刷新網站:用Ajax構建更好的單頁面體驗
譯文自從“Ajax”這個字眼在2005年嶄露頭角以來,它就改變了互聯網的面貌。應用程序變得交互性更強了;桌面模式向Web遷移,而且在這個過程中不斷嬗變;Web作為一種平臺已開始流行開來。
這個改變并沒有影響網站的基本運作方式。當然,代碼模塊以異步方式裝入;一些網站使用Ajax來裝入通知;你在滾動瀏覽頁面時,Facebook Like按鈕神奇地出現。典型的博客網站或宣傳手冊式網站(brochure site)提供了基于頁面的體驗;既然Web從本質上來說是一種基于頁面的介質,為什么將事情搞得過于復雜呢?
但是移動應用程序的普及促使基于頁面的交互邁上了一個新的臺階。導航區域待在原地不動時,屏幕可以順暢地滑入滑出,不但提供令人愉悅的體驗,還保留了上下文,進一步證實用戶在信息層次體系中的位置。用戶看到的是裝入的動畫,而不是屏幕與屏幕之間的一片空白。
不刷新網站
也許現在我們是時候為桌面Web采用這種方法了:不刷新網站(no-fresh website)。哪怕裝入速度很快,整頁刷新還是會影響上下文。借助Ajax,我們可以在裝入新內容的同時,讓導航元素待在原地。我們可以通過進一步證實我們如何在網站的信息層次體系中穿梭的動畫,裝入新內容。而即使有了動畫,這類操作也可能讓人覺得比較輕便,因而鼓勵訪客繼續導航——尤其是由于Back(返回)操作觸手可及。
誠然,這樣一種網站比傳統網站需要編寫多得多的代碼。但是這些代碼有許多已經編好了:jQTouch和jQuery Mobile已經可以拿來多個HTML頁面,創建動畫的、基于Ajax的體驗——總的來說,沒有額外的JavaScript代碼。它們為對桌面友好的框架提供了***的基礎。
我們不妨稱之為page.js。請恕我保留pagejs.com(https://github.com/schvenk/page.js),將它指向全新的GitHub存儲庫,那樣我們可以馬上開始對它進行改動了。下面是其工作機理:
你可以按今天的方式來編寫網站的HTML,為針對特定標記的頁面元素另外添加一點信息。(jQuery Mobile使用HTML5數據屬性,如<div data-role="content">,以定義頁面上的不同區域。)
網站***裝入時,page.js讀取和修改你的HTML,使用可以移動的滾動元素,將隨時準備滑出屏幕的那部分頁面內容包裝起來,并且相應調整你的內部鏈接。(如果性能至關重要,這可能出現在服務器端,緩存起來。)
訪客點擊內部鏈接時,裝入動畫在屏幕上顯示的同時,新頁面通過Ajax裝入。當前頁面滑出屏幕,新頁面滑入屏幕。視情況而定,導航區域待在原地不動。
瀏覽器的Back/Forward(返回/前進)歷史記錄使用URL的哈希部分(#后面的一切內容)保留下來。 點擊Back按鈕,之前的頁面又滑入屏幕。你可以使用Ben Alman編寫的hashchange插件(http://benalman.com/projects/jquery-hashchange-plugin/),在我的網站(http://interfacethis.com/portfolio/)上看看這個非常簡單的例子。
新機遇
但這只不過是開了個頭。單頁面網站大有潛力。
當訪客滾動瀏覽你的主頁時,何不在后臺裝入可能向下鉆取的頁面呢?結合你的Google Analytics數據,就可以確認當前頁面之后最有可能訪問的目的地。如果你喜歡,也可以按訪客的人口統計資料來加以細分。
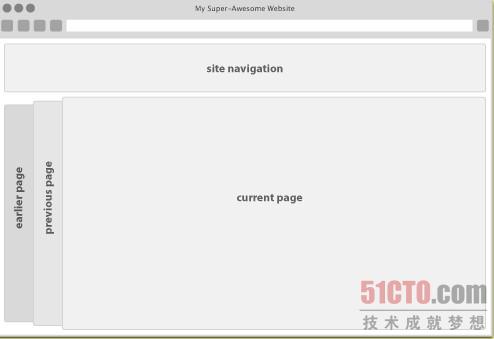
新的導航模式因而成為了可能。之前的頁面不需要一路滑出屏幕,而是可以瀏覽旁邊的部分,以保留上下文,從而創建一種現代的面包屑(breadcrumb)導航方式:

另外,我們可以使用HTML5的離線功能,為無法全部緩存的頁面改進性能:將導航元素及其他靜態元素保留在客戶端上,然后使用那些緩存的元素來動態組裝頁面。
挑戰
眼下,對大多數來說門檻過高,做不到這一點。唯有掌握豐富的專門知識,并且投入大量的努力,page.js才會成氣候。
***鏈接(Permalink)帶來了挑戰。基于Ajax的導航依賴ULR的哈希部分(http://my-site.com/my-page#hash-component)。它包含在書簽里面,但是并不傳輸到服務器端。所以,哈希部分是***鏈接的一部分,但是它離不開能夠支持JavaScript的客戶端的合作,又沒有被谷歌及其他搜索引擎編入索引。但愿有一個解決辦法:谷歌已開發了一項標準,好讓Ajax鏈接能搜索到;一旦使用了這項標準,你的不刷新網站就能搜索到。而解決辦法變得更好了:許多瀏覽器在開始實施HTML5 History API(應用編程接口);相比之下,這套API解決這個問題要漂亮得多。所以你現在只要用一點JavaScript代碼,就可以實現,將來可以大大減少JavaScript代碼。
從框架層面來看,這些挑戰可以應對的,也是可以克服的。所以,***步是創建page.js,然后將它交到網站制作者的手里。之后就等著坐收其成了。
原文:http://operationproject.com/2011/rethink-the-website/
【編輯推薦】






























