如何將 Font Awesome 轉成 PNG 圖標
Font Awesome為Twitter Bootstrap提供了一種***的圖像字體.它還提供了CSS的很強的擴展性. CSS 提供了一種描述HTML的機制,可以讓你自由的設計網頁。 你能給Font Awesome加上各種各樣的參數來滿足你的需求,比如說改變字體,字體大小,圖標顏色,陰影等等。

Font Awesome 誘人的特性
Font Awesome只為Boostrap設計, BootStrap是一個前端開發的工具,可以幫助我們在線開發響應式和移動項目。即使你擁有不同的網頁設計技能,你也能快速使用Font Awesome設計出富有創造性的圖標.即使用單一的字體,你也可以創建369不同風格的圖標,這一點很像象形語言. Font Awesome現在的版本是 4.0.0.兼容性問題不是問題,因為它不依賴JavaScript. 定制過程的過程只涉及以直觀的方式使用CSS。 其可擴展矢量允許你更改圖標的大小,以適應任何設計,讓你的標志性設計看起來更加吸引人。

將Font Awesome轉換為PNG
Font Awesome能很容易的轉換為PNG文件. 這種文件格式支持無損數據壓縮,它使用的PNG文件擴展名或為多用途Internet郵件擴展(MIME)的圖像/ png格式的媒體類型.使用PNG以全彩色非調色為基礎,并支持灰度圖像。PNG是一個被廣泛使用的網頁設計師最常用的無損圖像壓縮格式。因為在CSS中iconic font 可以使用,你需要將Font Awesome按一下步驟轉換為PNG文件:
方法一:
-
Step 1.從 Font Awesome website.下載Font Awesome 程序。
-
Step 2.從Github上下載 the Font Awesome TTF File.
-
Step 3. 保存Font Awesome 使用文檔。

-
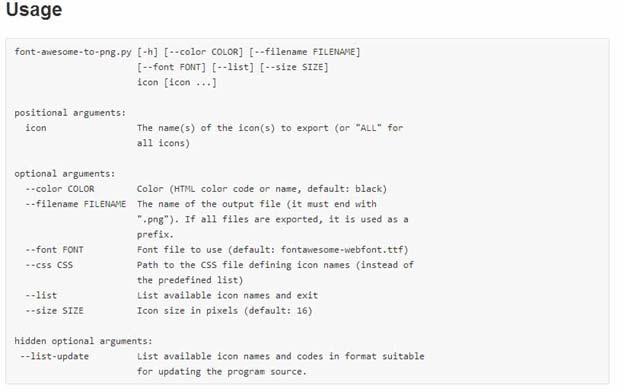
Step 4.以下是一個轉換 Font Awesome icons 的例子:使用此代碼導出24×24像素的播放和停止圖標,并且提取Font Awesome圖標。
- Font-awesome-to-png.py - - size 24 play stop
使用下列命令導出32 x 32位圖的星號圖標,來提取Font Awesome圖標.
- Font-awesome-to-png.py –size 32 –color blue asterisk
通過使用此代碼導出所有可提取Font Awesome圖標的圖標.
- Font-awesome-to-png.py ALL
可定制你要轉換為PNG文件的圖標式字體和圖標

