Web開發(fā)人員能用上的15個新工具
開發(fā)一個代碼優(yōu)良、設(shè)計美觀的網(wǎng)站,通常會隨著項目的進(jìn)展變得費勁,甚至對于那些資深的工程師而言也不例外。工程師與設(shè)計師不僅要能夠把握當(dāng)下 Web發(fā)展潮流、Web標(biāo)準(zhǔn)和未來的發(fā)展趨勢,更重要的是能夠決定怎樣利用它們,使之融入當(dāng)下的設(shè)計中。幸運的是,我們有許許多多開源的開發(fā)工具提供給工程師們,它們能夠幫助工程師加速他們的工作進(jìn)程,使得他們能更加高效和多產(chǎn)。
下面,我們就列出一些對于Web開發(fā)者和Web設(shè)計師而言非常有用而且時髦的工具。我們希望這些工具能夠使得你的工作更加靈活和順暢,從而使得你可以將更多的時間聚焦在一些重要的事兒上。
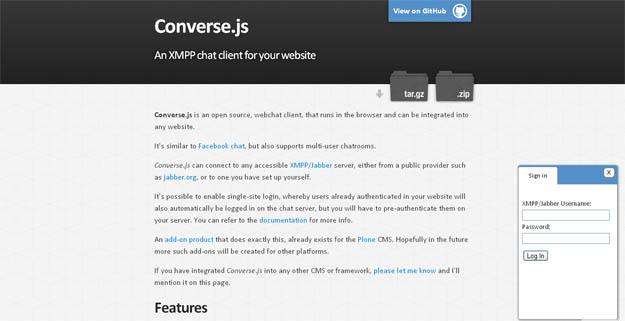
1. CONVERSE.JS :類似 Facebook Chat 的開源聊天程序
Converse.js 是一個開源的聊天程序,它能夠鏈接任何 XMPP/Jabber server (like Google Talk,Skype, etc。) 就像我們熟知的Facebook-Chat那樣,它可以放在網(wǎng)頁底部,支持一對一或者一對多會話。能夠接收或者拒絕會話請求,可設(shè)置的狀態(tài)有在線、離開…… , 同時聊天者可以看到正在輸入的提醒。
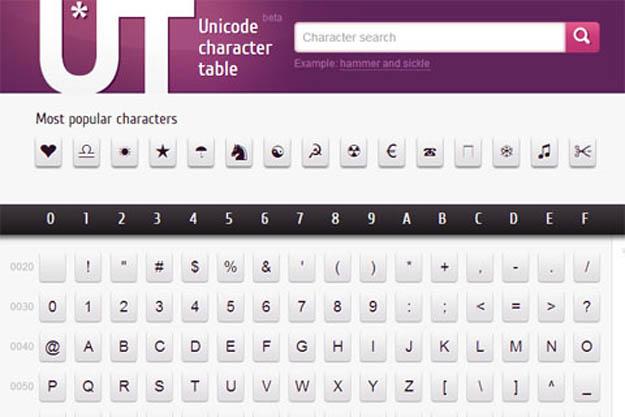
2. UNICODE- TABLE : WEBSITE FOR UNICODE CHARACTERS
Unicode-Table 是一個提供羅列著任何字符的 HTML 代碼和 Unicode 數(shù)字碼的網(wǎng)站。方便了搜尋和定位 ,這些編碼已分類排列。同時這個網(wǎng)站還提供對于任何文本進(jìn)行編碼和解碼的轉(zhuǎn)換功能。
3. Sylius
Sylius 是一個針對PHP(和基于Symfony2)的開源并且免費的電子商務(wù)解決方案.它能夠輕松管理任何規(guī)模和擁有復(fù)雜產(chǎn)品+類別的商店。商品可以有不同的稅率,多種銷售方式。它融合了多網(wǎng)關(guān)支付處理庫(multi-gateway payment processing library)。
Pingendo 是當(dāng)下正處于 beta 版的新IDE,它能夠工作在Win+Mac環(huán)境。當(dāng)下階段它是免費使用的(beta 版之后要收費 – 暫不得而知),其他目的在于簡化web開發(fā)。它提供了一棵可編輯的DOM樹,使能夠快速查看樹和編輯節(jié)點的樣式或者節(jié)點的屬性。Pingendo已經(jīng)內(nèi)置支持Bootstrap + Foundation frameworks an Font Awesome(更多的特性也會在將來的版本中加入)。
Pure 是由Yahoo創(chuàng)造的全新的CSS框架。它僅僅使用符合標(biāo)準(zhǔn)的HTML-CSS構(gòu)建,并未使用JavaScript。這個框架采用響應(yīng)式布局構(gòu)建,同時提供 fortypography,網(wǎng)格,表單,按鈕,表格和導(dǎo)航的樣式。它的標(biāo)記(Markup)也是非常簡單的,同時整個框架也十分輕量(采用gzip壓縮后最小只有5.75KB)
Prepros 是一款針對Windows平臺的開源應(yīng)用,能夠自動編譯Less,Sass,Scss,Stylus,Jade,CoffeeScript,Haml 和Markdown 代碼。它通過注入CSS(HTML和JS也可)到瀏覽器中,來達(dá)到無需刷新的實時效果顯示。它有一些編譯處理選項,例如:輸出格式或者樣式(壓縮,嵌套……)
7. JSONMATE : JSON INSPECTOR & VISUALIZER
