iOS SDK:自定義Popover(彈出窗口)
1.設置項目
Step 1
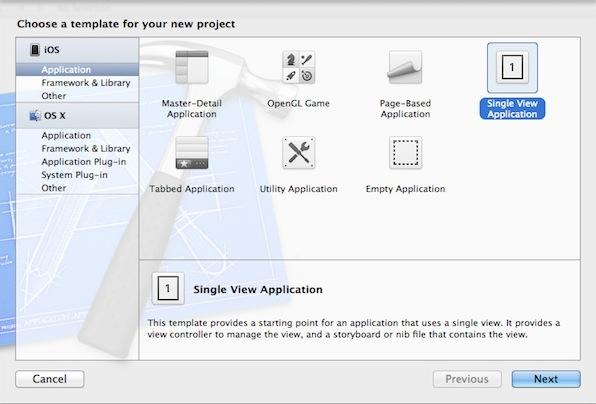
打開Xcode,選擇File > New > Project,創建一個新項目,選擇iOS Single View Application,再點擊Next。
Step 2
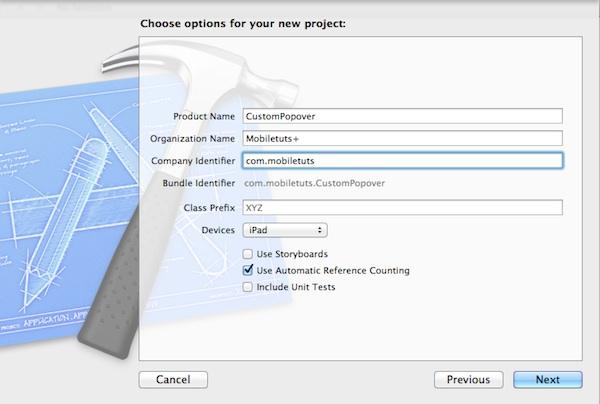
填寫一些列表格,項目名稱、組織/公司名稱以及公司標識符。在設備那個下拉菜單中選擇iPad,在這一欄下邊僅選擇Automatic Reference Counting,點擊Next。選擇一個地點存放你的文件,點擊創建。
2. 添加Navigation Controller
Step 1
添加Navigation Controller,這樣就能添加一個按鈕來展示popover。點擊AppDelegate.m,找到 application:didFinishLaunchingWithOptions:方法。添加下述代碼來創建一個 navigation controller,設置為root view controller。
- UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:self.viewController];
- self.window.rootViewController = navController;
Step 2
在導航欄上添加一個“+”的按鈕,然后打開ViewController.m文件,在[super viewDidLoad]下邊把如下代碼添加至viewDidLoad方法中。
- UIBarButtonItem *popoverButton = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemAdd
- target:self
- action:@selector(showPopover:)];
- self.navigationItem.rightBarButtonItem = popoverButton;
UIBarButtonSystemItemAdd創建了一個“+”的按鈕,我們將要把它添加至導航欄的右邊,接下來我們會使用選擇器執行showPopover:方法。
3.展示Popover
Step 1
在執行showPopover:方法前先為popover controller添加一個屬性,打開ViewController.h文件,添加如下屬性:
- @property (nonatomic, strong) UIPopoverController *popController;
Step 2
回到ViewController.m文件,在類擴展中聲明showPopover:方法,如下:
- @interface ViewController ()
- - (void)showPopover:(id)sender;
- @end
Step 3
在@implementation下添加如下代碼來定義這個方法:
- - (void)showPopover:(id)sender
- {
- if (self.popController.popoverVisible) {
- [self.popController dismissPopoverAnimated:YES];
- return;
- }
- UIViewController *contentViewController = [[UIViewController alloc] init];
- contentViewController.view.backgroundColor = [UIColor yellowColor];
- UIPopoverController *popController = [[UIPopoverController alloc] initWithContentViewController:contentViewController];
- popController.popoverContentSize = CGSizeMake(300.0f, 600.0f);
- self.popController = popController;
- [self.popController presentPopoverFromBarButtonItem:sender
- permittedArrowDirections:UIPopoverArrowDirectionUp
- animated:YES];
- }
首先檢查下popover能否展示在屏幕上。如果popover是可見的,那么會將popover隱藏起來,然后從該方法中直接return。如果 popover不可見,那么我們可以創建一個view controller,讓它展示在popover中。然后創建 popover controller,并設置大小。
4. 測試標準的Popover
我們已經創建一個標準的Popover,創建運行你的項目,點擊“+”按鈕來展現一個基本的Popover。
5. 子類化UIPopoverBackgroundView
Step 1
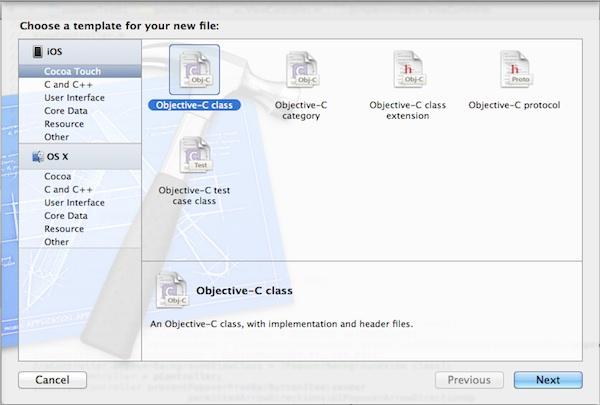
為了自定義popover,我們需要子類化UIPopoverBackgroundView。點擊 File > New > File, 選擇iOS Cocoa Touch Objective-C Class, 點擊Next.
