為何轉向Spine.js的十個理由
在過去的幾年里,我逐漸將興趣由桌面轉移到web上。我對于能在任何設備上用瀏覽器訪問的app的這種方式很是著迷。我有用過HTML,CSS,Flash和PHP的經驗,所以我很熟悉這一領域–但是我只曾做過網站,而不是web app。我開始深入了解Rails,并立刻愛上了它,我所熟知的Flash的快速反應被替換成了頁面加載。因此,我轉向了Javascript。
就像學校新來的小孩,關于框架我分不清誰是誰。我尋找著,發覺 Backbone.js 幾乎在每個地方都能見著,于是我便假定他是個標準。幾個月后,我發現它不是為我準備的–Backbone.js 缺乏清晰的使用方向。每個我閱讀過的教程都使用著不同的結構,這感覺太容易忽視常規有效的設計模式。
開始學習 Spine.js ,我花了一個晚上通讀了用戶手冊以及試驗它的示例app,我看到的一切看起來都挺好。那一晚,我是帶著燦爛睡覺的,即使我真的很難入眠,因為我等不急想使用它了。什么讓我如此興奮呢?就是下面的這是個理由:
1、清晰的結構

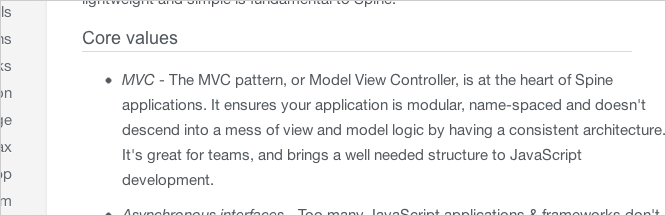
Spine.js 遵循MVC模式,我寫的所有應用都遵循著MVC架構,所以我很快就知道該怎么用Spine.js組織我的應用結構。這種似曾相識的感覺太棒了。這使得哪個類在干什么,哪個類是激活的清晰明了。
2、模型就是模型

Backbone.js也有模型,但是它很笨拙,因為有些集合–本質上是模型數組,它們能查詢API并用結果給自己賦值。Spine.js模型跟Rails模型非常相似。一個模型能夠被實例化用來呈現記錄,但是它也擁有類級別的方法從API中取出結果。這些方法返回結果而不是產生一個數組,所以我們不需要考慮類在何處活躍。因為集合是實例,我看到過的許多示例中都把它們看作單例。結果,那些學習Backbone.js并跟隨著那些示例的人也學會了寫著不可測的代碼。
3、Spine.app

當使用Backbone.js時,我發現每次創建新類時我都會拷貝/粘貼代碼,我開始想念在Rails時我習慣的生成器了。只需一條命令,我就能基于模版生成一個帶有spec的新類,這為我節約了了幾年開發的生命。“開發Backbone.js生成器”持續停留在我的todo列表,但是我從未著手于此。
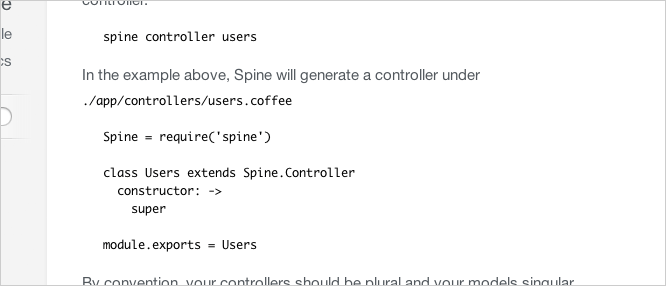
Spine.app 生成文件,只需一行,我就創建了一個新類并帶有spec,就像Rails一樣。
4、動態記錄

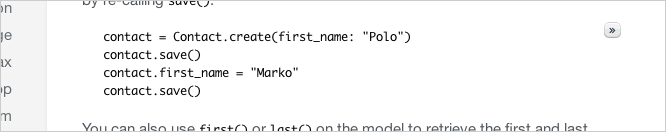
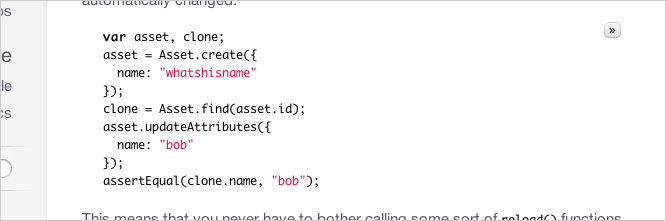
這個就想瘋狂的黑魔法一樣,但是它解決了一個我在Backbone.js遇到的問題。假設你應用的一個視圖獲得了一條記錄。然后你在不同的視圖獲取并更新了同一條記錄。在 Spine.js 中,兩條記錄都將同時更新。你不用擔心保持他們同步。當我讀到這一條時,我便為之感動了。
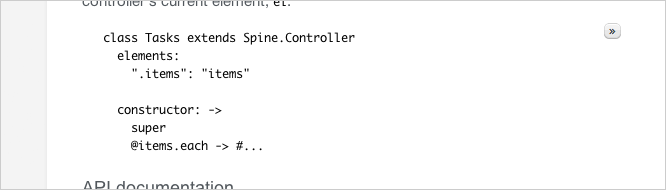
5、元素Hash

使用Backbone.js時,我總是發現我手動地分配變量用來在每個視圖的渲染方法中嵌入元素,為每個元素重復相同的代碼–有很多的樣板文件。在Spine.js中,它擁有元素hash,key是選擇器,值則是變量名,正如Backbone.js事件hash一樣,你所有的元素都會被映射,這樣清晰而簡潔。
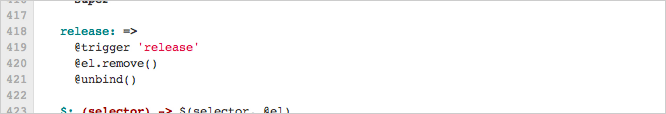
6、方法更新

在我使用Flash的日子,優化是生存的關鍵。如果我忘記移除某個事件監聽器,我的app將會內存溢出,就像一個少于維護的應用。就因為這個,我在每個類中都包含了一個方法用來注銷和移除所有的事件監聽器。而Spine.js內建有這個功能。
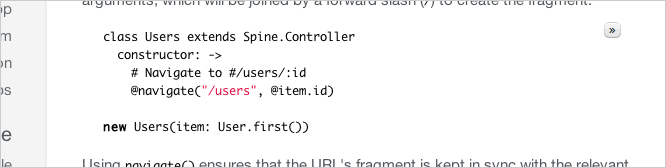
7、控制器中的路由

Spine.js中沒有Router類,這個功能屬于控制器類的一部分。在任何控制器中,我能導航至新的位置,并對新位置做出反應。其他的控制器也同樣能對這個新位置作出反應。現在就沒必要創建一個路由單例了。
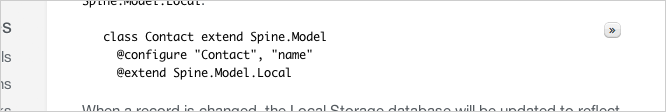
8、模型適配器

默認情況下,Spine.js 把模型保存在內存中,但是有兩個適配器可以被應用到任何的模型類上–Ajax和Local。只需簡單的繼承這些適配器,你的數據將可以在遠端數據庫存留或者是使用HTML5本地存儲API。所有這些功能僅需一行代碼。
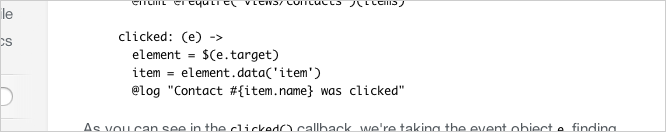
9、從HTML元素中獲取模型

這是我在Backbone.js遇到的另一個問題,我會實例化一個視圖并綁定到一個模型,當我需要不通過訪問視圖實例來引用數據時,我就沒那么幸運了。Spine.js提供了一個jQuery插件來訪問元素的模型。僅需在元素上調用data方法你變獲取了對應模型。
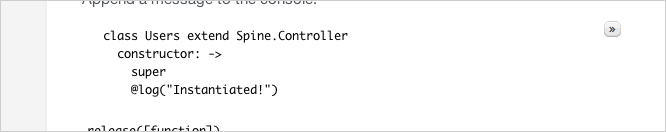
10、日志

Spine.js 生來就具備著一個輕量級的方便日志模塊。你可以在任何控制器中調用log方法,它將會加上一系列前綴并輸出到console。
原文鏈接:http://www.mhtml5.com/2012/07/5222.html
【編輯推薦】