JSONmate 是一個Web App 。它能夠美化(和丑化)那些能夠被直接粘貼或者從遠(yuǎn)程URL加載而來的JSON 字符串。而且,它擁有一個非常優(yōu)秀的可視化編輯工具,使得你可以自定義數(shù)據(jù)和對數(shù)據(jù)提供不同的呈現(xiàn)方式。JSONmate 已經(jīng)支持jsonp。JSONP也是一個開源項目。
phpFastCache 是一個開源的PHP緩存庫。它能快速整合單一文件。它也支持多種緩存方式(apc, memcache, memcached, wincache, files, pdo and mpdo),能夠在緩存期間被定義,同時它有一個非常精簡的API。
9. ICE CODER : PHP POWERED AND OPEN SOURCE WEB IDE
ICEcoder 是一款基于Web的快速構(gòu)建PHP程序的開源IDE。
它的工作方式非常之簡單,你只需要簡單的拖拽,就可以將你的app 文件夾放置在任何你喜歡的地方,并且任意一個文件(包括子文件)都已經(jīng)處于待編輯狀態(tài)。它支持代碼高亮,分隔標(biāo)簽,HTML 結(jié)構(gòu)顯示,你也可以很容易的選擇它們。它也支持Emmet和 Adminer處理工具(一種MYSQL管理工具)。ICEcoder擁有強大的JavaScript API方便調(diào)用,與此同時它也能與很多流行的語言協(xié)同工作(PHP, JS, CSS, LESS, Ruby, etc。)
Flatdoc 是一種使你能夠為你的開源項目快速創(chuàng)建站點的最快方式。它是一個很小的JavaScript文件,可獲取 Markdown 文件和將它們繪制在所有頁面。事實上,它是一種從Readme 文件中快速創(chuàng)建開源文檔的最簡單的方式。最后,它并不需要服務(wù)端的組件,也不需要構(gòu)建進(jìn)程。
Jekyll 是一個單頁、博客、靜態(tài)站點生成工具。它使用一個模版目錄(代表著這個站點的原始形式),通過使用Textile 或者 Markdown 和 Liquid 轉(zhuǎn)換器運行它,運行后將產(chǎn)生適應(yīng) Apache 服務(wù)器或者你喜歡的服務(wù)器的完整的、靜態(tài)的站點。它也是 GitHub Pages 背后的引擎,Github Pages 可用于做個人博客或者是項目主頁。
Web Colour Data 提供了一種非常便捷的服務(wù),用戶可找出某個網(wǎng)頁用了那些色彩。你僅僅需要簡單的提交一個URL,它就會自動提取和分析這個URL中的色彩方案。用一種百分比分段方式呈現(xiàn)色調(diào)分布。另外,在許多流行網(wǎng)站上使用的配色也是一個很好的色彩靈感來源。
13. FROONT:可視化響應(yīng)式網(wǎng)頁設(shè)計
FROONT 是一種基于web運行在瀏覽器中的設(shè)計工具,它使得所有的視覺設(shè)計師能夠創(chuàng)造出響應(yīng)式頁面布局,甚至不需要任何的編碼技巧。FROONT使得創(chuàng)建響應(yīng)式布局變得可視化。通過在瀏覽器中憑直覺使用拖放工具即可實現(xiàn)設(shè)計。每一個項目都有它自己的URL,這樣使得它能夠很容易被放到真實的設(shè)備上進(jìn)行測試。
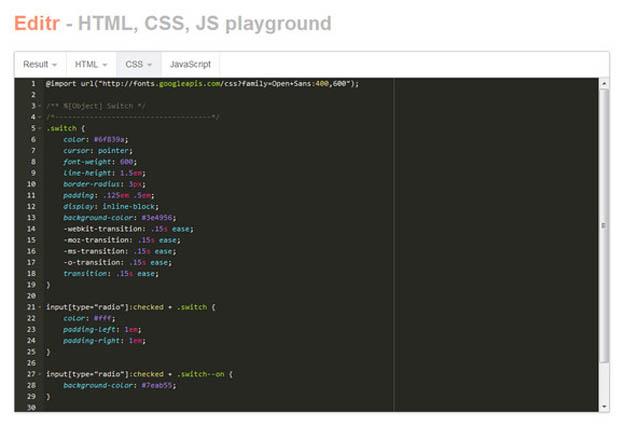
Editr 是一個HTML、CSS 和 JavaScript 編輯工具,基于ACE 編輯器。它非常容易安裝,在一個頁面中支持多種實例。可以通過JS 對象或者HTML屬性進(jìn)行配置。Editr 發(fā)布在MIT許可協(xié)議下。
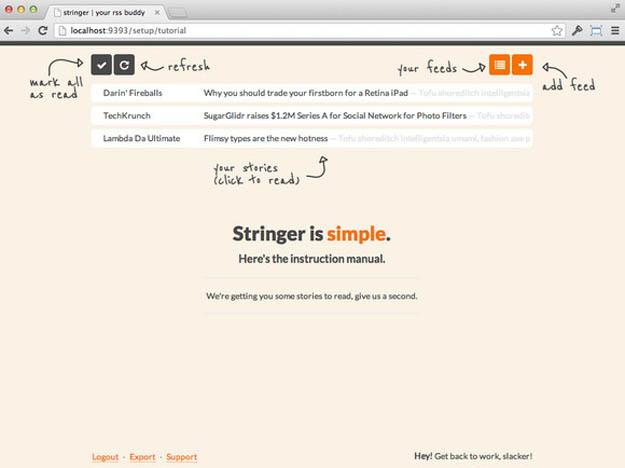
Stringer 是一個開源的自托管、非社交化的RSS閱讀器。Stringer沒有額外的依賴,沒有社交化推薦或者分享,也沒有時髦的機器學(xué)習(xí)算法。但它支持鍵盤快捷鍵。
英文原文:dezignmatterz