設計高并發的電子商店
閑暇之余準備開發一套電子商店的網站,要求能夠面對大數據量,高并發。我會將實現的全過程記錄下來,并通過博客分享給大家,當然最后也會把這個電子商店網站免費開源,希望大家多多拍磚。
我們的電子商店都準備實現哪些功能模塊呢?
-
商品管理
- 商品類別管理
- 打折管理
- 評價管理
- 訂單管理
- 網站菜單管理
- 首頁五圖連播管理
- 內容管理
- 權限管理
詳細描述,等我們下一個章節再說說道說道......
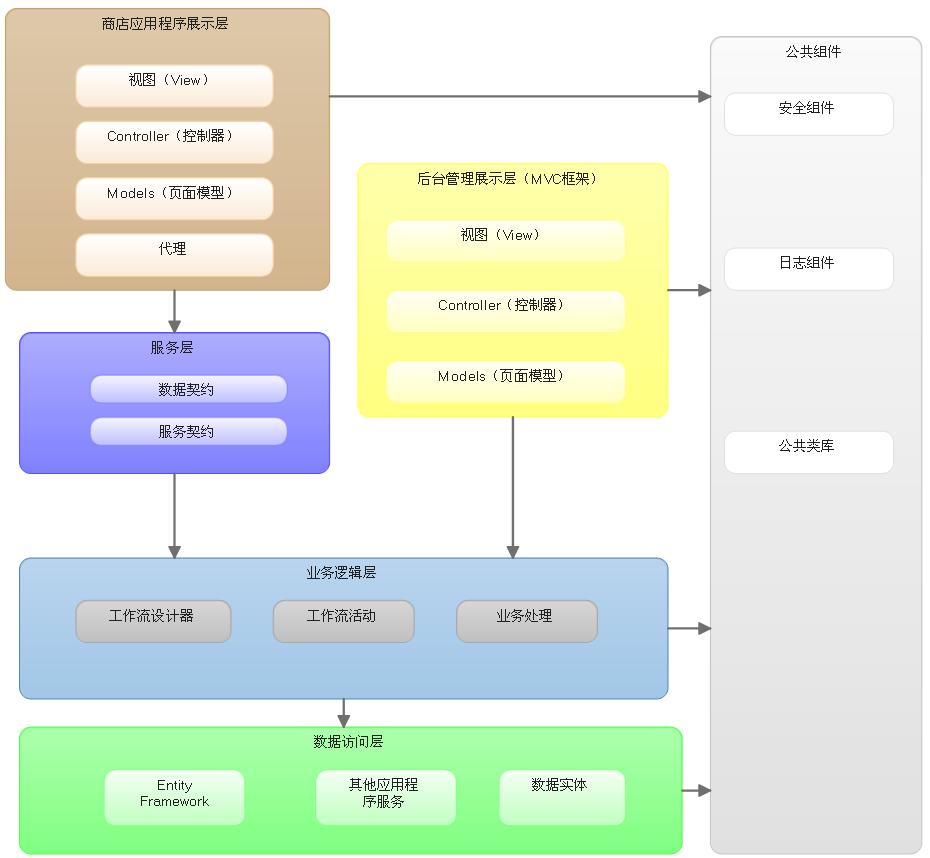
首先從架構上考慮,我們采用四層的面向服務的架構:

一個標準的四層架構包含如下四個部分:
-
商店應用程序展示層,負責商店應用程序與客戶的交互
-
服務層,負責與商店應用程序進行數據交互
-
業務邏輯層,負責處理系統的業務
- 數據訪問層,負責處理數據,與不同的數據庫打交道
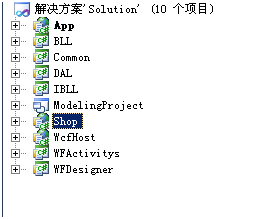
然后從項目組件上考慮,我們創建10個項目:

App——電子商店前臺頁面展示是BS架構的項目,選擇最新的MVC4框架。BLL——業務邏輯業務邏輯的操作,包括業務處理,事務等。DAL——數據訪問數據庫訪問的操作,數據實體,數據校驗,使用Entity Framework。IBLL——業務接口業務邏輯層的方法對外暴露的接口和服務契約。如:App項目和Shop項目。Common——公共組件整個應用程序使用的公共輔助方法。ModelingProject——模型設計在此設計項目的圖例,如:架構圖。WcfHost——服務宿主為電子商店前臺系統的服務提供宿主,使用微軟WCF技術。WFActivitys——工作流活動層定義了工作流的活動,使用微軟WF技術。WFDesigner——工作流設計器實施人員自由配置工作流的設計器,使用微軟WPF技術。Shop——電子商店后臺應用程序是BS架構的項目,選擇最新的MVC4框架。使用EesyUI腳本庫。
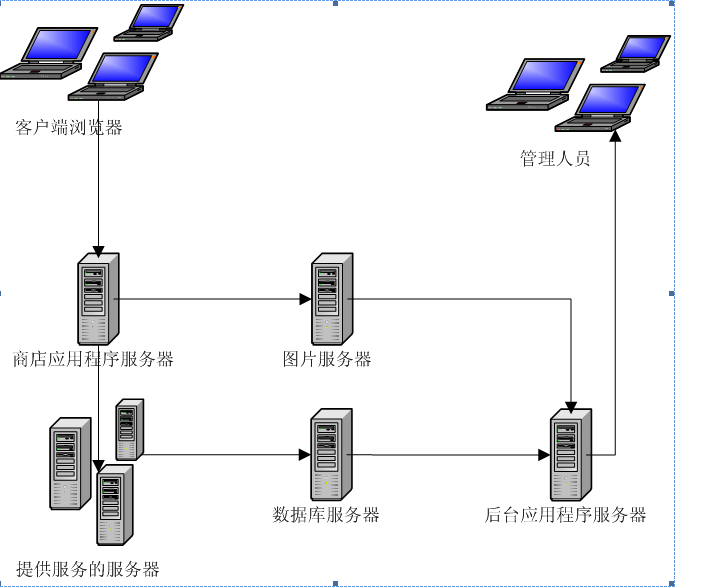
然后從物理部署上考慮,我們采用分布式部署:

客戶:
客戶從瀏覽器訪問我們的商店應用程序服務器,商店應用程序再通過請求圖片服務器(圖片部分)和提供服務的服務器(數據部分),將兩部分整合后發回給客戶瀏覽器;
后臺管理人員:
管理人員從瀏覽器訪問我們的后臺應用程序服務器,通過后臺應用程序管理圖片服務器(圖片部分)和數據庫服務器(數據部分)的資源。
我想至此,你應該明白了(一)中,為什么后臺應用程序直接訪問業務邏輯層,而商店應用程序需要通過服務層訪問業務邏輯層了,因為伴隨數據訪問量增大,我們可以將服務根據功能需要,部署在多個服務器上,以緩解訪問壓力,而后臺應用程序不會出現訪問量增大的現象。
選型
工具選擇VS2010 SP1 + SQL Server2008 + 狼奔代碼生成器
技術選擇EF + WF + WCF + MVC4 + EesyUI
原文鏈接:http://www.cnblogs.com/angben/archive/2012/12/23/2829795.html






