Step 2
給class這一欄填上PopoverBackgroundView,從Subclass of下拉菜單中選擇UIPopoverBackgroundView。
Step 3
這里有兩個UIPopoverBackgroundView屬性需要被覆蓋,添加如下代碼來定義arrow的方向和位移。
- @synthesize arrowDirection = _arrowDirection;
- @synthesize arrowOffset = _arrowOffset;
Step 4
這里有3個類方法需要覆蓋,我們使用這個方法來定義一些值。
- #define kArrowBase 30.0f
- #define kArrowHeight 20.0f
- #define kBorderInset 8.0f
Step 5
添加如下代碼覆蓋arrowBase, arrowHeight和contentViewInsets方法。
- + (CGFloat)arrowBase
- {
- return kArrowBase;
- }
- + (CGFloat)arrowHeight
- {
- return kArrowHeight;
- }
- + (UIEdgeInsets)contentViewInsets
- {
- return UIEdgeInsetsMake(kBorderInset, kBorderInset, kBorderInset, kBorderInset);
- }
arrowBase方法確定arrow底部的寬度,arrowHeight方法確定arrow的高度。
Step 6
添加背景色,在initWithFrame:方法的條件語句中添加如下代碼:
- self.backgroundColor = [UIColor grayColor];
6.設置Popover Background View屬性
測試popover之前,我們需要輸入和設置popover controller的 popover Background View Class Property。打開ViewController.m文件,輸入 popover background view頭文件:
- #import "PopoverBackgroundView.h"
還是在ViewController.m文件中,位于我們在showPopover:方法中創建UIPopoverController的下邊,添加下邊一行代碼,
- popController.popoverBackgroundViewClass = [PopoverBackgroundView class];
7.測試Popover Background View
創建、運行項目,點擊“+”的按鈕來看下popover,可以看到標準的popover已經被取代。
8.設置陰影和圓角
wantsDefaultContentAppearance 方法決定是否在popover中展示默認的內置陰影和圓角,如果返回的是“NO”,Popover Background View將不再展示默認的陰影 和圓角,允許執行你自己的。添加如下代碼來覆蓋之前的方法:
- + (BOOL)wantsDefaultContentAppearance
- {
- return NO;
- }
9.添加Arrow
Step 1
我們需要創建和管理arrow,我們可以為image view聲明一個屬性,在類擴展中添加如下代碼:
- @property (nonatomic, strong) UIImageView *arrowImageView;
現在可以對image view進行實例化,使用如下代碼替代initWithFrame:方法條件語句中的代碼:
- self.backgroundColor = [UIColor clearColor];
- UIImageView *arrowImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
- self.arrowImageView = arrowImageView;
- [self addSubview:self.arrowImageView];
Step 2
通過使用以下代碼來更新在PopoverBackgroundView.m定義的kBorderInset來改變border inset:
- #define kBorderInset 0.0f
Step 3
為了畫這個arrow,我們需要聲明一個方法來展現,可以在PopoverBackgroundView.m類擴展中添加下邊這個方法聲明:
- - (UIImage *)drawArrowImage:(CGSize)size;
Step 4
在@implementation下添加方法定義:
- - (UIImage *)drawArrowImage:(CGSize)size
- {
- UIGraphicsBeginImageContextWithOptions(size, NO, 0);
- CGContextRef ctx = UIGraphicsGetCurrentContext();
- [[UIColor clearColor] setFill];
- CGContextFillRect(ctx, CGRectMake(0.0f, 0.0f, size.width, size.height));
- CGMutablePathRef arrowPath = CGPathCreateMutable();
- CGPathMoveToPoint(arrowPath, NULL, (size.width/2.0f), 0.0f);
- CGPathAddLineToPoint(arrowPath, NULL, size.width, size.height);
- CGPathAddLineToPoint(arrowPath, NULL, 0.0f, size.height);
- CGPathCloseSubpath(arrowPath);
- CGContextAddPath(ctx, arrowPath);
- CGPathRelease(arrowPath);
- UIColor *fillColor = [UIColor yellowColor];
- CGContextSetFillColorWithColor(ctx, fillColor.CGColor);
- CGContextDrawPath(ctx, kCGPathFill);
- UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
- UIGraphicsEndImageContext();
- return image;
- }
不用輸入圖片,上述代碼可以自動生成一個arrow。
Step 5
每次popover的background view的子類的bounds 改變時,這個arrow的frame需要重新計算。我們可以通過覆蓋layoutSubviews來達到目的,為layoutSubviews添加如下代碼:
- - (void)layoutSubviews
- {
- [super layoutSubviews];
- CGSize arrowSize = CGSizeMake([[self class] arrowBase], [[self class] arrowHeight]);
- self.arrowImageView.image = [self drawArrowImage:arrowSize];
- self.arrowImageView.frame = CGRectMake(((self.bounds.size.width - arrowSize.width) kBorderInset), 0.0f, arrowSize.width, arrowSize.height);
- }
10. 測試Popover
源文件: