移動應用中全屏模式要點研究
譯文移動應用中的用戶體驗是最重要的,在本文中,將給讀者講解在日新月異的對移動應用支持的相當優秀的瀏覽器中,如何實現豐富多彩的全屏效果。本文適合的閱讀對象為有一定移動HTML 5開發基礎的讀者。
目前,我們已經能夠實現多姿多彩的網站或網頁的全屏效果,并且已經有不少實現的方法。全屏效果的移動應用,給用戶更寬廣的界面視野,因為手機的屏幕一般都比較小,可以讓用戶十分方便地操作,特別在一些移動游戲中尤其如此。幸好現在各大移動瀏覽器都支持“安裝式”的web應用,其中大多用到了全屏效果。
下面我們來看下實現web應用全屏效果有什么方法:
隱藏地址欄
讀者能想到最簡單的方法,就是自動隱藏瀏覽器的地址欄,可以使用一段簡單的Javascript代碼:
- <script type="text/javascript">
- addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
- function hideURLbar(){
- window.scrollTo(0,1);
- }
- script>
這個方法無疑是最簡單的,在頁面打開的時候來瀏覽器的地址欄被自動隱藏了。但可惜的是,這樣的方法并不是最標準的并且瀏覽器對其支持不大好。你可能不得不處理一些奇怪的問題和現象。比如當用戶在頁面需要來回導航的時候,偶然地址欄還是會在頁面中恢復其位置。所以有的時候,用戶對此感到惱怒。而且要注意只有當頁面內容的高度超過屏幕瀏覽器的高度的時候,才會自動隱藏地址欄,否則不會自動隱藏,如果內容比較少的時候,可以在滾動之前程序動態設置一下body的高度,增加如下代碼
- . if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
- bodyTag = document.getElementsByTagName('body')[0];
- bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
- }
- •
利用移動瀏覽器的全屏API特性
現在的移動瀏覽器中,大多支持全屏API,而且全屏API是HTML 5規范中的標準。但遺憾的是iOS不支持全屏API(IE 11才開始支持全屏API)。我們下面討論的是支持全屏API的Chrome for Android和FireFox。
在使用全屏API中,重點關注以下幾個API:
• element.requestFullscreen()
以全屏方式顯示元素(目前Chrome和Firefox都支持)
• document.cancelFullscreen()
取消全屏模式(目前Chrome和Firefox都支持)
• document.fullscreenElement
如果當前任何一個元素以全屏模式顯示,則返回true
要注意當應用在全屏模式下的時候,用戶不能使用原來瀏覽器的控件了,這將稍微改變用戶的體驗。他們不能使用前進和導航按鈕;他們唯一能用的按鈕就是刷新按鈕。因此開發者必須應對這種情況。可以在全屏模式下,使用CSS選擇器去改變樣式。下面看下如何用代碼實現全屏模式:
- <button id="goFS">Go fullscreen<button>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- document.body.requestFullScreen();
- }, false);
- </script>
以上是全屏模式最簡單的用法了。Mozilla發布了一個很有用的腳本能很好地實現全屏模式,摘要相關代碼如下:
- function toggleFullScreen() {
- var doc = window.document;
- var docEl = doc.documentElement;
- var requestFullScreen = docEl.requestFullscreen || docEl.mozRequestFullScreen || docEl.webkitRequestFullScreen;
- var cancelFullScreen = doc.exitFullscreen || doc.mozCancelFullScreen || doc.webkitExitFullscreen;
- if(!doc.fullscreenElement && !doc.mozFullScreenElement && !doc.webkitFullscreenElement) {
- requestFullScreen.call(docEl);
- }
- else {
- cancelFullScreen.call(doc);
- }
這段代碼的核心其實就是加上判斷不同的瀏覽器的類型而已。當然,如果開發者覺得使用起來依然不方便,可以嘗試使用 Screenfull.js這個小巧的和全屏相關的Javascript類庫,也是挺好用的。
如何啟動全屏API的應用
要在啟動一個頁面的時候,自動進入全屏模式是不可能的。其原因可能在于瀏覽器廠商可能也意識到不經過用戶允許而自動進入全屏模式,是十分不厚道的事情。因此,用戶如果要進入全屏模式,都必須由用戶主動確認。目前各主流的移動瀏覽器,都支持使用標簽和腳本等,實現啟動全屏API,分別介紹下:
iOS
在iPhone中,用戶可以將Web應用安裝到home主屏中去,并且讓它們以全屏方式啟動,代碼為;
- <meta name="apple-mobile-web-app-capable" content="yes">
如果content設置為yes,則表示啟動全屏模式,否則默認為否。
Chrome for Android
Chrome團隊最近實現了和iOS類似的機制,當用戶增加應用到主屏時,實現全屏模式,代碼為:
- <meta name="mobile-web-app-capable" content="yes">
Firefox OS
=在Firefox OS手機系統中,實現的機制稍微復雜。Firefox OS需要開發者編寫部署的文件,然后Firefox OS在應用部署的時候會進行自動解析并安裝為全屏應用,代碼片段:
- {
- "name": "My App",
- "description": "My elevator pitch goes here",
- "launch_path": "/",
- "icons": {
- "128": "/img/icon-128.png"
- },
- "fullscreen": true
- }
詳細的用法參考:https://developer.mozilla.org/en-US/Apps/Developing/Manifest#fullscreen
全屏API使用的技巧
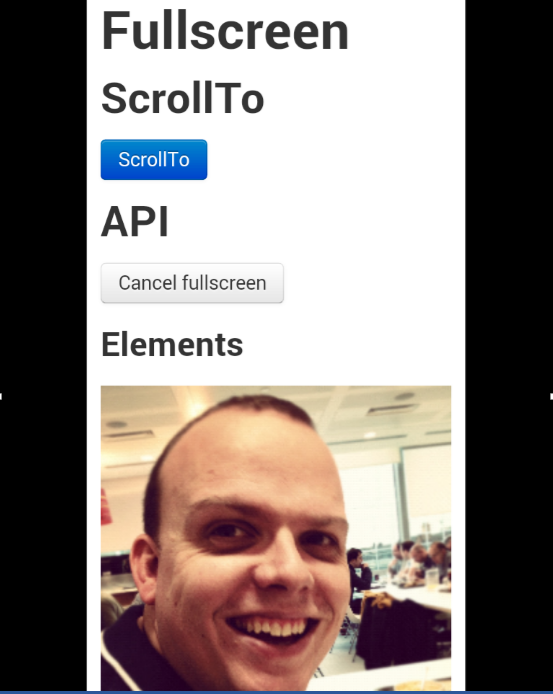
如果想將body部分進行全屏化,則在基于Webkit或者blink引擎的瀏覽器中,會發現body部分會縮小到只能包含內容的區域,周圍會有黑色的縫隙(但Mozilla的Gecko不會有這個問題)。如下圖所示:

可以使用如下的方法去進行修復:
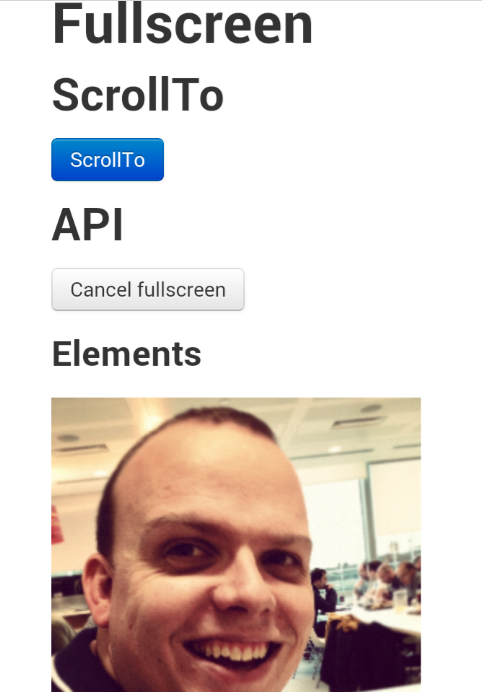
- document.documentElement.requestFullScreen();
其效果如下圖:

如何讓視頻變為全屏
下面講解如何將視頻進行全屏顯示,代碼如下:
- <video id=videoElement></video>
- <button id="goFS">Go Fullscreen</button>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- var videoElement = document.getElementById("videoElement");
- videoElement.requestFullScreen();
- }, false);
- </script>
上面的方法并不是***的,***的方法是將視頻控件放在某個div中,并且為視頻控件設置屬性,這樣用戶才能很方便地使用視頻控件,代碼如下:
- <div id="container">
- <video><video>
- <div>
- <button>Play<button>
- <button>Stop<button>
- <button id="goFS">Go fullscreen<button>
- <div>
