王淮:HTML5的明天,局部有小雨

前言:現(xiàn)在 HTML5 技術(shù)很熱,那么作為開發(fā)者,你的產(chǎn)品是否可以趕個潮流,可以用 HTML5 來做呢?Facebook 前研發(fā)經(jīng)理王淮(weibo)在博客上發(fā)表了一篇文章,專門為開發(fā)者們考慮了這個問題。HTML5 的確很有魅力,但它并不是萬靈丹,如果你是 Web 端,那么就是一片晴天,如果是在手機(jī)端,那么可能會有小雨。本文由作者授權(quán)發(fā)表,TECH2IPO 二次編輯。
HTML5 是什么?為什么很多人如此關(guān)注它并押上公司的未來?但為什么 Facebook 棄 HTML5 轉(zhuǎn) Objective C? HTML5 的明天, 是晴還是雨,你該不該給它投懷送抱,該如何去判斷?
我最近對 HTML5 產(chǎn)生興趣,就做了一些粗淺的研究,并和硅谷的兩位玩弄 HTML5 多年的大佬 Luke Shepard(原 Facebook 移動平臺研發(fā)經(jīng)理)和 Feng Qian(Facebook 高級工程師, 原 Google Chrome 的創(chuàng)始團(tuán)隊成員)電話交流,總結(jié)于此篇文章。這篇文章不是 HTML5 的啟蒙貼,是對其在業(yè)界發(fā)展的一個觀察和思考吧。
什么是 HTML5?
HTML5,就像其名字所表示的,它是 HTML 的第五個版本。它將現(xiàn)在大家在各種瀏覽器之中所做的很多很炫的插件或者特殊調(diào)準(zhǔn)都做到了標(biāo)準(zhǔn)之中。這樣的好處在于,大家不需要對于特殊的瀏覽器做特殊的優(yōu)化,也可以避免了很多由于插件標(biāo)準(zhǔn)不統(tǒng)一帶來的困擾。
比如, 我很驚訝的了解到,Adobe 的 Flash+PDF 插件導(dǎo)致的瀏覽器崩潰,占到所有瀏覽器崩潰次數(shù)的一半以上。
HTML5 的出現(xiàn)和推廣,將通過統(tǒng)一的標(biāo)準(zhǔn)大大改觀這種混亂的局面。最最主要的原生支持(native support),是這幾種:
-
Draw on the fly (隨意拖動部件);
-
Native video support (原聲的視頻支持 – bye, Flash);
-
Geolocation (地址信息的獲取);
-
Offline access support (不在線的支持, 支持 local storage);
-
