2014年 Ember會帶來如何改變?
加入更多的包
Ember CLI提供bower支持,只需使用下面命令:
每隔幾個月的時間,Ember的核心團隊就會聚在一起討論目前遇到的各種問題,并決定下一季度需要優(yōu)先處理的各種事務。
這一次,在俄勒岡州的波特蘭,大家聚在一起,商討2014年的發(fā)展方向。
開發(fā)工具 & 模塊
我們花了大量時間商討將ES6模塊和快速、強大、功能完備的開發(fā)工具整合的事宜。
我喜歡Ember交流會議的原因之一是:它越是快速地在實際中應用越能體現(xiàn)它的價值。對我們來說,解決問題比提出解決方案更加重要,因為針對解決方案的不同解決措施不會隨著應用的成長而改變。
截止到目前為止,我們還沒有認可任何一款特定的構建工具,因為我們已經對它們都進行了深入調查,目前可用的選擇都有使你應用體積變大的致命缺陷,而這個缺陷會讓你使用時很不愉快。
許多人也問過我們關于模塊的事情。當我們啟動Ember項目時還沒有流行的模塊格式。但自那以后,CommonJS的服務器端模塊以及AMD的瀏覽器模塊 爆炸式地普及開來。雖然兩個都是不錯的選擇,但它們的生態(tài)系統(tǒng)是斷開的,而且它們的社區(qū)經常在Emacs/vi風格保持上爭吵不休。
幸運的是,TC39——JavaScript的維護委員會,認識到了統(tǒng)一模塊系統(tǒng)的必要性。ES6模塊提供了AMD和CommonJS兩個模塊中最好的部分且被直接集成到語言中。
初始化
- ember new my-app
初始化Ember.js工程并創(chuàng)建根目錄,目錄包括app、router等。
開啟開發(fā)服務器
- ember server
運行測試程序
- ember test
為了運行Qunit測試程序,你需要Karma(瀏覽器端的PhantomJS插件),盡管我們正在計劃將其遷移入開發(fā)程序以便更好地開發(fā)。
你也可以通過運行下面命令來啟動QUnit測試:
- ember test:server
加入更多的包
Ember CLI提供bower支持,只需使用下面命令:
Ember中的通用Franca模塊是ES6模塊中的一部分,我們會確保bower模塊能通過AMD、CommonJS和瀏覽器的全局包的修正,自動被Ember應用所調用:
- 為AMD修正提供shim.json和shim目錄。
- 根據所在的文件系統(tǒng)位置命名木塊(包括版本)
- 在app.js中對模塊進行關聯(lián) (根據資源地圖)
- 從bower集成資源地體 (需bower支持)
即便某個庫已被AMD所用,你仍可以將其作為ES6的模塊使用:
- import md from "markdown";
每當文件發(fā)生改變,最終被瀏覽器載入的關聯(lián)文件(app.js, app.css等)都是被鎖定的,每個訪問其的HTTP請求都會被掛起直到新版本被編譯完成。
加強檢查工具功能
如果你正在使用Ember CLI工具開發(fā)你的應用,Chrome和Firefox將成為你的首選。開發(fā)服務器將會開放一個接口讓檢查工具進行連接,以便為瀏覽器提供額外的環(huán)境信息。
一旦在你的瀏覽器和開發(fā)工具之間建立了鏈接,你就可以做出許多有意思的事,但是我們必須事先決定一些事:
- 看見一串bower包
- 看見運行結果
- 審查代碼
- 使用可視化編輯器配置package.json
文件系統(tǒng)布局
下面是一個簡略的例子展示了當你通過CLI初始化一個新的Ember app時會看到的布局:
- app/
- controllers/
- models/
- fonts/
- …
- config/
- shim.json
- vendor/
- underscore.js // bower installed