- <div>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- var container = document.getElementById("container");
- container.requestFullScreen();
- }, false);
- <script>
甚至我們可以加點CSS控制樣式,如:
- <style>
- #goFS:full-screen #goFS {
- display: none;
- }
- #goFS:-webkit-full-screen #goFS {
- display: none;
- }
- #goFS:-moz-full-screen #goFS {
- display: none;
- }
- <style>
全屏應用的設計注意事項
要注意的是,在iOS或者FireFox OS中的設備中是沒有物理的后退或刷新功能鍵的,因此必須確保用戶能在全屏模式下不會影響用戶的體驗,其中可以通過全屏相關的API去判斷用戶是否處于全屏模式中。
在iOS中的判斷方法如下:
- if(window.navigator.standalone == true) {
- //應用已經安裝而且為全屏模式
- }
但在Chrome for Android中,document.fullscreenElement會返回null并且也不象Ios那樣能有window.navigator.standalone屬性,則可以使用如下的CSS代碼去顯示只有在全屏模式下才能顯示的元素。
- selector:-webkit-full-screen {
- display: block; // 只在全屏模式下顯示
- }
- selector {
- display: none; // 不在全屏模式下隱藏元素
- }
而在Firefox OS中,用法基本是相同的,只是部分CSS代碼的拼寫有點不同,即:
- selector:-moz-full-screen {
- display: block; // hides the element when not in fullscreen mode
- }
- selector {
- display: none; // hides the element when not in fullscreen mode
- }
讓用戶在全屏模式下操作要注意的
盡管全屏模式有這樣那樣的好處,但事實上各瀏覽器廠商也想了很多辦法能讓用戶隨時跳出全屏應用,因此是不可能實現同時在多個頁面中使用全屏的,因為:
1) 一旦使用window.location去改變url連接則會退出全屏模式
2) 用戶一旦點了外部鏈接,則會退出全屏模式
3) 使用navigator.pushState也會退出全屏模式
那么你可以考慮以下的兩個方法盡可能實現全屏模式:
1) 使用可安裝的web app去實現全屏效果
2) 盡可能使用#錨點的語法去在頁面間導航
讓用戶有選擇全屏方式的權利
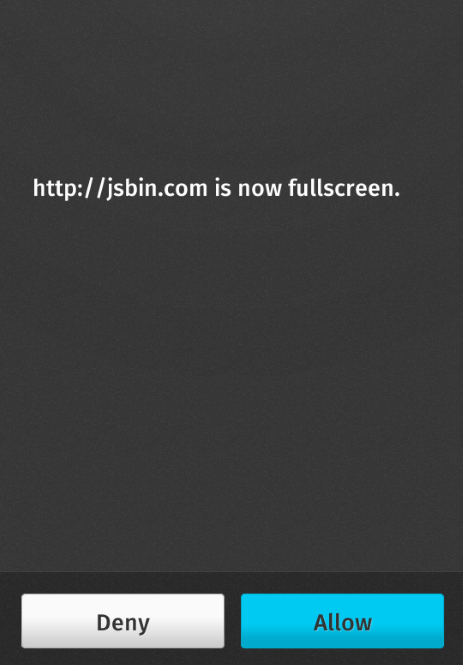
千萬不要過分濫用全屏方式,而且盡量避免用戶一開始進入應用就馬上切換到全屏,模式。每當需要用到全屏方式前,應該要提醒用戶。當然瀏覽器也會
提醒用戶,比如在Firefox OS中,提醒的方式如下圖:

適當提醒用戶安裝你的應用
如果想通過安裝app的機制去提供全屏模式體驗,則必須考慮以下幾點:
• 在頁頭或頁腳使用足夠的信息提醒用戶可以安裝這個app
• 如果用戶取消了安裝提示,則不要再顯示,否則用戶會感到厭倦
• 用戶在***次訪問的時候,除非是特別喜愛你的應用提供的服務,否則是不會馬上安裝應用的。應該考慮在用戶使用足夠長的時間后才提示用戶是否安裝應用
• 如果發現你的用戶經常有規律地訪問你的應用,但并不安裝,則很大可能他們以后也不大愿意安裝了,這個時候不要老給出提示信息以打擾用戶。
小結
本文小結了目前主流移動瀏覽器中對全屏模式的主要支持情況,介紹了如何用多種方法支持移動應用的全屏模式,以及其中HTML 5中全屏模式主要API的使用。在移動應用中使用全屏API有利有弊,利在于可以讓用戶在使用移動應用的時候,有更足夠的視野空間操作,但弊端在于如果不給予用戶足夠提示的話,則有可能讓用戶在操作上感到迷茫,因此開發者必須十分留意。



























