Golang Web開發之Revel測試
Revel提供了一個測試框架,這使得在應用程序中寫和運行測試函數變得很容易.
skeleton應用程序帶有一個簡單的測試來幫助我們測試.
概要
測試保存在tests目錄
- corp/myapp
- app/
- conf/
- public/
- tests/ <----
一個簡單的測試看起來像下面這樣:
- type ApplicationTest struct {
- rev.TestSuite
- }
- func (t ApplicationTest) Before() {
- println("Set up")
- }
- func (t ApplicationTest) TestThatIndexPageWorks() {
- t.Get("/")
- t.AssertOk()
- t.AssertContentType("text/html")
- }
- func (t ApplicationTest) After() {
- println("Tear down")
- }
上面的示例代碼展示了幾件事:
- 一個測試工具是任意嵌入rev.TestSuite的struct
- 如果存在 Before() 和 After() 方法, 它們將在每一個測試方法的前后被調用
- rev.TestSuite 為發布請求到應用程序和斷言響應信息提供幫助
- 一個斷言失敗產生一個panic, 它將被harness捕獲
你可以已兩種方式運行測試:
- 交互式的, 從你的瀏覽器運行在測試部署時很有幫助
- 非交互式的, 從命令行運行對結合一個持續集成很有幫助
開發一個測試工具
創建一個你自己的測試工具, 定義一個嵌入 rev.Testsuite的struct, 它提供一個HTTP客戶端和許多幫助方法來發出請求到你的應用程序.
- type TestSuite struct {
- Client *http.Client
- Response *http.Response
- ResponseBody []byte
- }
- // Some request methods
- func (t *TestSuite) Get(path string)
- func (t *TestSuite) Post(path string, contentType string, reader io.Reader)
- func (t *TestSuite) PostForm(path string, data url.Values)
- func (t *TestSuite) MakeRequest(req *http.Request)
- // Some assertion methods
- func (t *TestSuite) AssertOk()
- func (t *TestSuite) AssertContentType(contentType string)
- func (t *TestSuite) Assert(exp bool)
- func (t *TestSuite) Assertf(exp bool, formatStr string, args ...interface{})
全部的請求方法表現相似:
- 它們接收一個路徑(例如: /users/)
- 它們發出請求到應用程序服務器
- 它們把響應存儲了Response屬性中
- 它們讀取全部的響應body到ResponseBody屬性
如果開發人員希望使用自定義的HTTP Client代替默認的 http.DefaultClient, 它們應該在Before()方法里面替換它.
如果它們沒有滿足條件全部斷言都將產生一個panic. 全部的panic被測試harness捕獲并展示為錯誤.
運行一個測試工具
為了運行任何測試, testrunner模塊必須被激活. 添加下面一行代碼到 app.conf 以保證激活它
- module.testrunner = github.com/robfig/revel/modules/testrunner
完成上面之后測試就被運行了(交互式或非交互式)
運行交互式的測試
利用Revel的熱編譯功能, 一個交互式的測試運行器用來提供給快速編輯刷新的循環工作.
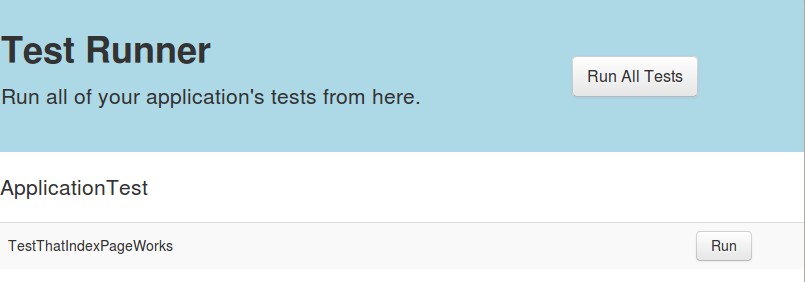
例如, 開發人員在他們的瀏覽器加載 /@tests

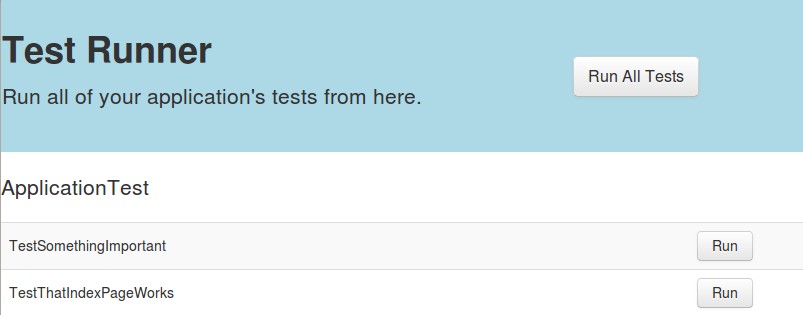
然后他們添加一個測試方法
- func (t ApplicationTest) TestSomethingImportant() {
- t.Get("/")
- t.AssertOk()
- t.AssertContentType("text/xml")
- }
刷新頁面將看到新的測試方法