- markdown.js
- lib/
- ember-histogram/ // incubator for packages
- skylight/
- bower.json
- modules/ // non-MVC stuff
- underscore.js
#p#
"Pod"目錄的結構
到目前為止,許多Ember項目都采用Rails風格的目錄布局,所有文件都按照類型來分組:
- app/
- controllers/
- post.js
- posts.js
- index.js
- models/
- post.js
- user.js
- templates/
- post.handlebars
- posts.handlebars
- index.handlebars
我們討論出在"pods"功能里把相關特性歸到一組的布局:
- app/
- config/
- application.js
- serializers/
- models/
- post.js
- user.js
- mixins/
- pods/
- post/
- controller.js
- template.handlebars
- posts/
- controller.js
- template.handlebars
- index/
- controller.js
- template.handlebars
- components/
- google-map/
- component.handlebars
- component.js
- component.css
這個提議的目錄結構還有待更多的討論。我們通過觀察現(xiàn)實世界中許多的不同的app來看它是否能使Ember app的源代碼管理變得更加容易。
精簡Ember.js
我們相信在Ember的基礎代碼中依然存在著許多潛在的可以被精簡的部分。我們會選取一個目標大小并力爭將整個工程精簡至目標大小之下。
目前為止我們還未決定到底這個目標大小是多大,但是我們大約劃定了50k的范圍。我們將會深入探討這些候選要被精簡的模塊。
分布式組件
在分布式重用、第三方組件和庫方面仍有一些開放性問題有待解決。通常我們會遵從Web組件說明書的指示,但說明書中也存在一些地方并未給出任何指導和提示。當處理這些問題的時候,我們會第一時間將其反饋給說明文檔的作者,并詳細闡述我們解決問題的方法。
還有一些限制是基于對舊瀏覽器的不支持而引起的,我們正在全力解決這方面的問題以便您能在所有瀏覽器中體驗Web組件的強大。
命名空間
目前為止,Ember組件共享一個全局命名空間。如果我有一個組件叫做area-graphand你也有一個叫做area-graphand我想在我的app里使用你的組件,那將會發(fā)生沖突。
不久的將來,在包里的組件將會按照完全限定路徑尋址。
下面是一個概念性的面積圖組件:
- {{area-graph@d3 xValue=responseTimes}}
如果你發(fā)現(xiàn)你經常會輸入完全限定路徑,你可以在Handlebars模板的詞法作用域內給helper起別名:
- {{import "area-graph" from "d3"}}
我們也可以添加一個語法讓在一個包里的 所有helper可用:
- {{import "d3"}}
模板版本/編輯
Handlebars將模板編輯成了一個中間版本AST. AST在不同的Handlebars版本之間切換。 另外,Handlebars的語法有可能在2.0版本中被擴展。
既然這些組件都提供在bower中了,它們是否需要通過模板預編譯進行精簡?或是不去理會直到需要的時候再去編譯它?
目前為止,我們正在學習如何將這些模板精簡到其原始形式,但我們仍需更深一步的調查。
審查 CSS
