Titanium Studio中文翻譯視頻教程:UI Fundamentals
下面的視頻為
下面中文翻譯

議程
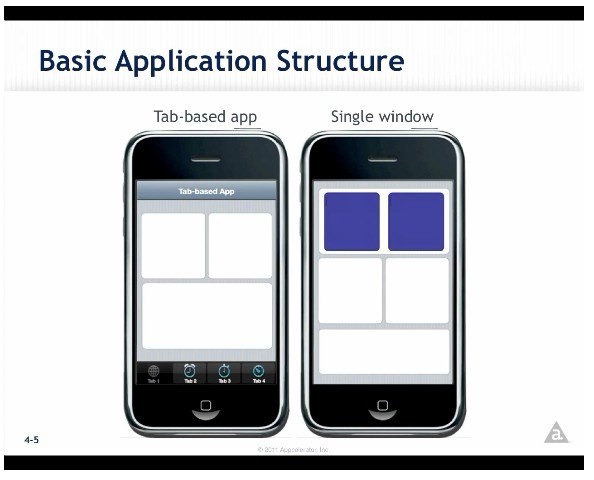
1、基本titanium的用戶界面結(jié)構(gòu)
2、titanium視圖層次
3、布局和定位
4、事件處理



對于web開發(fā)者來說
1、一個“window”是類似于一個“page”
2、“view”是類似于一個“div”
3、ti.ui命名空間提供了許多專門的控制(按鈕,文本字段,采摘,滾動的意見)
4、UI對象在JavaScript中同樣的DOM片段組成
查看層次結(jié)構(gòu)和定位
相對母公司定位意見
布局選項:
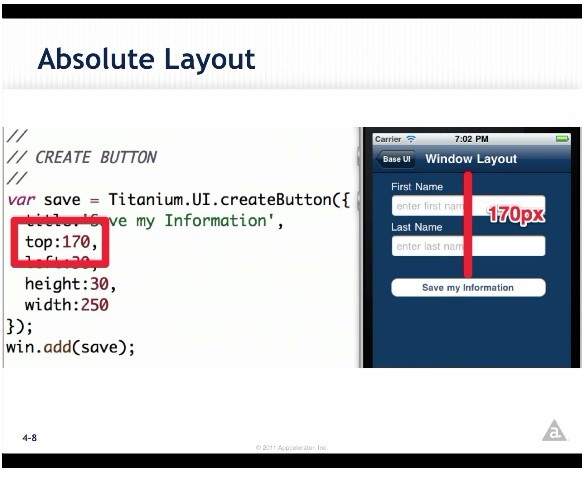
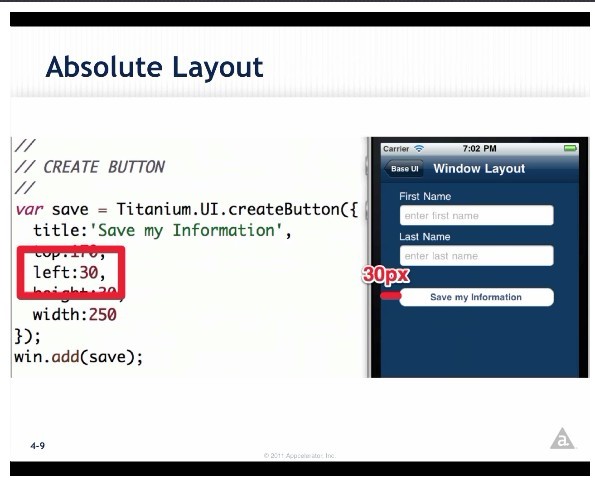
1,絕對
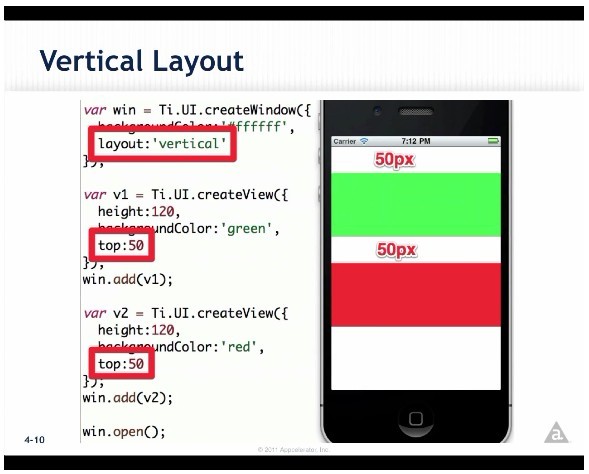
2,垂直
3,水平(android1.6.0)
百分比高度/寬度(android1.6.0)



事件處理
類似在瀏覽器中的JavaScript
可以使用幾乎所有的JS對象的addEventListener
可以以編程方式觸發(fā)對象的事件,以及
演示:簡單的事件處理程序在默認(rèn)的項目
創(chuàng)建一個titanium工程,不改動任何代碼噢!
在win1.add(label1);前面加這段代碼
label1.addEventListener('click',function(){
label1.color='red',
label1.text='我是文本點擊事件,點擊我會邊紅色噢!'
});
運(yùn)行程序后點擊“IamWindow1”
就會變成'我是文本點擊事件,點擊我會邊紅色噢!'

