iOS橫豎屏解決方案
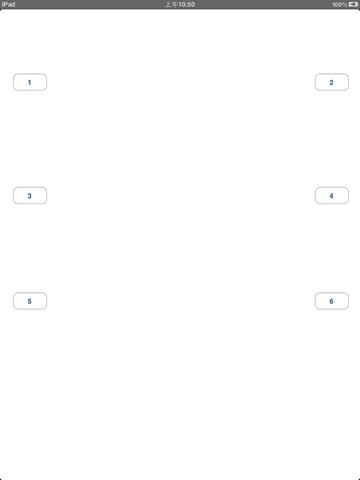
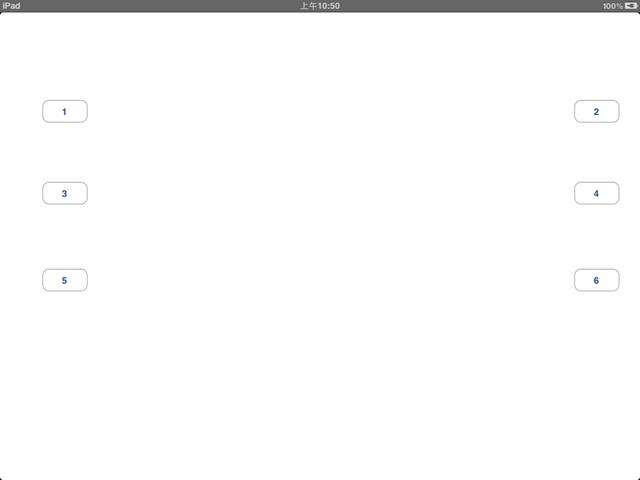
ios橫豎屏的效果是不相同的,所以我們在開發中如果允許屏幕橫豎屏間的切換,那么我們就要調整視圖的布局。利用Interface Builder開發,我們可以快速的拖拽出合適的界面布局,但是屏幕自動切換布局不能很好的適配,下圖是,沒有做任何調整的狀態下,實現的橫豎屏切換,可以看到界面不是很美觀。


目前我所知的實現ios橫豎屏切換的解決方案共有三種:
1.利用Interface Builder適配器自動適配調整界面。
2.在橫豎屏切換時,每個控件重新布局。
3.利用Interface Builder創建兩個視圖,橫屏時切換到橫屏視圖,豎屏時切換到豎屏視圖。
在ios中,橫豎屏切換時,會調用下面函數:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- }
- return YES;
- }
返回yes表示切換屏幕,返回no是不能向相應的方向切換視圖。
下面分別介紹一下三種方法,***種方法最簡單,但是效果是最差的,我們只需用Interface bulider修改相應的屬性即可。實現的效果如下:


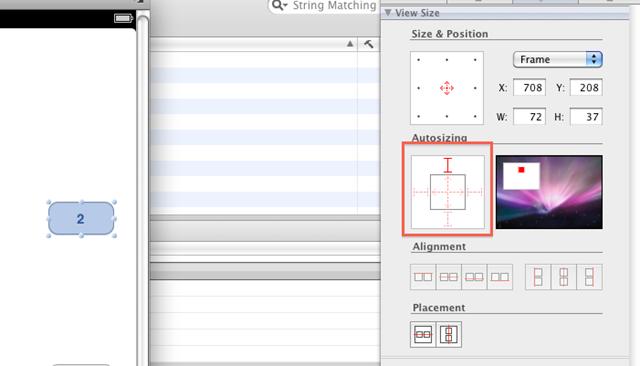
實現的方法:

選中控件,按command+3,上圖紅框部分的紅線表示距離不能自動適配,要是虛線表示距離可以自動適配。我們選擇可以自動適配,***的結果就如上圖。
第二種方法:
第二種方法是相應的控件和代碼相關聯:
代碼:
- @interface ipad_demooViewController : UIViewController {
- IBOutlet UIButton *myButton1;
- IBOutlet UIButton *myButton2;
- IBOutlet UIButton *myButton3;
- IBOutlet UIButton *myButton4;
- IBOutlet UIButton *myButton5;
- IBOutlet UIButton *myButton6;
- }
- @property (nonatomic,retain) UIButton *myButton1;
- @property (nonatomic,retain) UIButton *myButton2;
- @property (nonatomic,retain) UIButton *myButton3;
- @property (nonatomic,retain) UIButton *myButton4;
- @property (nonatomic,retain) UIButton *myButton5;
- @property (nonatomic,retain) UIButton *myButton6;
- @end
和IB相關聯:
更改每一個控件的布局:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- return YES;
- }
第三種方法是創建兩個視圖,下面看一下實現過程:
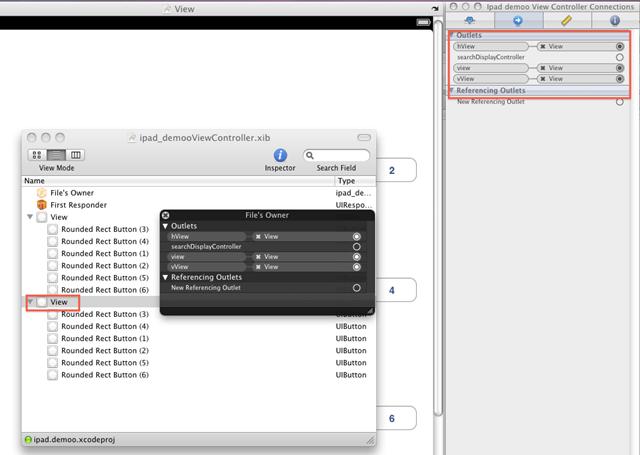
首先創建兩個視圖:
- IBOutlet UIView *hView;
- IBOutlet UIView *vView;
創建相應的@property方法.
然后在IB中在復制一個view。

把一個視圖做橫屏時的布局,一個view做豎屏時的布局。把相應的view和相應的方法相連接,在設置一個默認視圖為view。
下面就是代碼實現:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- self.view=self.hView;
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- self.view=self.hView;
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- self.view=self.vView;
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- self.view=self.vView;
- }
- return YES;
- }
實現的效果如下:


上述就是我目前知道的三種橫豎屏解決方案,我們可以看到第三種比較簡單,但是編寫比較麻煩,實現復雜邏輯比較麻煩,第二種方法實現起來不直觀,調試比較麻煩,但是效果***。
源代碼:http://easymorse-iphone.googlecode.com/svn/trunk/ipad.demoo/
ios6.0橫豎屏切換問題解決
this class is not key value coding-compliant for the key
ios5里面的旋轉方法ios6里面確實掉不到了,但是還是可以用的。
首先,在app的主界面(也就是自己的主ViewController.m)里面加上
- -(NSUInteger)supportedInterfaceOrientations{
- return UIInterfaceOrientationMaskAllButUpsideDown;//這里返回哪個值,就看你想支持那幾個方向了。這里必須和后面plist文件里面的一致(我感覺是這樣的)。
- }
- - (BOOL)shouldAutorotate {
- return YES;//支持轉屏
- }
這兩個函數。
然后在plist文件里面找到Supported interface orientations (iPad)選項,添加你想支持的方向,都有提示的。
然后問題就解決了。
也許我描述的還有問題,希望你能指正。謝謝了。
- -(NSUInteger)supportedInterfaceOrientations{
- return UIInterfaceOrientationMaskAllButUpsideDown;//這里返回哪個值,就看你想支持那幾個方向了。這里必須和后面plist文件里面的一致(我感覺是這樣的)。
- }
這里的設置會覆蓋掉plist中的值
還有需要注意:mainViewController要設置為window的rootViewController,addSubView上去可能存在問題。并且上面的所有subViewController都會受到rootViewController支持朝向的影響
