今天,許多瀏覽器已經不再支持”格式審查“了。分布式組件將會為其分配相關的uuid,所有的CSS規(guī)則都將封裝在一個選擇器中并通過uuid格式化相應的頁面元素。
目標控制
相比于使用{{#each itemController="postItem"}}來控制目標,你只需要定義App.PostsItemController(or theapp/controllers/posts-itemmodule),然后它會自動生效。
#p#
HTMLBars
我們仍在跟蹤測試HTMLBars,它很有可能在明年與大家見面。Yehuda 、Kris Selden 和Alex Matchneer花費了很多時間在HTMLBar的部署上,他們正在逐步將HTMLBar整合進Ember中。
如果你對HTMLBar并不熟悉,其實它就是個HTML5和Handlebar語法組成的組件,它的重要性主要體現(xiàn)在兩個方面:
首先,它允許我們拋棄{{bind-attr}}Handlebars幫助,而不是下面這種寫法:
- <img {{bind-attr src=imageUrl}}>
你可以這樣:
- <img src="{{imageUrl}}">
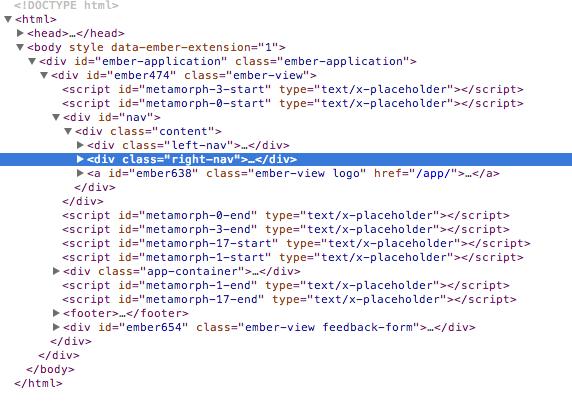
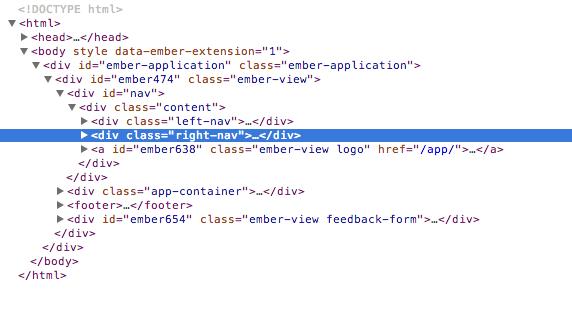
其次,它使我們可以淘汰掉笨重的metamorph.js 腳本標簽,現(xiàn)階段我們使用這些標簽追蹤DOM中反饋的值。
在 HTMLBars之前,DOM看起來是下面這個樣子:

在運用HTMLBars之后:

消除 jQuery 依賴
一旦我們轉移到 HTMLBars,Ember.js 和 DOM 之間的相互作用就越小。我們可以把 jQuery 當作是一個可選的依賴,只有通過全局變量或者 AMD 模塊才能使用它。在力所能及的范圍內,我們只想確保通過 jQuery 來刪除組件或者視圖,所以,jQuery UI 部件把存儲在 DOM 上的數(shù)據通過 jQuery.data() 合理的清理掉。
動畫
我們仍然在做支持動畫的框架,但是現(xiàn)在我們并沒有特定的 API 建議可以分享。一如既往,我們會優(yōu)先考慮 API 的正確性而不是在后面的版本重做 API。
支持 IE8
盡管 Windows XP 的生命即將到達盡頭,我們還是會繼續(xù)支持 Internet Explorer 8 。我們知道很多 Ember.js 用戶仍然需要目標企業(yè)和教育客戶,他們還需要使用 IE8 一段時間。
EmberConf
EmberConf 2014:正在進行中,不久之后我們會提供更多細節(jié),但是我想說,盡可能免費到三月。
EmberDart
只是在開玩笑!
你能做些什么
如我們之前所說,Ember是一個完全的社區(qū)驅動的項目。這里我想感謝團隊的所有核心成員們,他們自掏腰包支付路費和住宿費用前來參加這次大會。
看到Ember社區(qū)的成長是非常有意義的,并且看到它呈現(xiàn)出JavaScript社區(qū)的領導地位。
我們需要你的幫助共同拓展在瀏覽器上一切可能的疆域。如果你愿意幫助,請通過#emberjs-devon Freenode加入我們,在那里我們樂于幫助的社區(qū)可以把你指向正確的方向。(如果你僅僅只想獲得開發(fā)Ember app方面的幫助,請在#emberjs提交你的問題)。
如果我們在這里忘記提及某些方面,請在有空的時候在下面的評論中讓我們知道。
原文鏈接:http://emberjs.com/blog/2013/12/17/whats-coming-in-ember-in-2014.html
譯文鏈接:http://www.oschina.net/translate/whats-coming-in-ember-in-2014




