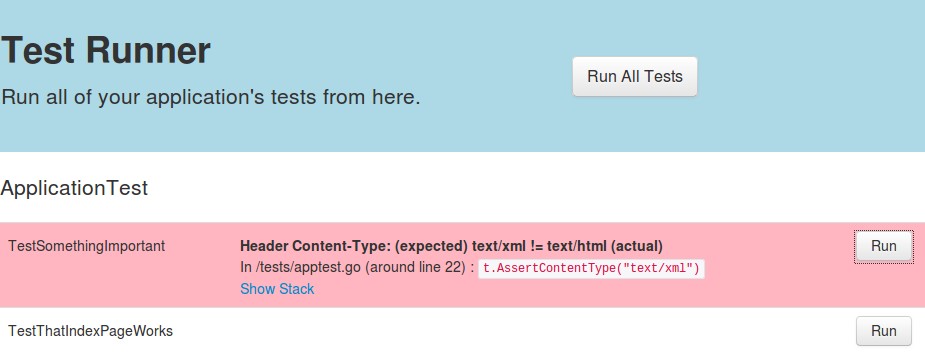
運行這個測試

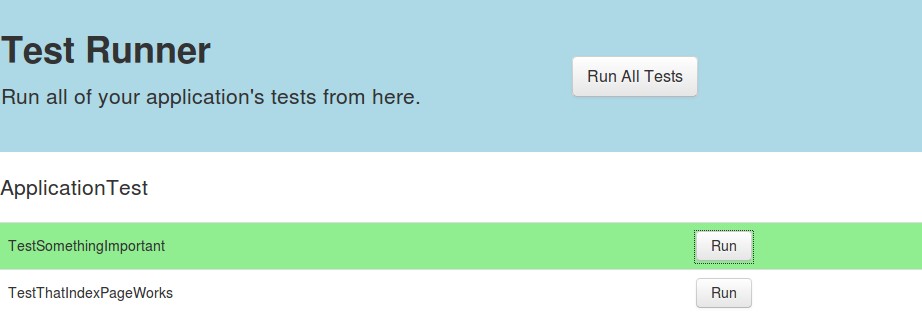
它沒有正常工作. 我們來修復這個問題替換 “text/xml” 為 “text/html”, 刷新瀏覽器:

成功.
運行非交互式的測試
Revel 命令行工具 提供了一個 test 命令, 它運行全部的應用程序在命令行工具中運行測試.
示例如下:
- $ revel test github.com/robfig/revel/samples/booking dev
- ~
- ~ revel! http://robfig.github.com/revel
- ~
- INFO 2012/11/09 19:21:02 revel.go:237: Loaded module testrunner
- Open DB
- Listening on port 9000...
- INFO 2012/11/09 19:21:06 test.go:95: Testing Booking example (github.com/robfig/revel/samples/booking) in dev mode
- Go to /@tests to run the tests.
- test suite to run.
- ApplicationTest PASSED 0s
- All Tests Passed.
在控制臺只有一個簡單的 PASSED/FAILED 概要通過測試工具來顯示. 這個工具寫入更多的結果到文件系統:
- $ cd src/github.com/robfig/revel/samples/booking
- $ find test-results
- test-results
- test-results/app.log
- test-results/ApplicationTest.passed.html
- test-results/result.passed
它寫入了3個不同的東西:
- 應用程序的stdout和stderr被重定向到 app.log
- 一個HTML文件每個測試工具都寫入描述測試的通過和失敗的信息
- 要么result.passed要么result.failed被寫入, 依賴于總體是否成功
這里有兩個集成這個到持續構建的建議機制
- 檢查返回代碼, 0表示成功非0另外
- 運行后需要result.success或者不允許result.failed.
實現說明
Revel做了什么:
- 為嵌套TestSuite類型掃描測試源代碼
- 在生成main.go時設置rev.TestSuites變量到那些類型的列表
- 使用反射在TestSuite類型上查找全部的以Test開頭的方法并調用它們來運行測試
- 從bugs或失敗的斷言中捕獲panics并顯示有幫助的錯誤信息
開發區域
可以使用以下方式改進測試框架
- Fixtures來填充測試數據
- 記錄器寫入一個文件(替換 stderr / stdout )也應該被重定向到 test-results/app.log
至此結束
原文鏈接:http://www.cnblogs.com/ztiandan/archive/2013/01/09/2846073.html



