Semantics with tags that makes SEO friendly (flash content is not indexable – SEO能理解的 tags 來幫助搜索引擎的加索引)
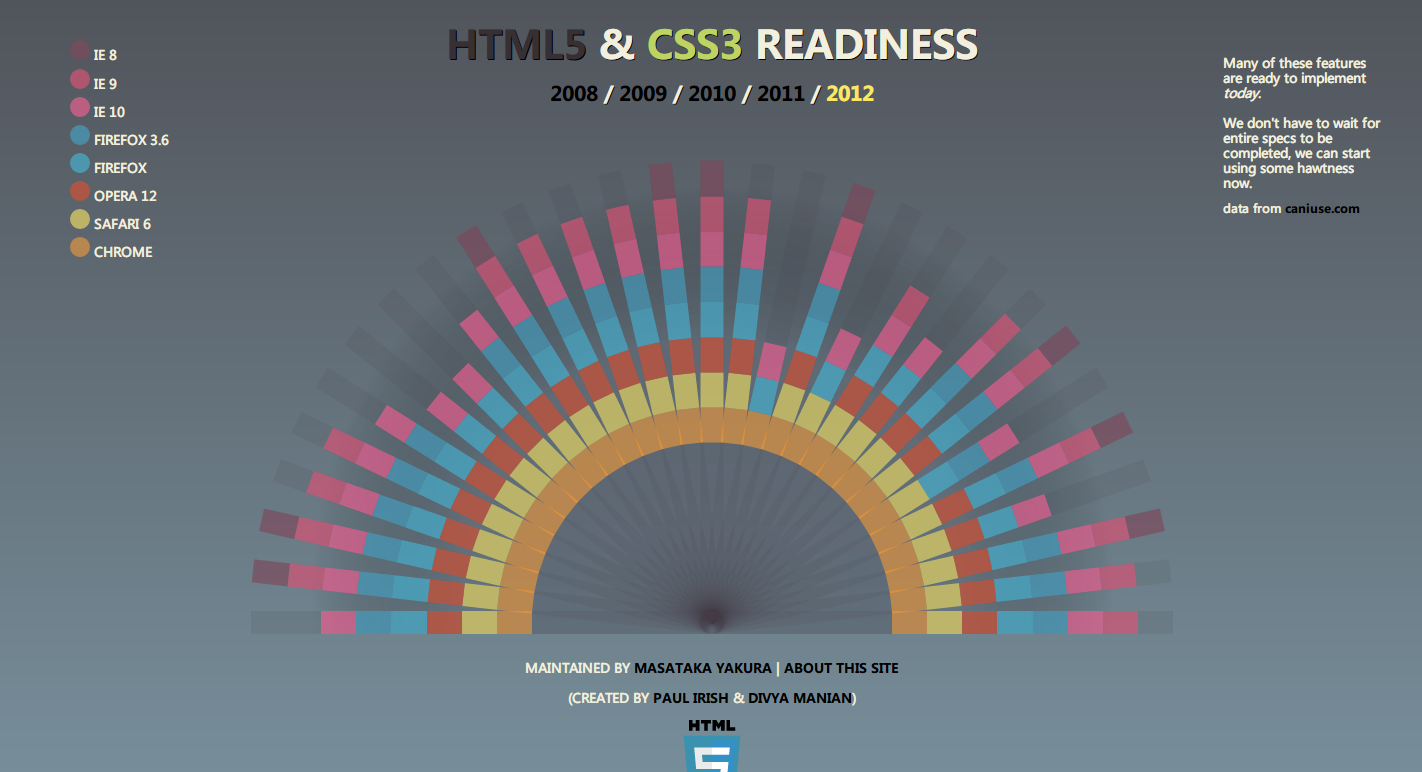
但對于 HTML5 標(biāo)準(zhǔn)實現(xiàn)的程度和節(jié)奏完全取決于不同瀏覽器的自主選擇,它想咋的就咋地。html5readiness.com 上的這張圖(下圖所示)很清楚的總結(jié)了不同瀏覽器對于不同功能的實現(xiàn)程度。

你該不該給 HTML5 投懷送抱?
回答這個問題,要分成兩步。
你在 Web 端還是移動端?
| 如果是 Web 端,100% 保證晴天;如果是移動端,看下一條。 |
對于 Web 端而言,HTML5 將是一個完整的操作系統(tǒng)。它在不同的底層系統(tǒng)之上,借助于瀏覽器的實現(xiàn),封裝了統(tǒng)一標(biāo)準(zhǔn)的 API 允許開發(fā)的程序跨設(shè)備(PC or Mac or Smart Phone),跨平臺(Windows、MacOS、iOS、Android,what so ever)的運行。
***的好處,就是一處開發(fā),多處使用。審核新版本的發(fā)布也不用看蘋果爺爺?shù)哪樕苯釉诜?wù)器端推送新代碼就好了。對于開發(fā)人員而言,這對效率的提高,有著致命的誘惑。像“你們是先開發(fā) Web, 還是移動?”之類的問題,將愉快的失去意義。
對于 Web 端的開發(fā)而言,你可以盡情的享受 HTML5 這種統(tǒng)一封裝帶來的好處,唯一要等待的就是瀏覽器對其支持的完善。但這種完善的到來, 無疑是確定的。
而正是這種好處,讓很多創(chuàng)業(yè)者如此關(guān)注它并押上公司的未來。
但對于移動端而言,卻沒有那么簡單純粹。
如果是移動端,取決于你的產(chǎn)品形態(tài)。因為你的產(chǎn)品需要的功能可能永遠(yuǎn)也無法在移動端的瀏覽器的 HTML5 實現(xiàn)中被很好的實現(xiàn)。
“App Store 上超過 50% 的應(yīng)用已經(jīng)是用 HTML5 來開發(fā),將來可能 90% 的應(yīng)用會是 HTML5,而那 10%,可能永遠(yuǎn)也不適合 HTML5。”
HTML5 的天氣預(yù)報中,是局部有小雨。
苦逼的開發(fā)者們,你站的地是晴天還是下雨,該如何判斷呢?
