還是很不錯的,尤其是這個

可以查看早期版本,很實用。
接口文檔Mou + Markdown + 邊欄
情況是這樣的,工程師在處理api的時候需要寫文檔,需要用markdown生成錨點和側邊欄,經過一番折騰,解決方案如下:

這種側邊欄式的布局最適合寫文檔看目錄用,很快就找到這個
我為了減少一點復雜程度,剃掉了其他的東西就保留了js,重新弄了一下。
正文寫到[article]里就好了。
#p#
后期:測試
Mac&iOS同步DeskConnect
這時UI已經差不多了,需要頻繁的更新在手機上查看或者在放到電腦上標注修改的地方,頻繁傳輸就需要一個最簡單的通道。
DeskConnect-真正的實現快速簡單在Mac和iOS傳文件

功能遠不止傳個照片那么簡單,具體訪問官網吧
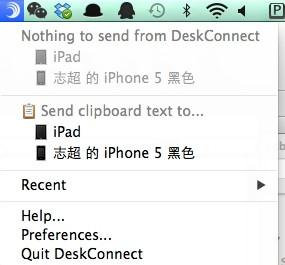
下面簡單說下怎么用,因為確實很簡單,首先你注冊賬戶好了之后,就會看到所有登陸的設備

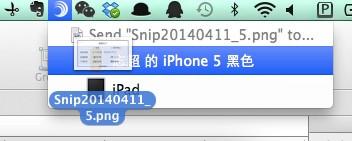
可以傳剪貼板或者直接拖照片過來

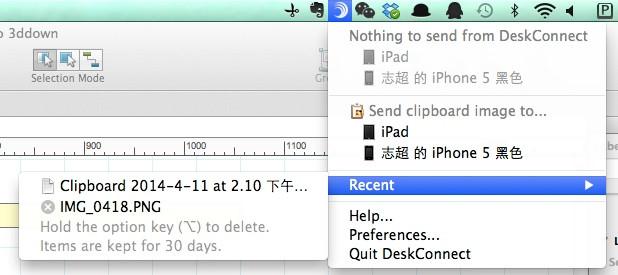
然后看到最近的文件,文件保存30天。

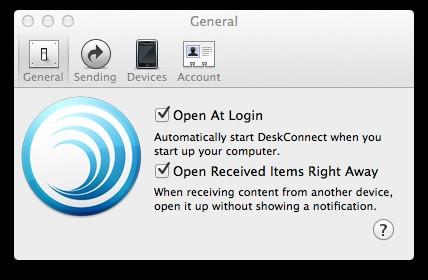
簡單設置一下,有個直接打開的很不錯,基本就是非常非常快了。

非常滿意!最關鍵的,全部免費,免費!
- 看到所有圖的小技巧
另外,它只是可以快速預覽,但是它會保存30天,那么怎么一次都看到這些文件呢?
打開這個目錄
/Users/XXX/Library/Containers/com.deskconnect.mac/Data/Library/Application Support
XXX為你的用戶名
放到側邊欄吧
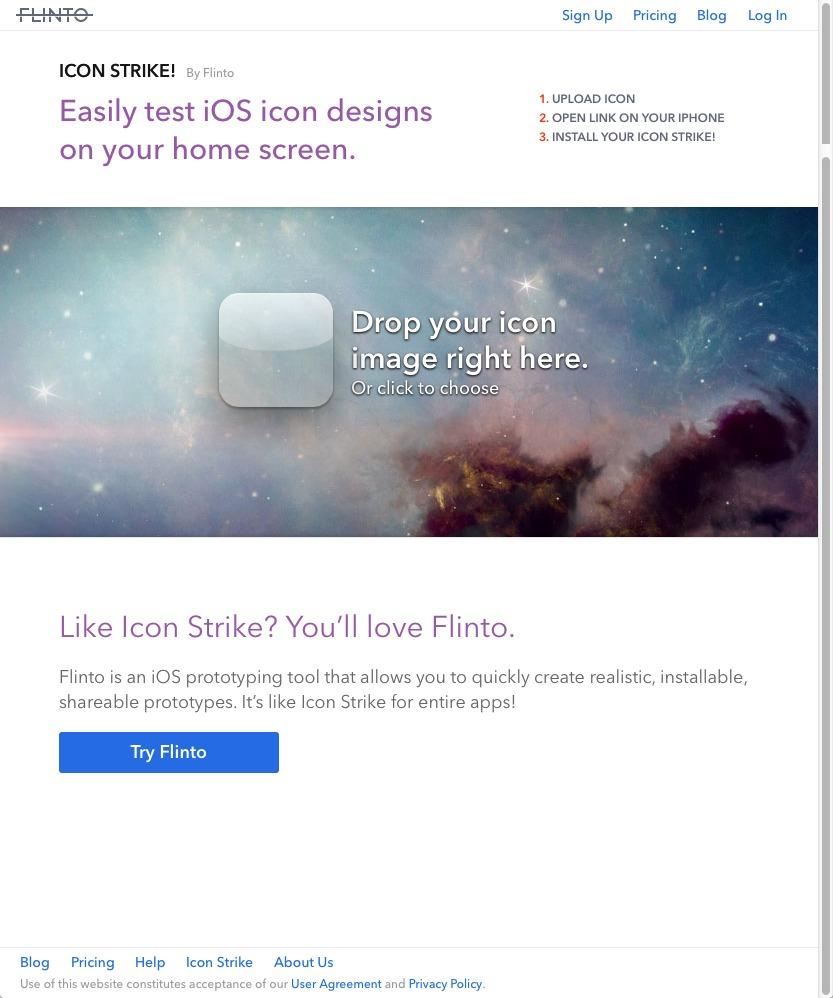
圖標測試Icon Striker
icon也是可以很輕量很適合大家同時查看的。
純html實現 直接進網頁連接https://www.flinto.com/strike

