iOS開發之適配iphone5
隨著iphone5普及度增高,從不用適配的我們也要像android一樣適配不同分辨率的屏幕了。
公司產品新版本需要適配iphone5,經過一番折騰算是搞定了。下面分享給大家:
iphone5的屏幕分辨率:1136 x 640 也即是高度變成了568,程序啟動時我們需要一張retina圖片命名為Default-568h@2x.png。在我們創建工程時xcode會默認為我們創建一個純黑色的圖片替換即可。
最新版的xcode都已支持iphone5調試:選中模擬器---->設備---->iphone(Retina 4-inch),稍等片刻就可以切換到iphone5模擬器。
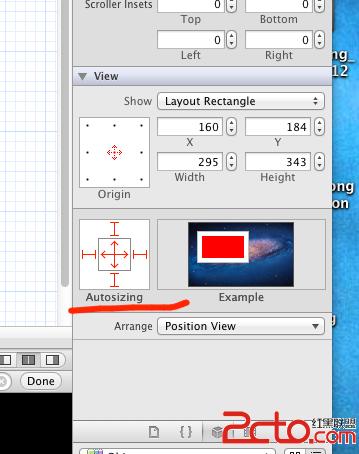
要適配iphone5需要將view的autosizing設置為如下狀態:

當然還要確認選中另一項

這一項默認會選中的,意思是自動縮放子視圖。
如果我們的view沒有使用xib那我們可以使用代碼設置這些屬性:
- [cpp]
- self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
- | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
- | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
- self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
- | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
- | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
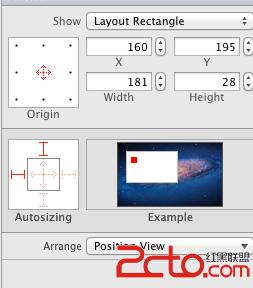
接下來設置子視圖(比如button,image等):

對應代碼:
- [cpp]
- autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
- .autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
意思是將控件縮放時與父視圖左邊和頂部對應。可以根據具體需要設置子控件的autorizingMask相應值。
我們還可以通過代碼手動改變iphone5下控件的大小或位置:
首先判定一下設備是否為iphone5:
- [cpp]
- #define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568)
- #define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568) 接著我們可以在view初始化的時候改變frame:
- [cpp]
- if (DEVICE_IS_IPHONE5) {
- [botton setFrame:CGRectMake(0, 450, 320, 440)];
- }
- if (DEVICE_IS_IPHONE5) {
- [botton setFrame:CGRectMake(0, 450, 320, 440)];

























