Dewalt:完成180個(gè)網(wǎng)站之后,我準(zhǔn)備余生就做程序員
之前@deepfish 編譯了 Jennifer Dewalt 在第 115 天的博文。 記得她那篇博文當(dāng)時(shí)在 Hacker News 上是有 2000 多得分,引起熱烈討論。 9月份也去她博客查看她的最新進(jìn)度,發(fā)現(xiàn)到了 160 多個(gè)了。 9月27日,Jennifer 更新博客,說(shuō)自己終于完成目標(biāo)了,非常非常高興和激動(dòng),有點(diǎn)難以言表。她的第 180 個(gè)小項(xiàng)目是 Hello World ,哈哈,這其實(shí)就是一個(gè)撒花的求贊的小程序。 180 天堅(jiān)持下來(lái),她自稱“相當(dāng)不堪重負(fù)了”,得花些時(shí)間來(lái)補(bǔ)覺(jué),放松放松,還有消化之前所學(xué)的。下面內(nèi)容是她在10月3日寫(xiě)的另外一篇博文,透露她在堅(jiān)持180天后的想法。由@anthonyxoxo 翻譯。
我通過(guò)180天做180個(gè)網(wǎng)站來(lái)學(xué)編程,現(xiàn)在我好想放個(gè)假!過(guò)去的六個(gè)月中,我熬了無(wú)數(shù)個(gè)夜,經(jīng)常在失敗中精疲力竭,但這一切相比達(dá)到我的目標(biāo),都是值得的。
我說(shuō)的這些細(xì)節(jié)都可以在這篇博文中找到,但是TL;DR的版本沒(méi)有更早的編程經(jīng)驗(yàn),我決定我要學(xué)編程。我沒(méi)有參加課程或者是訓(xùn)練營(yíng),相反,我選擇 JFDI 的方法,并遵循這三條規(guī)則:
- 在連續(xù)180天中,每天建一個(gè)不同的網(wǎng)站。
- 每個(gè)做一個(gè)網(wǎng)站必須同時(shí)寫(xiě)一篇博客。
- 我所寫(xiě)的任何代碼必須在GitHub上公共開(kāi)放這樣每個(gè)人都能看見(jiàn)了。
(譯注:JFDI = ”Just Fucking Do It“;TL;DR = Too Long; Didn’t Read)

背景
我是學(xué)藝術(shù)的。吸引我學(xué)習(xí)藝術(shù)的緣由是,它為探索人們?nèi)绾螠贤ê徒换ヌ峁┝艘粋€(gè)平臺(tái)。在過(guò)去,我通過(guò)雕塑和繪畫(huà)來(lái)探索人際交流。但是很快我就開(kāi)始考慮技術(shù)的方法。
科技,尤其是互聯(lián)網(wǎng),為我們開(kāi)啟了無(wú)數(shù)驚人的溝通方式,我們可以傳播、消費(fèi)大量的信息。在我看來(lái),互聯(lián)網(wǎng)是很棒的,我有些癡迷于它可以通過(guò)計(jì)算機(jī)進(jìn) 行交流的方式。然而,不是所有人都像我這樣對(duì)互聯(lián)網(wǎng)充滿激情,那我該怎樣讓他們知道互聯(lián)網(wǎng)的魅力呢?我意識(shí)到我的繪畫(huà)并不能描繪互聯(lián)網(wǎng)的力量。我想要融入 其中,親手打造這些藝術(shù)的溝通方式。