執(zhí)行上下文
應(yīng)用程序的默認(rèn)類似JS線程一個執(zhí)行上下文
在瀏覽器
可以創(chuàng)造更多的通過:
窗口的URL
后臺服務(wù)
每個人都有uinque符號空間-在一個上下文中另一個不可聲明的變量
演示:在默認(rèn)應(yīng)用程序的執(zhí)行上下文
接著剛才那個工程,
我們把以下代碼剪切出來!是剪切噢!!
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:'IamWindow2',
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
win2.add(label2);
接著在Resources目錄下新建一個js文件!名為win2.js
把上面的代碼復(fù)制到該文件里
并在該段代碼上面再加一句代碼
varwin2=Ti.UI.currentWindow;
運(yùn)行程序后你會發(fā)現(xiàn)和你把所有代碼都寫在app.js中一樣的效果了!
我們再來添加一段代碼
在app.js中的加入加粗的代碼
varwin2=Titanium.UI.createWindow({
title:'Tab2',
backgroundColor:'#fff',
url:"win2.js",
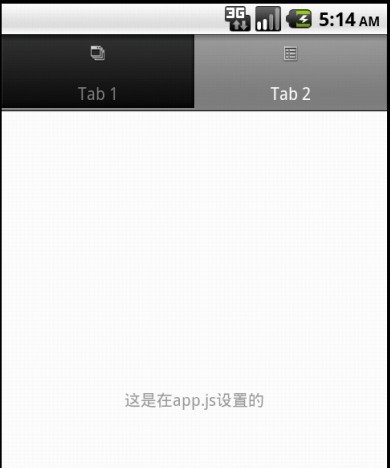
myLabel:"這是在app.js設(shè)置的"
});
再在win2.js中修改加粗的代碼
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:win2.myLabel,
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
運(yùn)行程序就會顯示

我們再在win2.js中加入一段代碼:
label2.addEventListener('click',function(){
Ti.App.fireEvent('app:labelclicked',{newlabel:"來自第二級上下文"})
});
然后在app.js中的win1.add(label1);上面加入這段代碼
Ti.App.addEventListener('app:labelclicked',function(e){
label1.text=e.newlabel;
});
運(yùn)行程序可以看到
當(dāng)你點擊tab2中的文本的時候,回到tab1看到tab1的文本已經(jīng)變成了
“來自第二級上下文”
執(zhí)行上下文
通常情況下,我們建議只使用一個上下文
使用僅當(dāng)“清白”所需的倍數(shù)
如果在使用多個上下文,它往往是必要的,在它們之間共享數(shù)據(jù)
對于這一點,使用應(yīng)用程序級事件
...
應(yīng)用程序級事件
有用的發(fā)送JSON序列化的數(shù)據(jù),在各方面
有用的應(yīng)用程序事件發(fā)布和訂閱
即使在一個上下文
在面向構(gòu)件的應(yīng)用程序關(guān)鍵的API
演示:在默認(rèn)應(yīng)用程序的跨上下文的消息
撰寫您的應(yīng)用程序的UI
50%或更多的工作是UI組件建設(shè)
其余大部分是事件移交邏輯
將您的應(yīng)用程序更易于維護(hù),如果你打破它
成小部件
建議:使用app.js啟動您的應(yīng)用程序
創(chuàng)建/顯示/打開您的應(yīng)用程序從一個單一的UI組件
迭代UI編程
UI編程可以歸結(jié)為推像素
需要以最快的周期,但還需要從一開始測試的跨平臺!
IOS模擬器的開發(fā)速度快,設(shè)備周期是緩慢的
Android模擬器慢運(yùn)行
Android設(shè)備更快(更好的開發(fā))
實驗室的目標(biāo)
譜寫了兩個基本“選項卡應(yīng)用
要求:
顯示逃犯名單(虛擬數(shù)據(jù))
向下鉆取到一個細(xì)節(jié)窗口
提供一個窗口,添加一個逃犯
演示
以上工程完整代碼如下你可以直接復(fù)制到你的工程里
app.js
//設(shè)置主UIView的背景顏色。(在沒有任何窗口或者標(biāo)簽組的時候)
//thissetsthebackgroundcolorofthemasterUIView(whentherearenowindows/tabgroupsonit)
Titanium.UI.setBackgroundColor('#000');
//創(chuàng)建標(biāo)簽組
vartabGroup=Titanium.UI.createTabGroup();
//
//創(chuàng)建基本的UI標(biāo)簽和根窗口
//
varwin1=Titanium.UI.createWindow({
title:'Tab1',
backgroundColor:'#fff'
});
vartab1=Titanium.UI.createTab({
icon:'KS_nav_views.png',
title:'Tab1',
window:win1
});
varlabel1=Titanium.UI.createLabel({
color:'#999',
text:'IamWindow1',
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
label1.addEventListener('click',function(){
label1.color='red',
label1.text='我是文本點擊事件,點擊我會邊紅色噢!'
});
Ti.App.addEventListener('app:labelclicked',function(e){
label1.text=e.newlabel;
});
win1.add(label1);
//
//createcontrolstabandrootwindow
//
varwin2=Titanium.UI.createWindow({
title:'Tab2',
backgroundColor:'#fff',
url:"win2.js",
myLabel:"這是在app.js設(shè)置的"
});
vartab2=Titanium.UI.createTab({
icon:'KS_nav_ui.png',
title:'Tab2',
window:win2
});
//
//addtabs
//
tabGroup.addTab(tab1);
tabGroup.addTab(tab2);
//opentabgroup
tabGroup.open();
win2.js
varwin2=Ti.UI.currentWindow;
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:win2.myLabel,
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
win2.add(label2);
label2.addEventListener('click',function(){
Ti.App.fireEvent('app:labelclicked',{newlabel:"來自第二級上下文"})
});
























