Android自定義xml屬性
Android 自定義組件
Android 提供了非常精致的和非常強大的組件化模型,能夠更加方便的構建UI,這些UI組件都是基于基本的layout類:View 和 ViewGroup。
部分能夠用的widgets包括:Button,TextView,EditText,ListView,CheckBox,RadioButton,Gallery,Spinner,和一些比較特殊用途的widgets(AutoCompleteTextView, ImageSwitcher, and TextSwitcher.)
布局組件有LinearLayout, FrameLayout, RelativeLayout,absoluteLayout,TabelLayout
如果預定義的widgets和布局組件都不符合您的需求,那就需要創(chuàng)建屬于自己的view,如果只是需要對已有的widget和layout進行小部分的調整,那就可以通過重寫部分一些方法來完成開發(fā)。
下面就舉個例子講解如何創(chuàng)建自定義的xml屬性,以及如果使用。
1. 首先創(chuàng)建一個新的android application.
2. 創(chuàng)建屬性
在res/values/ 下創(chuàng)建一個attr.xml 文件,定義好需要的attributes
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="custom">
- <attr name="text" format="string" />
- <attr name="size" format="integer"/>
- <attr name="color" format="reference|color"/>
- </declare-styleable>
- </resources>
3. 創(chuàng)建自定義的View
創(chuàng)建一個View, CustomView 繼承自View(根據(jù)具體的情況,如果需求和已經(jīng)存在的widget或者layout相差不大,就繼承,重寫一些方法)
- package com.hualu.androidview;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.util.AttributeSet;
- import android.view.View;
- public class CustomView extends View {
- private Paint p = null;
- private String text = null;
- public CustomView(Context context) {
- super(context);
- initCustomView() ;
- }
- public CustomView(Context context, AttributeSet attrs){
- super(context, attrs ) ;
- initCustomView() ;
- TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.custom) ;
- int indexCount = a.getIndexCount() ;
- for(int i = 0 ; i < indexCount ; i ++){
- int index = a.getIndex(i) ;
- switch (index) {
- case R.styleable.custom_text:
- text = a.getString(index) ;
- break;
- case R.styleable.custom_size:
- p.setTextSize(a.getInt(index, 0));
- break;
- case R.styleable.custom_color:
- p.setColor(a.getColor(index, 0xFF000000)) ;
- break;
- }
- }
- a.recycle() ;
- }
- void initCustomView(){
- p = new Paint();
- p.setAntiAlias(true);
- } ;
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- canvas.drawText(text, 10, 10, p) ;
- }
- }
4. 在layout的文件使用自定義的view
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:custom="http://schemas.android.com/apk/res/com.hualu.androidview"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_centerVertical="true"
- android:text="@string/hello_world" />
- <com.hualu.androidview.CustomView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- custom:text="custom view"
- custom:color="#00FF00"
- custom:size="18"
- />
- </RelativeLayout>
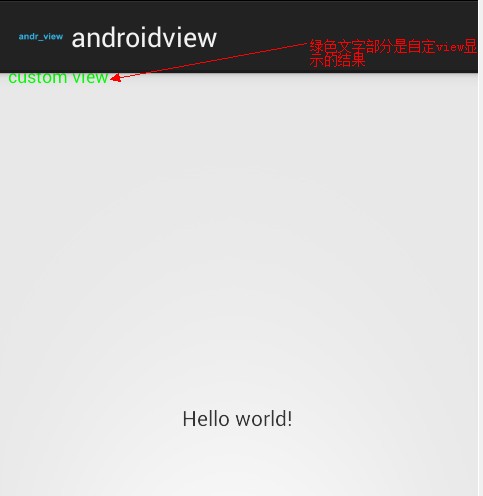
5. 運行應用

文章就到此結束,大家有什么疑問的,請留言,我會及時答復大家!謝謝~