擁抱手勢驅(qū)動的界面設(shè)計
挑戰(zhàn)Bars和Buttons
Apple的用戶界面設(shè)計指南(Human Interface Guidelines)和App程序?qū)徍宋瘑T會(Apple’s App Review Board)對移動應(yīng)用程序質(zhì)量有著非常大的影響。它們幫助了非常多的設(shè)計師和開發(fā)者理解核心的移動用戶界面元素和交互模式。舉例來說,如何使用UITabBar和UINavigationBar控件要數(shù)Apple最基礎(chǔ)最著名的設(shè)計指導(dǎo)了,我們都在實(shí)際設(shè)計中遵循過類似的設(shè)計指南。
事實(shí)上,如果你設(shè)計的第一個iPhone應(yīng)用如果沒有使用任何頂部或底部的bar元素,請截圖并與我取得聯(lián)系,我可以請你喝酒并且開心地宣布你比你存在的時代要超前的多。
我對于頂部和底部的bar的最大的意見是他們幾乎占掉了屏幕的20%左右的面積(對iphone5以前的手機(jī)來說)。在如此小的“畫布”上做設(shè)計,我們應(yīng)該用盡每一個可能的像素來聚焦在內(nèi)容表達(dá)上,因?yàn)楫吘棺罱K,內(nèi)容才是真正重要的部分。
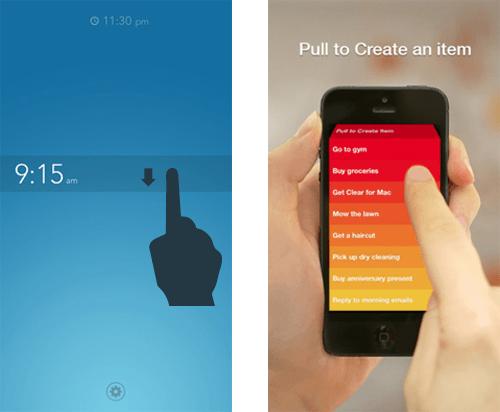
在這個充滿了革新的行業(yè)里,移動設(shè)計師們需要更多的時間來探索如何設(shè)計更加有創(chuàng)意和更原創(chuàng)的界面。即使Apple對“出格思考”的App持著令人沮喪的排斥態(tài)度,類似Clear和Rise這樣的充滿實(shí)驗(yàn)性質(zhì)的UI和UX應(yīng)用設(shè)計成功上架并獲得好評則為原創(chuàng)帶來了一些光明。也許它們的界面看起來非常的極端,并且聚焦在概念超前的用戶或者探索者身上,它們還是為大家展現(xiàn)了手勢驅(qū)動的界面設(shè)計的無限創(chuàng)新潛力。下圖就是兩個基于下拉操作的界面設(shè)計。

手勢驅(qū)動的界面的巨大能量
兩年多以來,我一直在探索哪些手勢操作為移動應(yīng)用的用戶體驗(yàn)帶來價值。對我來說最為重要的判斷標(biāo)準(zhǔn)是交互必須能夠直觀地被感受到。這也正是為什么像Loren Brichter的“下拉刷新”在第一時間內(nèi)可以成為行業(yè)標(biāo)準(zhǔn)。Brichter在iPhone版Tweetie里的下拉刷新設(shè)計,為基于列表內(nèi)容呈現(xiàn)的應(yīng)用創(chuàng)造了一種手勢操作而拋棄了原來的刷新按鈕,直觀便捷地解決了刷新的需求。
去除UI帶來的干擾
一個開始設(shè)計手勢驅(qū)動界面的好方法就是將你的主要屏幕只用來作為核心內(nèi)容的呈現(xiàn)區(qū)。不用覺得有義務(wù)要得把重要的導(dǎo)航元素在主屏幕上一直呈現(xiàn)。相反 地,考慮導(dǎo)航自己的位置和空間。這里我們可以考慮一個虛擬的2D或者3D的新維度,可以將導(dǎo)航放置在主體下方、之后、后面、前面、頂部或者隱藏在頭部。這 時,拖動或者輕撫的手勢操作就是一個喚起這些UI元素的非常好的方式了。當(dāng)然,在App中你可以自由的定義和設(shè)計這些交互方式。
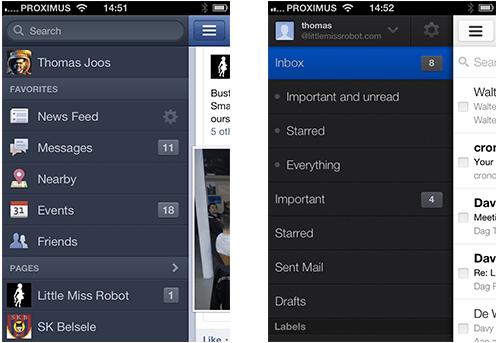
下圖是Facebook和Gmail的iOS應(yīng)用界面,各自的方式實(shí)現(xiàn)“側(cè)滑”菜單(譯者:這種形式最早是由Path iOS版引起流行的,目前可以在眾多導(dǎo)航復(fù)雜的應(yīng)用類App中看到)。這種UI概念非常容易被理解和應(yīng)用,用戶在整個視圖中左右滑動來顯露和隱藏左側(cè)的導(dǎo) 航元素。這不僅使App看起來更加以內(nèi)容為中心,同時可以使用戶在兩到三步的觸摸操作中任意進(jìn)入應(yīng)用的各項功能。很多擁有復(fù)雜導(dǎo)航層級的App遠(yuǎn)遠(yuǎn)不如此 種形式方便和快捷!

