OpenGL ES 2.0簡單介紹
OpenGL ES 和 OpenGL 一樣,是 khronos 所維護、定義的免授權費、跨平臺的 3D Graphics API,不過和 OpenGL 不同的是,OpenGL ES 主要是針對嵌入式系統(embedded system)的環境(像是手機、PDA).
而近年來網頁上的多媒體技術越來越複雜、多樣化,也漸漸地需要用到 3D Graphics 的硬體加速,所以也出現了基于 OpenGL ES 2.0 而發展、直接在網頁上做 3D 顯示的 WebGL。
也由于 OpenGL ES 所針對的環境一般來說效能都較差、有支援的功能也較少,所以OpenGL ES 的技術方面的進展會比 OpenGL 來的慢、而且也有較多的限制。
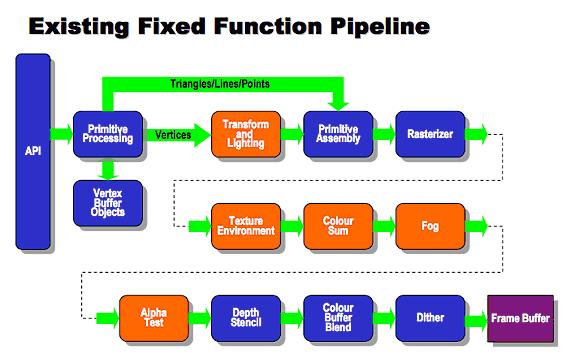
目前 OpenGL ES 有兩個大版本,一個是基于 OpenGL 1.3 / 1.5、使用「fixed function pipeline」的 1.0 / 1.1,另一個則是基于 OpenGL 2.0、使用「programmable pipeline」的 2.x。兩者***的差別,就在于 OpenGL ES 2.0 移除了 fixed function pipeline 的功能,而要使用透過 vertex / fragment shader 來實作的 programmable pipeline。
上面兩張圖取自 OpenGL ES 網站的 fixed function pipeline 和 programmable pipeline 的流程圖。以這兩張流程圖,應該可以清楚地發現:vertex shader 就是對應到本來的 transform 和 (pre-vertex) lighting 的部分,fragment shader 則是對應到 texture、colour sum、fog、alpha test 等功能;也就是說,這些(橘色的部分)本來在 fixed function pipeline 時會由系統做掉的計算,現在在 programmable pipeline 都要自己寫 shader 程式來做計算了。
這樣的好處,是 render 的方法可以變得相當地有彈性,程式開發者可以根據自己的需求,來調整這兩大塊的計算方法,來達到自己需要的功能;但是相對的缺點就是,就算是最簡單的程式,都還是需要自己編寫 shader 程式,某種程度上也提高了入門的門檻。
而另外和傳統 OpenGL 在開發上差異較大的部分,包括了:
在 OpenGL ES 2.0 裡也沒有 OpenGL 的 matrix stack,程式開發者必須要自行計算投影矩陣以及各物件的 transform matrix,再傳到 shader 裡做計算;雖然在 GPU 端的程式是有矩陣計算的功能,但是在 CPU 端就需要自己實作矩陣計算的基本演算法了。
在 OpenGL ES 裡沒有 glBegin() / glEnd() 這種 immediate mode 的函式,vertex 資料必須用 buffer object 或 vertex array 來處理。
取消了 GL_QUADS / GL_POLYGONS 這兩種 primitive 類型。
vertex 的所有資訊(包含本身的位置、顏色、normal 等等)都變成以抽象的 vertex attrib 來處理,需要自行定義并在 vertex shader 裡計算。
Lighting、material 也都是以抽象的形式,以 uniform 變數形式傳進 shader 并自行計算。
這些只是一些比較大的差異,其他還有一些地方也都不一樣,就不在這邊列舉了。而實際上,以這些部份來看,OpenGL ES 2.0 在概念上與其說是接近 OpenGL 2.0,其實更接近 OpenGL 3.x 的 Core profile 了∼所以基本上以 OpenGL 3.0 的概念來寫 OpenGL ES 2.0 的程式,應該會更為適合;只是 OpenGL ES 2.0 的功能又比 OpenGL 3.x 少了些就是了。















![opengles_20_pipeline_thumb[6] opengles_20_pipeline_thumb[6]](http://s3.51cto.com/wyfs02/M01/25/04/wKiom1NYhBfQxugjAABwRWlZmtg451.jpg)