從CSS到Javascript,再到Rails,再到Node.js
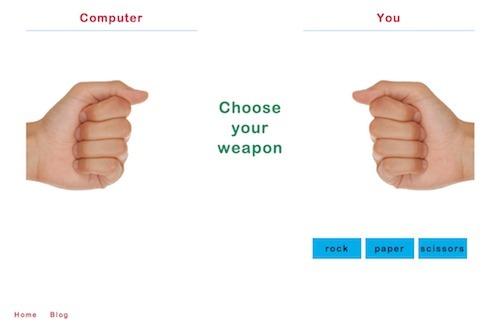
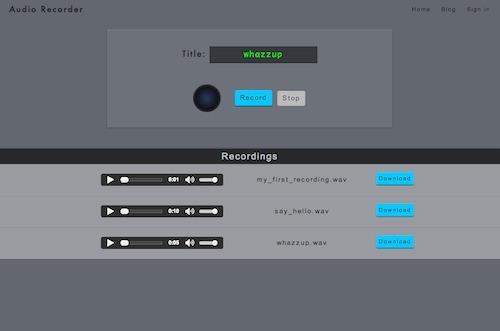
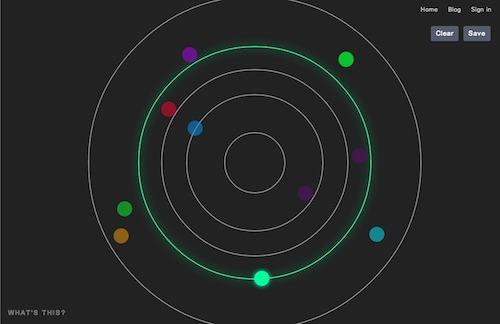
我在一開(kāi)始我用一點(diǎn)CSS和JavaScript知識(shí)來(lái)做簡(jiǎn)單的網(wǎng)站。很快我開(kāi)始玩復(fù)雜的CSS動(dòng)畫(huà)。到了第37天的時(shí)候,我開(kāi)始研究<canvas>元素。第69天的時(shí)候,我做了我第一Rails網(wǎng)站,開(kāi)放網(wǎng)站讓用戶可以互相交流。到第119天,我做了第一個(gè)后臺(tái)應(yīng)用,雖然我承認(rèn)這個(gè)東西我都不怎么明白。在整個(gè)項(xiàng)目期間,我做過(guò)游戲,玩具,工具。我涉獵了一些外部數(shù)據(jù),使用Instagram和Twitter這些公司的API,并用Node.js建立了實(shí)時(shí)動(dòng)態(tài)通信應(yīng)用。

我是怎么做到的?
對(duì)我來(lái)說(shuō),最重要的一個(gè)準(zhǔn)則就是「Start Small. Keep Building.| 從小做起,不斷完善」。當(dāng)我設(shè)計(jì)好這個(gè)項(xiàng)目的時(shí)候,我就知道我要學(xué)習(xí)動(dòng)態(tài)交互網(wǎng)站,但是我也知道我對(duì)寫(xiě)代碼一點(diǎn)都不懂。比起建立一 個(gè)復(fù)雜、全功能社交網(wǎng)站所需要巨大工作量,我選擇先邁出一小步。我在第一天寫(xiě)了一點(diǎn)html和CSS,建成項(xiàng)目的主頁(yè)。
我Google了一整天,就為了查找一點(diǎn)點(diǎn)標(biāo)記語(yǔ)言。我本可以用書(shū)或者看教程,但是相反,整個(gè)項(xiàng)目從頭到尾我都只在類似StackOverflow, MDN,CSS Tricks這樣的網(wǎng)站或者博客和實(shí)例上查找我需要的東西。我還使用了一些很棒的在線指導(dǎo),例如Rails Tutorial,幫助我一點(diǎn)點(diǎn)把復(fù)雜的網(wǎng)站從零實(shí)現(xiàn)。
完成小目標(biāo)也給了我易解決的小問(wèn)題,這些小問(wèn)題又引出新的小目標(biāo)和更小的問(wèn)題。最終,當(dāng)我完成很多的小問(wèn)題后,我的對(duì)小問(wèn)題的觀念改變了。例如在我第100天的時(shí)候,小問(wèn)題已經(jīng)不再是第一天的規(guī)模了。不積跬步,無(wú)以致千里,最終我完成了動(dòng)態(tài)網(wǎng)站。

