8個效果驚人的WebGL/JS演示
WebGL是一種3D繪圖標準,這種繪圖技術標準允許把JavaScript和OpenGL ES 2.0結合在一起,為HTML5 Canvas提供硬件3D加速渲染。
WebGL技術標準免去了開發(fā)網頁專用渲染插件的麻煩,可被用于創(chuàng)建具有復雜3D結構的網站頁面,甚至可以用來設計3D網頁游戲等。
本文將為你帶來8個效果驚人的WebGL效果,你可以在***的Chrome瀏覽器中查看。
supershape.js讓你可以在瀏覽器中試驗3D superformula。Superformula是一個通用的幾何變形公式,涵蓋了大量在自然界中發(fā)現的幾何形狀。在supershape.js中,除了公式參數外,你還可以選擇不同的材料,并設置燈光。

2. HolyMania
在一個扭曲的隧道中,你需要控制一個球,且不能碰到隧道的邊緣。看看你的***成績是多少。

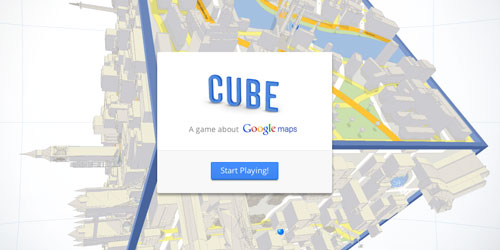
3. Cube
基于WebGL構建,你可以在一個立方體的紐約、東京和其他城市地圖上旅游。

基于WebGL、GPU加速的布料模擬程序。

一個具有金屬質感的球。這是關于光線、液態(tài)、環(huán)境地圖的試驗。

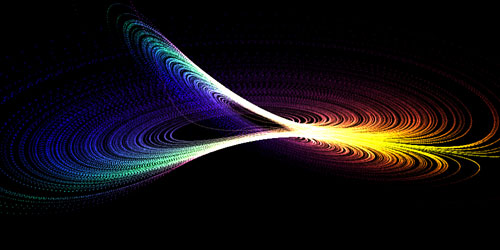
這不僅是堆積隨機點,而是呈現出洛倫茨吸引子(洛倫茨振子的長期行為對應的分形結構)。

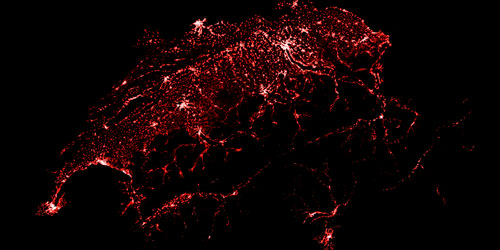
使用WebGL,以3D形式呈現出370萬瑞士人口的分布圖。

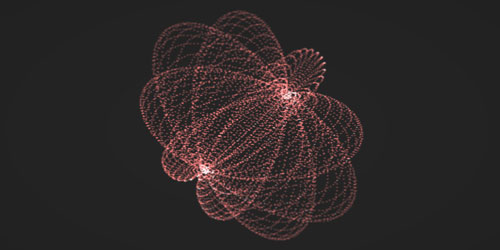
8. Cell Cycle
Cell Cycle是一個用來進行webGL設計的應用,用于創(chuàng)建可3D打印的細胞模型。

原文鏈接:9 IMPRESSIVE WEBGL JAVASCRIPT EFFECT SHOWCASE
【編輯推薦】




































