詳解WP開發中MVVM模式的綁定功能
MVVM這個模式在WPF和Silverlight開發中已經非常流行了,因為WP7的應用開發也是Silverlight的,MVVM的一樣可以適用。雖然MVVM有不少明確的定義,但是我也沒有找到比較統一的來描述它,所以大概說一下我的總結:
MVVM和MVC、MVP一樣都是為了分離呈現和業務為目標的設計模式,MVVM使用了WPF系列庫特有的綁定機制從視圖層移除絕大部分的業務處理和業務數據提供的邏輯。于獨立的視圖模型層更有利于測試。
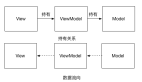
大概結構如下:

View更關注界面的呈現,ViewModel更關注業務處理,Model作為之間交互的模型數據。
MVVM的綁定Binding
WPF和Silverlight提供了強大的綁定功能,為MVVM提供了必要的基礎:
1.數據來源
在使用綁定之前,需要有基礎的數據的來源,如CLR對象和XML形式,在MVVM里就應該這個View視圖對于的ViewModel視圖模型。將ViewModel對象設定到視圖根元素的FrameworkElement. DataContext屬性上完成數據來源的設置,根元素一般就是phone:PhoneApplicationPage。
代碼很簡單:
- public partial class MainPageView
- {
- // 構造函數
- public MainPageView()
- {
- InitializeComponent();
- DataContext = new MainPageViewModel();
- }
- }
2.數據綁定
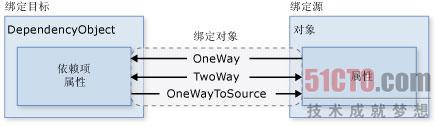
數據綁定是在應用程序 UI 與業務邏輯之間建立連接的過程。如果綁定具有正確設置并且數據提供正確通知,則當數據更改其值時,綁定到數據的元素會自動反映更改。

在MVVM里,簡單的說就是能夠讓視圖View和視圖模型ViewModel的數據能夠動態同步更新,并且支持更新的方法。實現同步更新需要讓ViewModel實現INotifyPropertyChanged接口。
- public interface INotifyPropertyChanged
- {
- //在更改屬性值時發生。
- event PropertyChangedEventHandler PropertyChanged;
- }
- PropertyChangedEventArgs的定義如下:
- public class PropertyChangedEventArgs : EventArgs
- {
- // propertyName: 已更改的屬性的名稱。
- public PropertyChangedEventArgs(string propertyName);
- public string PropertyName { get; }
- }
只需要在ViewModel的屬性更新時觸發PropertyChanged并傳入更改的屬性名稱就可以了。
完整示例:
- public class DemoCustomer : INotifyPropertyChanged
- {
- public event PropertyChangedEventHandler PropertyChanged;
- private void NotifyPropertyChanged(String info)
- {
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs(info));
- }
- }
- public string CustomerName
- {
- get
- {
- return this.customerNameValue;
- }
- set
- {
- if (value != this.customerNameValue)
- {
- this.customerNameValue = value;
- NotifyPropertyChanged("CustomerName");
- }
- }
- }
- }
在XAML里面添加下面的代碼就可以實現數據綁定。
- <TextBox Text="{Binding Path=CustomerName, Mode=TwoWay}" />
這樣在界面修改TextBox 或 后臺程序修改CustomerName的時候都可以同步更新(內部還解決線程切換的問題)數據綁定可以方便的同步View和ViewModel,并很好的減少了耦合。
3.命令綁定
命令是WPF中的輸入機制,它提供的輸入處理比設備輸入具有更高的語義級別。例如,在許多應用程序中都能找到的“復制”、 “剪切”和 “粘貼”操作就是命令。
命令支持自定義命令,實現自定義命令需要實現ICommand接口。
- public interface ICommand
- {
- // 當出現影響是否應執行該命令的更改時發生。
- event EventHandler CanExecuteChanged;
- // 定義用于確定此命令是否可以在其當前狀態下執行的方法。
- bool CanExecute(object parameter);
- // 定義在調用此命令時調用的方法。
- void Execute(object parameter);
- }
自定義命令是MVVM命令綁定的基礎。實現一個最簡單的自定義Command,暫時無視CanExecuteChanged變更和傳入參數。
- public class InvokeCommand : ICommand
- {
- private readonly Action action;
- public event EventHandler CanExecuteChanged;
- public InvokeCommand(Action action)
- {
- this.action = action;
- }
- public bool CanExecute(object parameter)
- {
- return true;
- }
- public void Execute(object parameter)
- {
- action();
- }
- }
在ViewModel里面添加屬性:
- public ICommand HelloCommand{ get; set; }
ViewModel構造函數內添加:
- HelloCommand = new InvokeCommand(() => MessageBox.Show(“Hello world”));
在ButtonBase類里面有一個 Command屬性,獲取或設置當按此按鈕時要調用的命令。
- <button command="{Binding HelloCommand}" />
這樣點擊button就會觸發MessageBox.Show(“Hello world”)); 命令綁定提供了簡單的機制,讓業務處理的消息可以在ViewModel里執行。
4.擴展命令綁定為動作綁定(事件綁定)
命令綁定僅僅提供了ButtonBase的點擊事件,要是有更復雜的事件需要使用到動作綁定,這個基礎是由System.Windows.Interactivity提供的,在C:\Program Files (x86)\Microsoft SDKs\Expression\Blend\Windows Phone\v7.1\Libraries里面可以找到。
另外動作綁定并沒有正式的名稱,我只是為了統一隨口叫的。動作綁定就稍微復雜一點,首先我們需要實現一個自定義的動作,繼承TriggerAction實現自己的InvokeAction。
- public class InvokeAction:TriggerAction<FrameworkElement>
- {
- public static readonly DependencyProperty CommandProperty
- = DependencyProperty.Register("Command", typeof (ICommand), typeof (InvokeAction));
- public ICommand Command
- {
- get { return (ICommand) GetValue(CommandProperty); }
- set { SetCurrentValue(CommandProperty, value); }
- }
- protected override void Invoke(object parameter)
- {
- ICommand command = Command;
- if (command == null)return;
- if (!command.CanExecute(parameter)) return;
- command.Execute(parameter);
- }
- }
里面定義了一個Command的依賴屬性,用法和ButtonBase一樣,這樣就可以方便綁定命令了。
XAML代碼如下:
首先引用System.Windows.Interactivity添加命名空間:xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
- <Button Content="Button">
- <i:Interaction.Triggers>
- <i:EventTrigger EventName="Click">
- <local:InvokeAction Command="{Binding HelloCommand}" />
- </i:EventTrigger>
- </i:Interaction.Triggers>
- </Button>
i:EventTrigger的EventName可以設置該控件上的各種事件,這里為了方便還是用的點擊Clicklocal:InvokeAction將自定義動作InvokeAction元素添加進去,還是繼續使用上一節定義的HelloCommand,同樣點擊Button 之后Hello World就顯示出來了。當然使用i:InvokeCommandAction 更方便,我只是演示一下。
原文鏈接:http://www.cnblogs.com/kiminozo/archive/2012/01/27/2330112.html