解析谷歌同樣但不同結果的代碼
先看一段代碼
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>課后作業管理系統title>
- <style>
- @charset "utf-8";
- * {
- margin:0px;
- padding:0px;
- }
- .ipt {
- width: 228px;
- height: 38px;
- line-height: 38px;
- border: 1px solid #84A4C1;
- padding: 0 9px;
- margin-right: 10px;
- }
- style>
- head>
- <body>
- <form class="index_form">
- <input type="text" class="ipt"/>
- <input type="password" class="ipt"/>
- form>
- body>
- html>
再看一段代碼
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>課后作業管理系統title>
- <style>
- @charset "utf-8";
- * {
- margin:0px;
- padding:0px;
- }
- .ipt {
- width: 228px;
- height: 38px;
- line-height: 38px;
- border: 1px solid #84A4C1;
- padding: 0 9px;
- margin-right: 10px;
- }
- style>
- head>
- <body>
- <form class="index_form">
- <input type="text" class="ipt"/>
- <input type="password" class="ipt"/>
- form>
- body>
- html>
他們初一看是一樣的代碼,執行在ie上面效果也相同,但是到了chrome瀏覽器上面結果卻不同了,
效果如下:
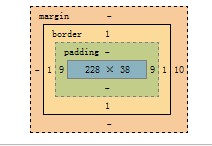
***段代碼結果

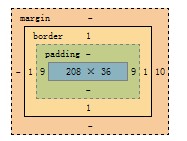
第二段代碼結果

仔細看盒子模型里面的內容是不是不同,一個是228,一個是208,但是我們前面代碼里面分明都是用的width: 228px;height: 38px;為什么第二段代碼不是呢,然后我仔細看了下開發人員工具styles的具體內容,比較了兩則執行的不同,
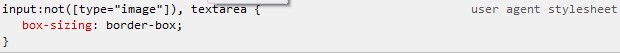
發現不正常的那個多了一段話:
user agent stylesheet
input:not([type="image"]), textarea {
box-sizing: border-box;
}

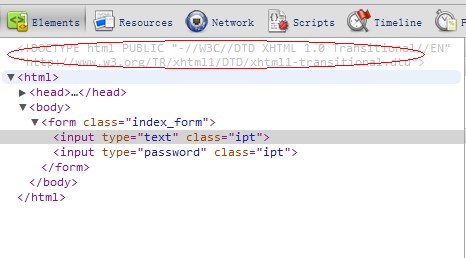
然后我比較了兩段代碼,在記事本里面,在editPlus里面不好看,在記事本以下就看清了,原來是***行里面分別是
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">和
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
不知道大家看出來了么?
里面引號的狀態不同,一個是英文下面的,一個是中文下面的,看來中英文害死人啊,
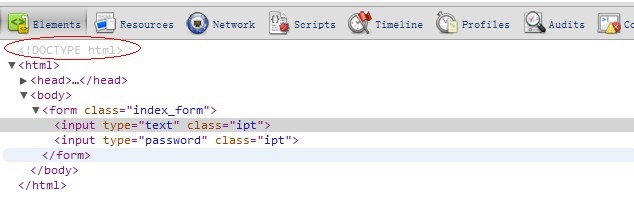
現在再回到開發人員工具
其實***行就有問題了
只是先前一直覺得有問題但是沒仔細去看,
正確的是:

錯誤的是

也就是中文那個沒正常執行。
綜上:有時候不能正常顯示,但看不出問題的時候要仔細看開發工具的每行,不只是出問題的那行,之前調試程序錯誤的時候就經常是因為;或者是"<"去了沒">"回來。細節害死人啊,編程要養成良好的習慣,否則容易犯書寫上的問題。
原文地址:http://www.cnblogs.com/sh7ning/archive/2012/04/09/2438393.html


2009-10-16 17:49:05
2009-11-05 09:01:41
2023-07-31 14:14:23



























