優美移動端APP動畫設計總結
扁平化設計越來越火爆,那么在弱化視覺效果的情況下,有設計師提到該從交互方面使體驗更加愉悅,現在很多App也在努力朝這一方向發展,例如最近火遍全球倍受好評的《FACEBOOK PAPER 中23個的設計細節》,還有《設計師新寵!交互神器ORIGAMI》等都足以讓人期待交互的未來。
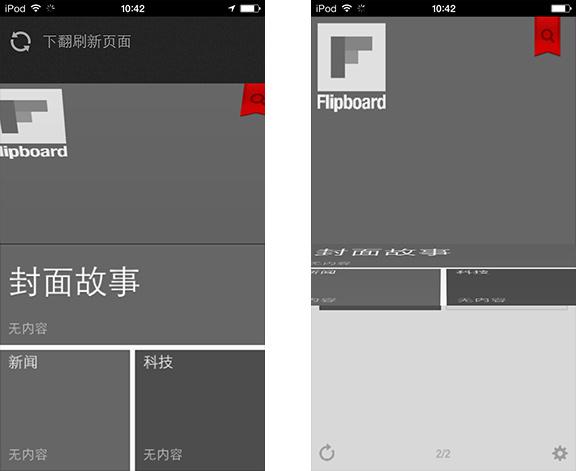
1、flipboard:
利用上下動畫來切換到下一個界面(由于網慢數據沒有加載出來);

2、Android主界面:
界面元素使用直線型的軌跡來運動,使界面更具有科技的感覺;

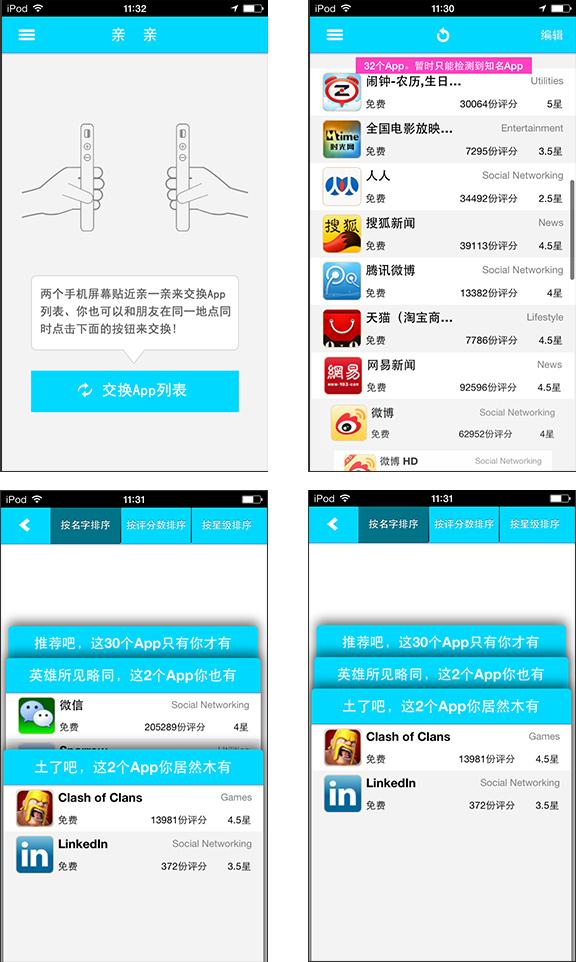
3、APP交換:
列表從上到下或從下到上的曲線流暢滾動效果,很酷的(兩個手機同時裝上該 APP,靠近互換軟件);

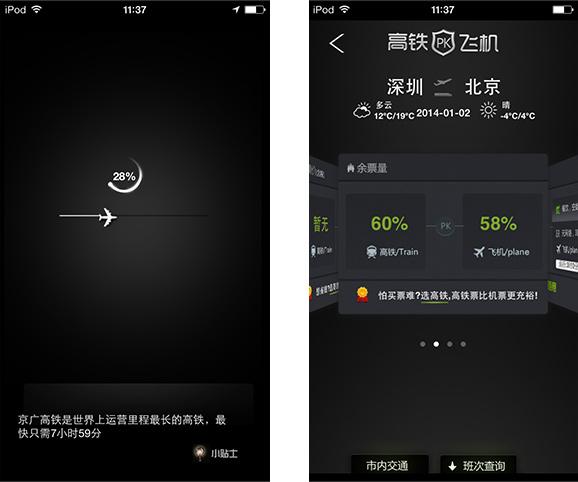
4、高鐵大戰飛機:
飛機從左到右飛的效果很流暢,并且下面會隨時更新一些做飛機和高鐵的 一些小貼士,這個體驗也很不錯,還可以學到一些小常識;