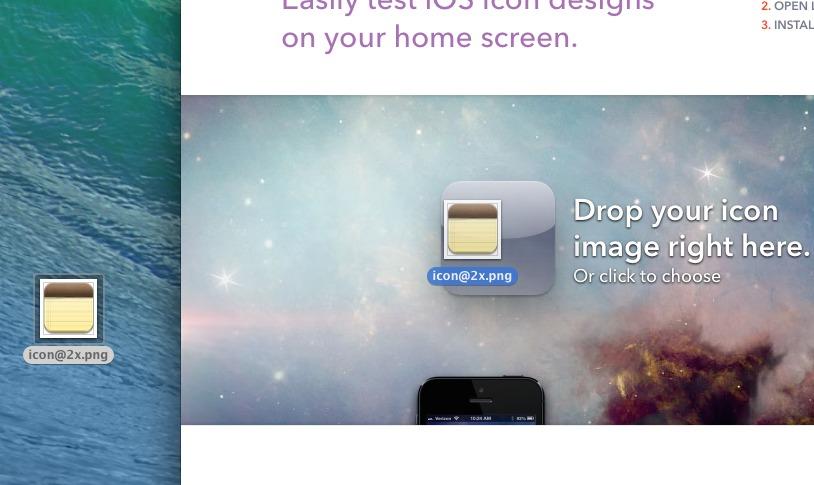
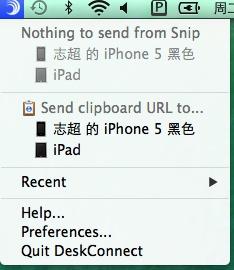
Icon Strike+DeskConnect實現快速查看

- 拖動圖標到框里

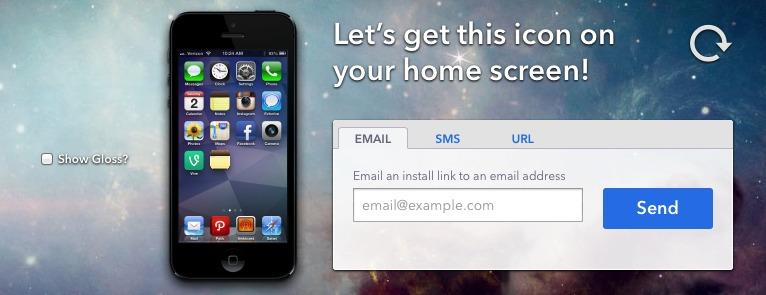
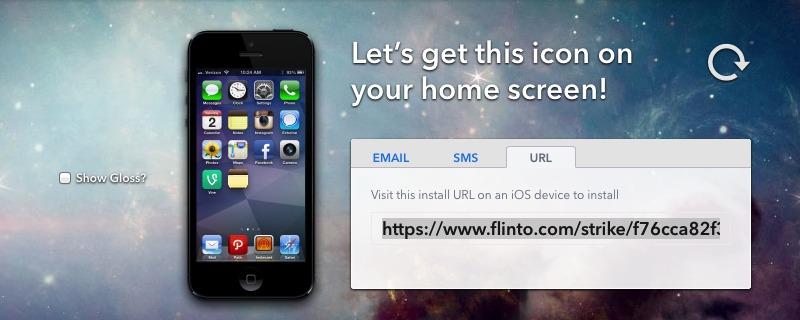
- 可以通過郵件,短信和手工復制連接的方式,把生成的連接發到手機上

- 復制連接

- 發送到DeskConnect上的設備中。關于DeskConnect請看這里
DeskConnect-真正的實現快速簡單在Mac和iOS傳文件
下面操作在iPhone或iPad上實現

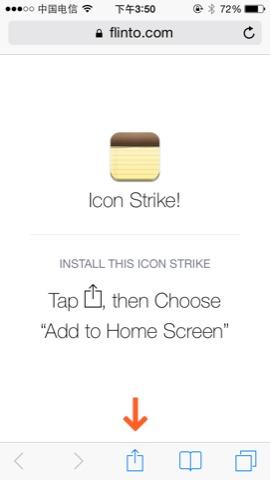
- 打開連接,點擊按鈕

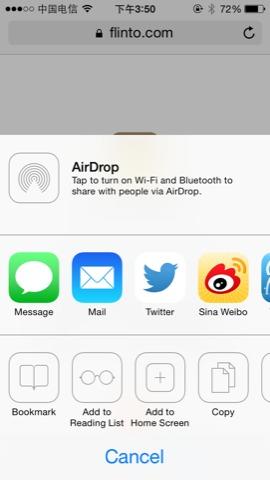
- 添加到主屏

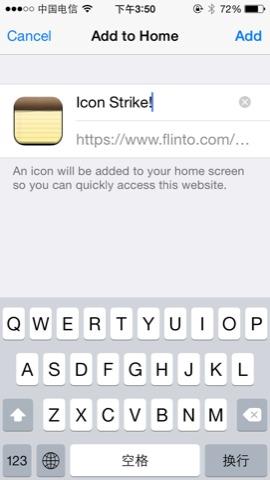
- 還可以改個名字

體驗測試Tapcase
前面提到過了,用UI再導入一次,走一遍流程就好了。
BUG標注圈點

手機上直接標注或者mac上標注bug就可以了。
史上最大稿寫完了,算是對自己最近工作的一個回顧,很多都是解決了小問題。解決的小問題積少成多,也可以提升很多效率。
但是回到最初,思路和技術還是基礎。
最后希望我們的即將更新和亮相的兩個產品一切順利大殺四方!