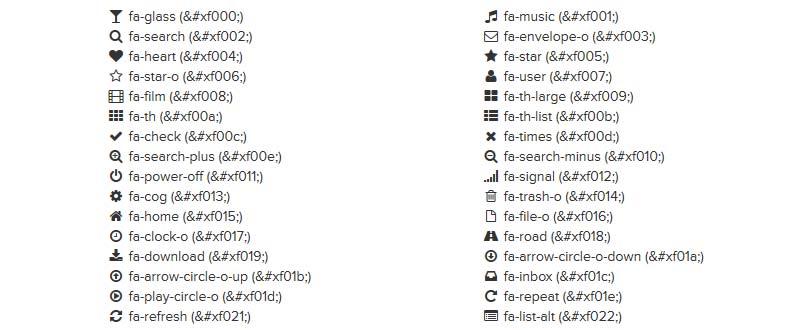
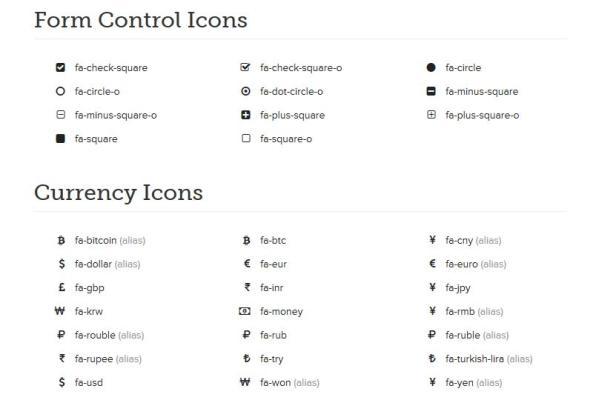
有很多 Font Awesome 圖標,你可以提取并轉換成PNG文件。***版本的 Font Awesome 是4.0,它在不斷更新不同類別的很棒的新的;圖標設計。你可以從這些圖標中選擇:品牌,Web應用,貨幣,表單控制,方向,文本編輯器,醫療和視頻播放器。這些圖標在視網膜顯示器上看起來很好,因為它們是矢量圖形。
Font Awesome 4.0 中的更新
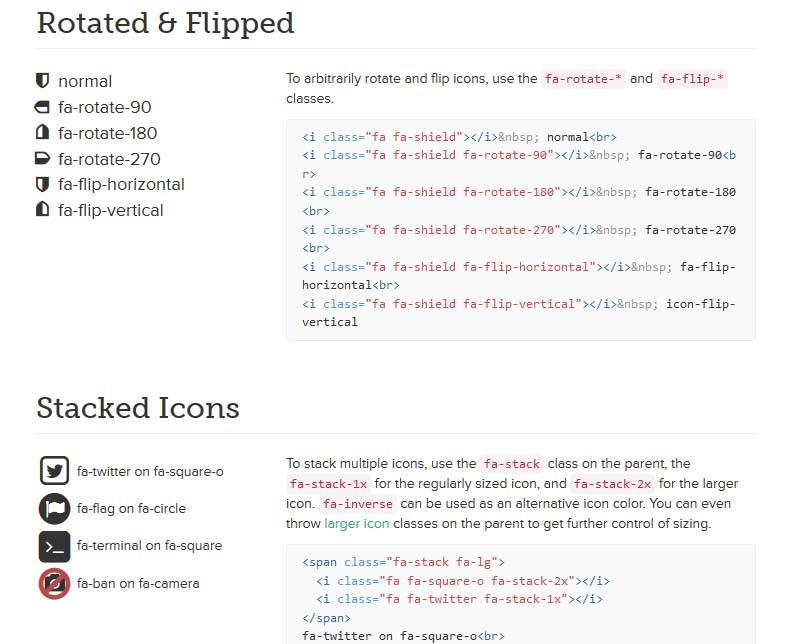
如果您運行的是 Font Awesome 的舊版本3.2.1,現在可以直接從 Font Awesome 網站升級到***的 4.0 版。有很多可供網頁設計師選擇的自定義選項,包括內陸生物圖標,大圖標和固定寬度的圖標,旋轉中的圖標,堆疊的和旋轉方向的,還有翻轉的圖標等等。

您可以提取該文件,并使用上述步驟轉換成PNG格式。 關于Font Awesome的***的事情是,它是一個開源的,任何人都可以隨時相應地縮放圖標的大小不影響圖標的圖形質量。 有時改變圖像的大小可以妥協,特別是當它的大小被放大的圖像的像素化。 此問題不會發生在Font Awesome圖標,因為它有保留其原始像素的高品質狀況的能力。 網頁設計師建議使用PNG格式的Font Awesome圖標,此時圖像的質量較好時且不小于216px x216px大小。
英文原文:How to convert Font Awesome to png icons
譯文鏈接:http://www.oschina.net/translate/how-to-convert-font-awesome-to-png-icons




































