Clouda第一App“留言大廳”之創建hall.js
作者:佚名
Clouda是簡單,可依賴的實時Javascript框架。對一個想開發移動webapp的開發者來說,可以使用clouda開發框架,實現一個功能和體驗與native app齊平的輕應用。
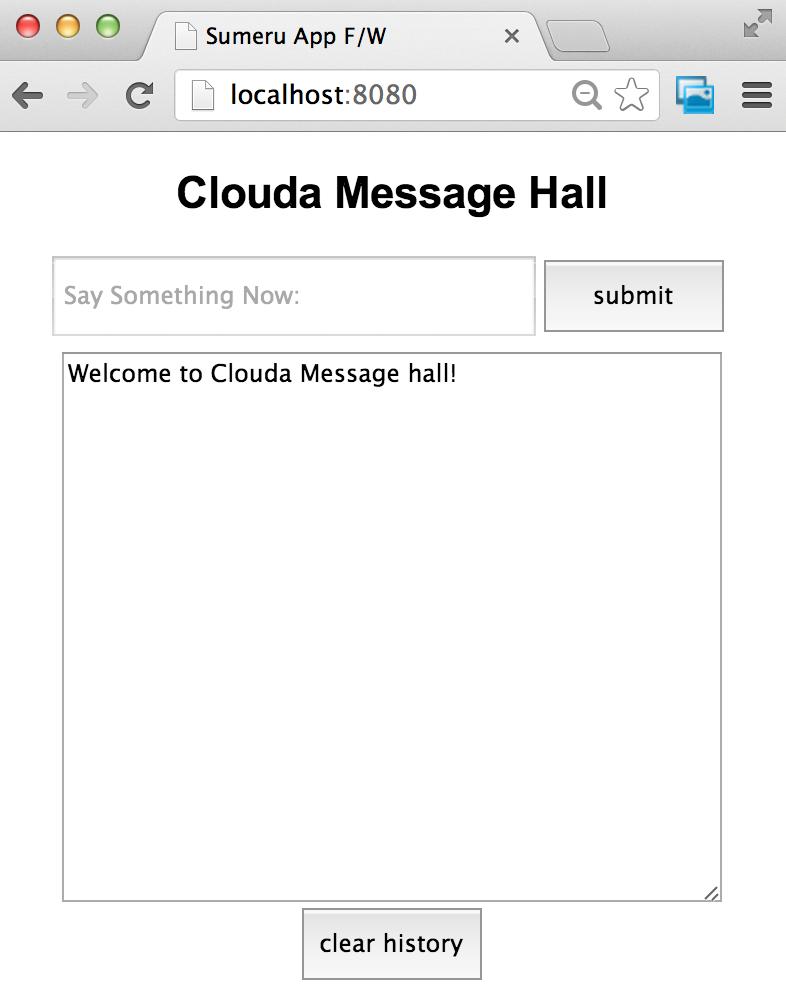
首先預覽一下"留言大廳"

在"留言大廳"這個應用中,用戶可以在這里留言,也可以看到別人的留言。
因為需要存儲留言,所以在正式開始之前我們需要先安裝MongoDB,并在127.0.0.1的27017端口上啟動(此地址可在 app/server_config/database.js中進行配置),MongoDB是我們依賴的數據庫,在以后各種應用中都會經常用到。
在app/view/下創建hall.html
-
hall.html
- <style>
- button{width:100px; height:40px;}
- #content{width:360px;height:300px;margin-top:10px;}
- </style>
- <div align="center">
- <h1>Clouda message Hall</h1>
- <input style="height:40px; width:260px;padding-left: 5px;" id="messageInput" placeholder="Say Something Now:"/>
- <button class="messageSubmit">submit</button> <br/>
- <block tpl-id="message-hall">
- <textarea readonly="readonly" id="content">
- {{#each data}}
- {{this.content}}
- {{/each}}
- </textarea><br/>
- </block>
- <button class="clearHistory">clear history</button>
- </div>
與上一篇文檔中我們看到的View不同,這次hall.html中多了"{{this.content}}",這是插入模板渲染所需的數據變量,Clouda使用
handlebars組件作為模板引擎,關于handlebars語法請查看handlebars官網。
至此,App代碼部分已經完成。
責任編輯:張葉青
