除了用戶界面的導(dǎo)航,你的App可能也同時需要支持一些上下文情境中的交互操作。比如,在所有的內(nèi)容中同時加上兩到三個同樣的操作按鈕就往往會造成 界面的干擾(譯者:在很多feeds列表中我們常看到每條feed下都有評論、轉(zhuǎn)發(fā)、點(diǎn)贊的按鈕)。當(dāng)然按鈕們非常的有用并且好用,但手勢在內(nèi)容的交互上 更加直觀和有趣這點(diǎn)則非常有潛力。所以在重要的交互上使用類似輕觸、雙擊、點(diǎn)按等簡單手勢時不要猶豫。Instagram則使用簡單的雙擊來執(zhí)行對內(nèi)容的 一項重要操作——標(biāo)記對一條內(nèi)容的“喜歡”和“不喜歡”。 未來我如果看到其他App將這個快捷方式整合進(jìn)自己的應(yīng)用時也不會感到驚訝。
合適的交互界面
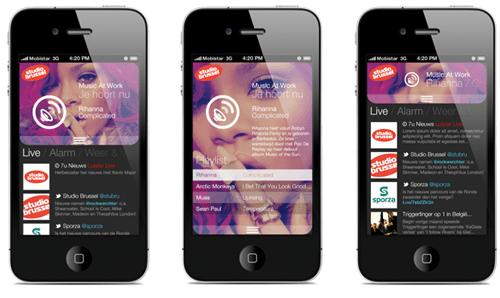
當(dāng)在設(shè)計一個有創(chuàng)意的移動產(chǎn)品時,預(yù)測用戶行為是比較困難的。當(dāng)我們在為Belgium的Public Radio項目做設(shè)計時,我的團(tuán)隊在為音樂可視化和實(shí)時新聞之間的視覺平衡爭論不已。因?yàn)槊總€用戶使用App的上下文場景不同,所以很難抉擇一個適用更廣 的完美UI。于是最后我們決定整合進(jìn)一個簡單的拖拽手勢來讓用自己決定如何顯示兩者之間的平衡,如下圖所示,用戶可以自己決定當(dāng)前的情境下更想關(guān)注在哪個 內(nèi)容上面,音樂或者是新聞。而不是被動接受一個由設(shè)計者為大多數(shù)情景妥協(xié)而做的設(shè)計。

考慮時間、維度和動畫的因素
當(dāng)用戶點(diǎn)擊一個元素是會觸發(fā)什么反饋?如何用可視化的方式將這種反饋表達(dá)出來?一個特定的UI元素以多快的速度呈現(xiàn)到視圖上?是不是5秒中之后就自動消失在屏幕上了?
這種基于觸摸屏的手勢驅(qū)動的設(shè)備趨勢戲劇化地改變了我們設(shè)計交互的方式。原來我們更多的思考如何在電腦屏幕或者網(wǎng)頁上呈現(xiàn),現(xiàn)在我們則需要更多的考 慮時間、維度和動畫。你可能會發(fā)現(xiàn),用靜態(tài)的線框圖和屏幕截圖向同事和用戶展示和調(diào)整交互設(shè)計是很不容易的,因?yàn)橥y以全面地看到、理解和感受到點(diǎn)擊、 按住、拖拽或者輕撫后會發(fā)生什么。
像Pop和Invision這 樣的原型工具也許可以幫助建構(gòu)一個有生命的線框圖原型。他們對于用來測試應(yīng)用的流程和精確定位在哪個地方用戶可能會被卡主非常有用。除了簡單的前進(jìn)和后 退,你的應(yīng)用往往會有非常多的導(dǎo)航元素,所以就需要盡可能快的檢查和定位到界面錯誤或潛在會讓用戶迷惑的地方。當(dāng)然我們不會希望這些錯誤被開發(fā)者指出來, 對吧!