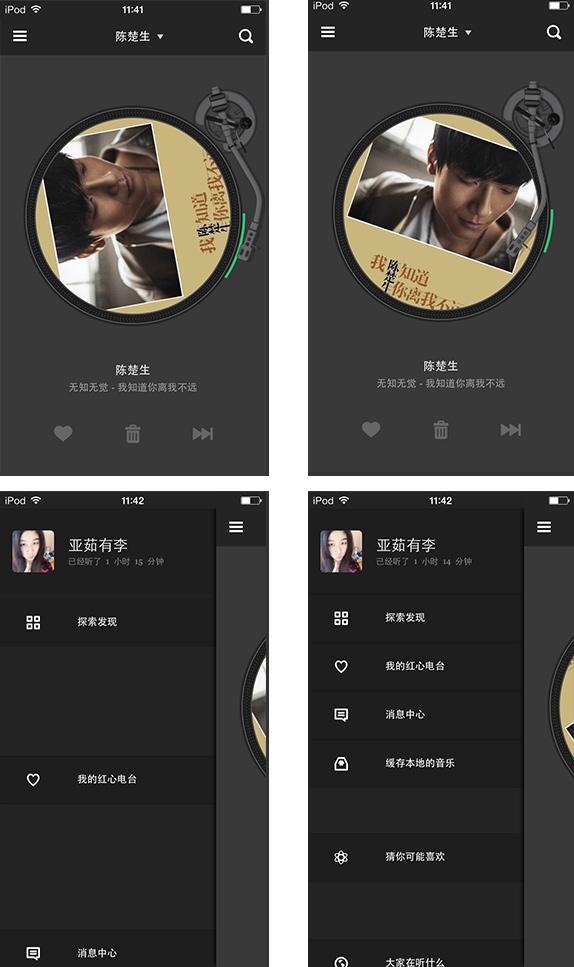
5、Jing:
音樂播放的進度有綠色滾動條控制顯示,點擊開關停止音樂播放,抽屜式的左側欄目是從下到上的飛快的速度來呈現出來,大家下載可以體驗下;

6、Etsy:
啟動界面從下到上再由內到外呈現出一張圖片,視覺沖擊力很好;

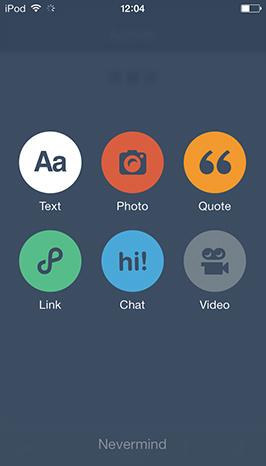
7、Tumblr:
發布內容時,會出現相關的模塊,出現的時候是從下到上的動畫顯示,關閉的時候從上到下飛出去;

8、飯本:
在發布內容時,相關的功能模塊是從兩側向中間靠攏出來,點擊是從中間向兩側 分開飛出去;

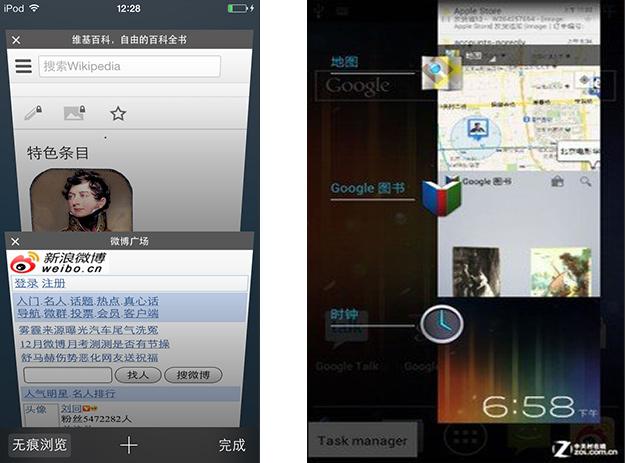
9、Safari:
在查看瀏覽記錄的時候會以層級的形式出現,這樣的表現形式讓用戶一目了然,android平臺的最近瀏覽記錄也是以層級形式出現,很方便用戶瀏覽;

10、NewsHub:
詳情頁面進入時圖片成放大狀態,隨著用戶向下滾動時圖片逐漸變下;

11、zaker:上下動畫流暢的返回與進入;從上到下是返回,從下到上是進入;
12、ireader:使用柔和的翻頁效果模仿真實的閱讀體驗;