還有哪些必要因素?
保持嚴(yán)格的只有一天的最低期限,有助于保持快速的進(jìn)度。每天都要作出什么東西,這樣迫使我不要原地踏步去理解所有細(xì)節(jié)實(shí)現(xiàn)。作為新手很容易陷入這種 困惑,對(duì)一個(gè)概念糾結(jié)很久,嘗試去理解。我發(fā)現(xiàn)學(xué)代碼有點(diǎn)像拼圖游戲。你可以拿著一小塊仔細(xì)研究,但是它不會(huì)告訴你它應(yīng)該放在哪,也不會(huì)說(shuō)整個(gè)圖片是什么 樣子的。你得找到一堆小圖片之后,拼到一起才能開(kāi)始完成大的圖片。

哪些是不必要的?
在項(xiàng)目一開(kāi)始,我給自己下了很大壓力,試圖做到完美。我過(guò)于關(guān)注每個(gè)細(xì)節(jié)是否正確,要是和我想象的不一樣,我就感覺(jué)徹底失敗了。結(jié)果就是我差點(diǎn)把自 己逼瘋了。把我所有的作品放到顯示器上根本都不能看,但是我必須學(xué)著讓自己接受不完美。沒(méi)有什么是完美的,特別是當(dāng)你在學(xué)習(xí)的時(shí)候,但不完美不意味著失 敗。在整個(gè)項(xiàng)目過(guò)程中,我發(fā)現(xiàn)我癡迷于加入所有特性,熬夜到凌晨三點(diǎn),想把所有的功能都做好。我甚至?xí)驗(yàn)橐恍┬」δ芏摺?/p>

接下來(lái)呢?
繼續(xù)寫(xiě)代碼!180天180個(gè)網(wǎng)站的結(jié)束,就是我程序員生活的開(kāi)始。這個(gè)項(xiàng)目并沒(méi)有給我一個(gè)軟件開(kāi)發(fā)的綜合理解,但是它給了我一個(gè)寬厚的基礎(chǔ),可以 繼續(xù)進(jìn)步。我計(jì)劃研究一些兩天以上才能做完的復(fù)雜網(wǎng)站。做一些大的網(wǎng)站可以讓我在其過(guò)程中填補(bǔ)之前的遺漏。在我感覺(jué)查缺補(bǔ)漏差不多之后,我想?yún)⒓右恍┬F(tuán) 隊(duì),和那些充滿激情,同樣熱衷于發(fā)明新奇玩意的人們一同工作。在這期間我會(huì)繼續(xù)寫(xiě)關(guān)于我學(xué)習(xí)進(jìn)度的博客,并在GitHub上公開(kāi)我的代碼。
伯樂(lè)在線補(bǔ)充
(穿紅裙的那位,就是本文主人公 Jennifer Dewalt。這是10月6日她和朋友在派對(duì)上)

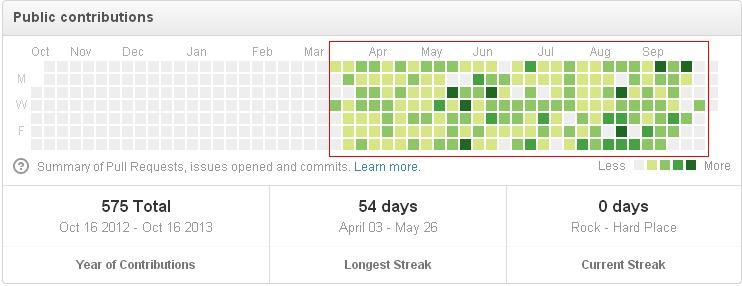
(這是 Jennifer Dewalt 在 Github 個(gè)人主頁(yè)的“貢獻(xiàn)日歷”,從3月底開(kāi)始,幾乎持續(xù)有貢獻(xiàn)。)
另外剛才也去看了 Jennifer 的推特,好多人在贊她的堅(jiān)持,她(應(yīng)該)都在一一回復(fù)。在她的一條回復(fù)中,透露她想加入一個(gè)創(chuàng)業(yè)團(tuán)隊(duì)的想法。
原文鏈接:http://blog.jenniferdewalt.com/post/62998082815/after-180-websites-im-ready-to-start-the-rest-of-my



