如果想要變得更加有創(chuàng)意和實(shí)驗(yàn)性,可以先和你的客戶溝通并向他們解釋傳統(tǒng)的線框圖并不是最佳的用戶體驗(yàn)設(shè)計交付物。并向他們展示可交互原型的價值, 鼓勵他們在研發(fā)過程中使用它。也許會增加項目時間和預(yù)算,但是相信如果客戶們想要獲得更多,這些增加都是可以接受的。我常常同時為我的客戶提供應(yīng)用界面的 概念視頻,因?yàn)樗麄冸m然清楚各種交互的細(xì)節(jié),但是往往也需要想他們內(nèi)部的利益相關(guān)者展示一些更加性感的成果。
學(xué)習(xí)曲線
當(dāng)在設(shè)計基于手勢的交互時,每次都要注意當(dāng)你移除一些界面干擾時,學(xué)習(xí)曲線都會上升。當(dāng)沒有視覺提示時,用戶也會迷惑并且不知要如何與應(yīng)用進(jìn)行互動。一點(diǎn)簡單的注釋是可以接受的,好讓用戶應(yīng)該知道從哪開始。很多App會在第一次打開的時候呈現(xiàn)攻略或者教程,但我同意Max Rudberg的觀點(diǎn)——教程只需要解釋最為重要的交互——不要一次性解釋所有東西,因?yàn)槿绻葟?fù)雜又冗長,用戶就會跳過它。
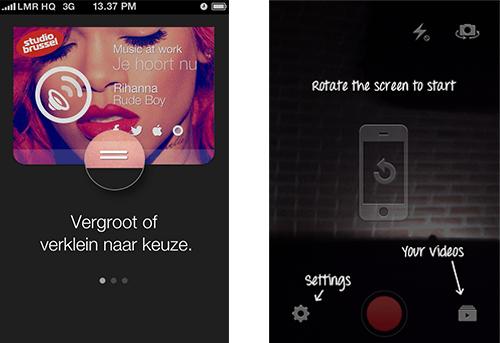
但是,為什么不挑戰(zhàn)自己,漸漸在應(yīng)用的使用過程中引入有創(chuàng)意的UI引導(dǎo)呢!這種引導(dǎo)模式常被稱為漸進(jìn)式發(fā)現(xiàn),它只顯示給用戶與當(dāng)前活動有關(guān)信息。如 下圖所示,舉例來說,YouTube的Capture應(yīng)用只在用戶第一次打開相機(jī)的時候會告訴用戶旋轉(zhuǎn)設(shè)備來取得一個橫向角度。

為用戶界面增加視覺指引并不是唯一的選擇。在Sparrow應(yīng)用中,搜索條會先從上方出現(xiàn),幾秒鐘之后縮回去,像是一個微妙的形式再說“我在等待被拉下來”。
討論到此,開始行動吧
iPhone曾為我們帶來了交互式溝通的革命,僅僅五年過后,觸摸屏幕設(shè)備就已經(jīng)無所不在了,而交互設(shè)計師們也正在重新定義人們與數(shù)字內(nèi)容的使用方式。
我們需要了解和探索基于觸摸和手勢的用戶界面的潛力,并且開始更多的考慮時間、維度和動畫。通過一些創(chuàng)新的應(yīng)用我們可以看到,手勢是一個可以讓App更加以內(nèi)容為中心、原創(chuàng)和有趣的好方法,即使許多基于手勢的交互乍看之下可能過于的實(shí)驗(yàn)性而不是非常直觀。
如果要對適用于更多主流移動平臺的手勢應(yīng)用機(jī)會有個較為完整的了解,可以查閱Like Wroblewski的觸摸手勢參考概述,希望在看完這篇文章之后能夠激發(fā)你探索基于手勢的人機(jī)交互模式,并且開始你的移動界面設(shè)計探險。不要害怕走彎路,在交互式原型的幫助下,你可以重復(fù)嘗試來獲得最佳的體驗(yàn)。所以,我們討論到此,馬上開始行動吧!




