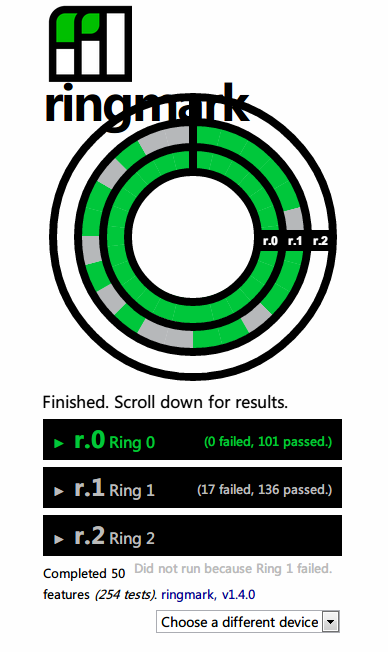
先介紹一個工具,動態(tài)檢測瀏覽器對HTML支持程度的 ringmark.io(該網(wǎng)站不僅可以測試你當(dāng)前的瀏覽器,你也可以在右下角的“Choose a different device”當(dāng)中選擇不同的移動端的操作系統(tǒng)版本來看看它們對于HTML5的支持程度)。如下圖所示,它將測試你當(dāng)前的瀏覽器,將 HTML5 的規(guī)格 (spec) 當(dāng)中描述的功能的實現(xiàn)程度會一一測試出來。不同的 ring (環(huán))代表了不同的功能等級。已經(jīng)實現(xiàn)的為綠色,沒實現(xiàn)的是灰色。發(fā)現(xiàn)灰色很多的朋友,要換瀏覽器啰。

回到剛開始的那個問題,F(xiàn)acebook 為什么在 iOS App 的實現(xiàn)上棄 HTML5 選 Objective C ,就在于 Facebook App 重度依賴照片,而照片分享、瀏覽相關(guān)的功能極度依賴 CSS Overflow Scrolling ,這一點, iOS 上的瀏覽器支持極度不給力。而換成 Objective C 的Native Implementation 之后,速度快上了2倍之多。
好,有朋友可能會問,可能在將來瀏覽器對這些功能的支持會得到改善呢?那時候不就可以了。
事實是,那一天可能永遠(yuǎn)也不會到來。
因為瀏覽器的編程模型還是90年代流行的單進(jìn)程單線程 (single process single thread),但原生實現(xiàn)(比如用 Objective C )的 APP 可以用多線程。這一點帶來的作用是致命的。
移動端編寫 APP,可以使用多個線程,***個線程,被稱作主線程 (main thread),編程的***原則是 Don’t do heavy work on main thread。通常只讓它處理 UI 事件等,其他重度的工作讓其他背景線程來做。
但瀏覽器只有一個線程,所有的事情都是它干,瀏覽器編程一上來就破了***原則。
在臺式機(jī)上,瀏覽器編程還沒有太多問題,因為夠快。但在移動端,這個弊端很明顯。
我來舉個例子,比如你在用瀏覽器看朋友的照片,你發(fā)的評論被發(fā)到服務(wù)器端,此時你接著用手指往下拉屏;此時,服務(wù)器端返回信息,評論發(fā)布成功,瀏覽器中唯一的線程可能停止處理屏幕滾動 (scrolling) 而來處理服務(wù)器的返回信息,由于移動設(shè)備的處理器(尤其單進(jìn)程瀏覽器只能用上單核,即使是多核手機(jī))和內(nèi)存(處于省電原因使用低耗電的 DDR1, 這一點和現(xiàn)在 PC 使用的 DDR3 相差甚遠(yuǎn))的不給力,完全可能造成滾動處理的不連續(xù)。通常手機(jī)的刷新率是 60MHZ,即每一幀不超過 15ms;如果處理的延時大大超過 15ms,那么就會出現(xiàn)跳幀,肉眼就能看出來。
這是交互操作(比如拉動,滾動等)很多的App,如果是由 HTML5 實現(xiàn),出現(xiàn)拉動的時候停在那里一個很重要的原因。
所以,如果你的 App 是相對靜態(tài)的,不需要很多對于照片,多點觸摸,多向拉動的處理,那完全可以用 HTML5 來實現(xiàn);如果不是,比如信息流的展示,游戲等等,還是乖乖的用原生的去實現(xiàn)。
具體的查看哪種類型的 App 需要哪些功能, 可以參考進(jìn)入 ringmark.io , 點開 ring1, 點擊“See how features apply to each type of App”,可以看到這個工具對于不同的 App 的類型做出的總結(jié). 比如, 對于照片功能比較重的 App(Camera App), 你會發(fā)現(xiàn)他們需要什么樣的功能, 如果灰色(代表當(dāng)前瀏覽器沒實現(xiàn))太多的話, 你的 App 將不適合在這種瀏覽器中運行。
HTML5 究竟在等什么?
HTML5 實現(xiàn)已經(jīng)是 50% 以上的 iOS App 的選擇。我相信處理能力的提升。將讓移動設(shè)備的處理不給力帶來的體驗底下得到改善。而這種處理能力的提高,很大程度上將取決于低耗電高性能 CPU /內(nèi)存的出現(xiàn),或者電池技術(shù)的極大改善。
在這一天到來之前,有可能 10% 的 App 無法應(yīng)用 HTML5 來實現(xiàn)。




























