10 款提高開發(fā)效率的 jQuery/CSS3 組件
前端開發(fā)是一項(xiàng)十分繁瑣而又耗體力的工作,如何更有效率的開發(fā)我們的應(yīng)用,很多人會(huì)選擇適當(dāng)?shù)厥褂靡恍﹋Query插件。今天就要給大家分享10款可以提高開發(fā)效率的jQuery/CSS3組件。部分插件可以下載源碼。
1、jQuery圖片切換多種過渡效果
這是一款非常絢麗的jQuery圖片切換播放插件,圖片切換時(shí),擁有幾種不同的過渡效果,而且這幾種過渡效果是隨機(jī)出現(xiàn)的。整個(gè)jQuery圖片播放插件外觀也十分大氣,圖片播放效果流暢。
2、jQuery帶事件記錄的多功能日歷
jQuery日歷插件非常多,這款日歷插件的特點(diǎn)是可以在某天記錄事件用來提醒自己去完成。事件可以精確到分鐘,并可以添加多個(gè)事件,而且這款jQuery日歷的外觀十分漂亮,支持多個(gè)風(fēng)格。

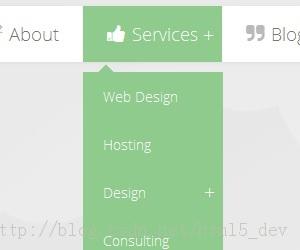
3、CSS3個(gè)性化多級(jí)下拉菜單
這是一款基于CSS3的多級(jí)下拉菜單,菜單整體色彩亮麗清新,主菜單項(xiàng)有圖標(biāo)描述,下拉菜單展開時(shí)有彈入的動(dòng)畫效果。

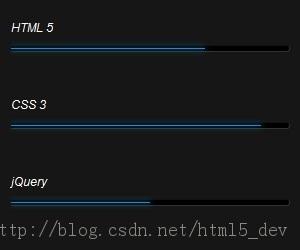
4、CSS3立體動(dòng)感進(jìn)度條
這是一款純CSS3實(shí)現(xiàn)的進(jìn)度條,該進(jìn)度條可以用來展示用戶技能,不同的技能程度進(jìn)度條會(huì)有不同的值,再加上其立體的效果,這款進(jìn)度條就更加漂亮了。

5、HTML5實(shí)時(shí)動(dòng)態(tài)數(shù)據(jù)圖表
這是一款基于HTML5技術(shù)的網(wǎng)頁圖表插件,該圖表插件功能十分強(qiáng)大,支持區(qū)域范圍選擇、鼠標(biāo)拖動(dòng)自定義區(qū)域、顯示坐標(biāo)點(diǎn)數(shù)據(jù)等功能。

6、jQuery仿百度貼吧圖片切換插件
這款jQuery焦點(diǎn)圖插件是仿百度貼吧的圖片切換插件的,焦點(diǎn)圖的功能十分簡(jiǎn)單,左右兩個(gè)箭頭,下方是可點(diǎn)擊的切換按鈕,該圖片切換插件十分流暢美觀。
7、jQuery垂直文字新聞滾動(dòng)插件totem
totem是一款基于jQuery的輕量級(jí)垂直文字滾動(dòng)插件,適合滾動(dòng)新聞文字。totem代碼很輕巧,可以很方便地地址你需要的文字滾動(dòng)效果。

8、jQuery圖片懸浮按鈕及文字插件
這款jQuery按鈕插件可以幫助你在圖片上懸浮任意的按鈕,比如分享圖片或者對(duì)圖片作出評(píng)價(jià)等,甚至還可以顯示圖片的描述,非常實(shí)用。
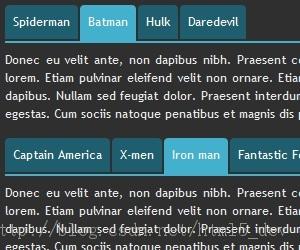
9、jQuery自定義內(nèi)容Tab標(biāo)簽切換插件
這是一款藍(lán)色邊框的Tab標(biāo)簽切換插件,Tab標(biāo)簽切換時(shí),Tab內(nèi)容塊帶有淡入淡出的動(dòng)畫效果。該jQuery Tab插件十分輕巧,可以靈活擴(kuò)展,非常適合新手使用和學(xué)習(xí)。

10、jQuery燈光投影效果
這是一個(gè)非常典型全面的投影效果,點(diǎn)擊左下角按鈕打開燈光,拖動(dòng)燈光至不同的角度,文字就會(huì)出現(xiàn)不同角度的投影,同樣也可以拖動(dòng)文字,投影效果非常接近現(xiàn)實(shí)。
原文鏈接:http://www.iteye.com/news/28322


































