當(dāng)ASP.NET MVC邂逅jQuery.Ajax提交數(shù)組
當(dāng)ASP.NET MVC 通過(guò)JQuery的Ajax 提交數(shù)組時(shí),MVC的model binder機(jī)制就失效了。我們不得不在Controller里面編寫自定義代碼,將Request提交的數(shù)據(jù)轉(zhuǎn)換成需要的數(shù)據(jù)類型。這個(gè)過(guò)程往往枯燥乏味。下面以某項(xiàng)目的實(shí)際例子來(lái)演示如何解決這個(gè)問(wèn)題,提供一個(gè)通用的解決方案。
需求描述
當(dāng)用戶更改了配置,需要Ajax提交到服務(wù)器。

前端代碼:
- var items = [];
- $("input:checked").each(function () {
- items.push($(this).val());
- });
- $.ajax({
- type: 'post',
- url: 'Configure/Status',
- data: { answers: items }
- });
后端代碼:
- public enum AnswerStatus
- {
- Correct = 1,
- Incorrect = 2,
- Unanswered = 3
- }
- [HttpPost]
- public ActionResult Status(IList<AnswerStatus> answers)
- {
- ….
- }
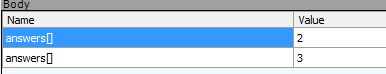
這里的answers始終為null. 神器fiddler出場(chǎng),發(fā)現(xiàn)用JQuery.Ajax 提交Array的數(shù)據(jù),提交的時(shí)候始終會(huì)在名稱后面加上”[]”, 問(wèn)題就出在這里。

根據(jù)發(fā)現(xiàn)的結(jié)果修改代碼:
- [HttpPost]
- public ActionResult Status(IList<AnswerStatus> answers)
- {
- answers = Request.Form.GetValues(“answers[]”).Select(d => d.ToEnum<AnswerStatus>(AnswerStatus.Unanswered).ToList();
- }
雖然這樣能夠通過(guò)解決我的問(wèn)題,但每次提交Array都要這樣手工解析request,視乎一夜回到石器時(shí)代了。其實(shí)我們馬上會(huì)想到MVC 的Mode Binder。
嘗試進(jìn)行***次重構(gòu):
- public class AnswerModelBinder : IModelBinder
- {
- public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
- {
- return controllerContext.RequestContext.HttpContext.Request.Form.GetValues(“answers[]”).Select(d => d.ToEnum<AnswerStatus>(AnswerStatus.Unanswered).ToList();
- }
- }
硬編碼味道太重,換個(gè)類型又得重寫,工作量跟之前比還視乎增加了,只是Controller變得優(yōu)雅了。這種浪費(fèi)青春又耗電的做法還是不符合要求。
進(jìn)行第二次重構(gòu) : DefaultModelBinder 出場(chǎng)
***的DefaultModelBinder,能夠綁定任何類型,可惜就是client傳過(guò)來(lái)的name后面多加了”[]”,導(dǎo)致DefaultModelBinder無(wú)法準(zhǔn)確解析。那我們能不能欺騙DefaultModelBInder呢?
查看ModelBindingContext發(fā)現(xiàn)有一個(gè)ModelName屬性,感覺有點(diǎn)像要綁定的參數(shù)的名稱,調(diào)試跟蹤發(fā)現(xiàn)ModelName確實(shí)就是參數(shù)的名稱,那我們修改ModelName讓他跟client傳過(guò)來(lái)的name保持一致是否就能夠充分發(fā)揮DefaultModelBinder。于是動(dòng)手創(chuàng)建一個(gè)JQAjaxModelBinder
并繼承自DefaultModelBinder:
- public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
- {
- if(bindingContext.ModelType.IsEnumerable())
- {
- var key = bindingContext.ModelName + "[]";
- var valueResult = bindingContext.ValueProvider.GetValue(key);
- if(valueResult != null && !string.IsNullOrEmpty(valueResult.AttemptedValue))
- {
- bindingContext.ModelName = key;
- }
- }
- return base.BindModel(controllerContext, bindingContext);
- }//如何使用自定義ModelBinder。該方法是Controller里面的Action
- public ActionResult Status([ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))] IList<AnswerStatus> answers)
- {
- …
- }
這時(shí),Controller里面的Status (Action)方法已經(jīng)能夠正確得到前端傳來(lái)的數(shù)據(jù)。并且還是強(qiáng)類型的。當(dāng)然很多程序員都是懶惰的,筆者也是這其中一份子。筆者連Parameter前面的參數(shù)([ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))])都不想寫,那我們直接在ModelBinders里面注冊(cè)吧。其實(shí)注冊(cè)的時(shí)候也有點(diǎn)麻煩,必須設(shè)定Type,我那能提前知道有那些類型啊。干脆將JQAjaxModelBinder設(shè)置成默認(rèn)的ModerBinder,一勞永逸,再也沒有煩心事情了。
ModelBinder不同注冊(cè)方法
通過(guò)在Action方法的參數(shù)前面添加ModelBinder標(biāo)簽,上文則是采用的這種方法。
數(shù)據(jù)類型上面添加ModelBinder標(biāo)簽
- [ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))]
- Public class User
- {
- }
通過(guò)ModelBinders注冊(cè)
- ModelBinders.Binders.Add(typeof(User), new ModelBinder.JQAjaxModelBinder());
設(shè)置默認(rèn)的ModerBinder
- ModelBinders.Binders.DefaultBinder = new ModelBinder.JQAjaxModelBinder();
后記: 當(dāng)我們?cè)陂_發(fā)的時(shí)候,經(jīng)常做重復(fù)的事情,當(dāng)一件事情重復(fù)多次后,我們就需要停下來(lái)認(rèn)真思考,能不能將這些事情抽象出來(lái),做一個(gè)通用的解決方案呢?一勞永逸的解決這些問(wèn)題。
原文鏈接:http://www.cnblogs.com/coolite/archive/2012/12/24/JQModelBinder.html
【編輯推薦】
























