Silverlight中的Button控件的兩大特殊屬性
開始介紹Content屬性之前,請大家記住以下繼承樹:
- Control(abstract)
- ContentControl
- Frame
- PhoneApplicationFrame
- UserControl
- Page
- PhoneApplicationPage
注意ContentControl中Content屬性是一個object對象!
在Silverlight中Button從ContentControl派生而來,間接從Control派生而來,因為屬性繼承的原 因,Button控件具有ContentControl控件的Content屬性,其中Content屬性是object對象,所以我們可以通過以下代碼 對Button控件內容進行定義:
- <Button>
- <Button.Content>
- Click this Button!
- <Button.Content>
- <Button>
從表面上上述代碼沒錯,但是在silverlight中不允許這樣,另外凡是從ContentControl控件派生而來的控件,其Content屬性元素標記可忽略,所以更改后的代碼如下:
- xmlns:system="clr-namespace;assembly=mscorlib"
- <Button>
- <system:String>Click this Button</system:String>
- <Button>
如果你不喜歡Button控件只顯示普遍的文本內容,你也可以設置其Content屬性內容為其它元素,但是該元素必須為FrameworkElement派生對象。例如設置Button控件的Content屬性內容為一張圖片:
- <Button>
- <Image Source="***.png"
- Stretch="none"/>
- </Button>
由于Button控件是ContentControl派生元素,故Button.Content屬性元素語法形式可省略......
另外也可以設置Buton控件內的文本特殊的格式,例如以下代碼設置了斜體的文本內容:
- <Button>
- <TextBlock>
- <Run FontStyle="Italic">Click Me!</Run>
- <TextBlock>
- <Button>
如 果想設置Button控件的Content屬性內容為含漸變畫刷的橢圓,我們就要用到ContentTemplate屬性了;因為如上文所示,如果想設置 Button控件的Content屬性內容為非文本內容,就要設置其Content屬性內容為FrameworkElement類派生元素,而這里為含漸 變畫刷的橢圓,而漸變畫刷不是FrameworkElement派生元素,所以就要控制Button控件的ContentTemplate內容模板 了.....
相關XAML代碼為:
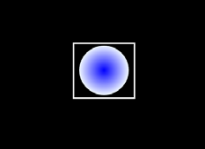
- <Button>
- <Button.Content>
- <RadialGradientBrush>
- <GradientStop Offset="0“ Color="Blue"/>
- <GradientStop Offset="1" Color="AliceBlue"/>
- </RadialGradientBrush>
- </Button.Content>
- <Button.ContentTemplate>
- <DataTemplate>
- <Elipse Width="100"
- Height="100"
- Fill="{Binding}"/>
- </DataTemplate>
- </Button.ContentTemplate>
- </Button>
顯示結果為:

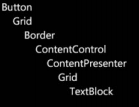
上 述XAML代碼中有一個特殊的Binding語法標記,既沒有設置Source,也沒有設置ElementName或Path屬性,只有 “{Binding}“,這表示綁定內容為上述漸變畫刷;上述代碼實際上還改變了該Button控件的一部分視覺樹,其標準Button控件的視覺樹為一 下形式:

而這里經過我們對ContentTemplate進行設置,該控件視覺樹已經變成以下形式:

Button控件的ContentTemplate屬性值為DataTemplate類型,對DataTemplate進行設置可以改變控件的一部分視覺樹!
原文:http://www.cnblogs.com/YueHeiZS/archive/2011/12/27/2304126.html
【編輯推薦】




























