迅雷在HTML 5的SEO方面探索
但是,Googlebot,Bidubot等其他搜索引擎呢?可以抓取HTML5嗎?引擎是否會(huì)由于HTML5這任何額外因素,在搜索結(jié)果中優(yōu)先推薦您的網(wǎng)站嗎?另一方面,少數(shù)搜索引擎會(huì)認(rèn)為所有這些額外的H1標(biāo)記的是垃圾網(wǎng)站嗎?
這牽涉到搜索引擎是否正確讀取內(nèi)容,做出對(duì)關(guān)鍵字有利排名,搜索引擎是如何理解這些新代碼的,它能否分析語(yǔ)義標(biāo)記而進(jìn)行相應(yīng)的排名。
或許時(shí)機(jī)還不成熟,google還未準(zhǔn)備好,百度更不用說(shuō)了,因?yàn)镠TML5的標(biāo)記是尚未盡可能廣泛使用(正確使用),現(xiàn)在它只是我們更好理解網(wǎng)站內(nèi)容的手段,至少現(xiàn)在,不會(huì)因?yàn)槟蒙狭薍TML5取代舊代碼而有所改變。
不是真的,這只是一個(gè)開(kāi)始!HTML5在普及,我們更接近W3C的一個(gè)完整的規(guī)范,搜索引擎會(huì)采取更多的關(guān)注。搜索引擎優(yōu)化,我也認(rèn)為訪問(wèn)一個(gè)擁有正確編碼,語(yǔ)義的網(wǎng)站總是比一個(gè)較不良的網(wǎng)站有優(yōu)勢(shì)。至少比使用算法和垃圾技術(shù)的改善搜索引擎優(yōu)化來(lái)得容易吧。
最終用戶優(yōu)先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.” 一旦遇到?jīng)_突,最終用戶優(yōu)先,其次是作者,其次是實(shí)現(xiàn)者,其次標(biāo)準(zhǔn)制定者,***才是理論上的完滿。
當(dāng)HTML5提供了一些令用戶興奮的東西,其次產(chǎn)品得到更好的展現(xiàn),其次我們可以放心地使用它們,其次元素被更謹(jǐn)慎的方式定義,嘿,***搜索引擎也不再淡定。
HTML5雖然有了語(yǔ)義化結(jié)構(gòu)化的標(biāo)簽,如果并不是很清楚這些標(biāo)簽的明確含義和使用方法, 這會(huì)使標(biāo)簽亂用更加嚴(yán)重到大的文檔結(jié)構(gòu)的混亂。也許會(huì)導(dǎo)致機(jī)器不能更好的理解文檔含義。
這對(duì)我們重構(gòu)提出了更高的要求,在接到產(chǎn)品的需求時(shí)要理解其內(nèi)容間的聯(lián)系,比如內(nèi)容脫離了整體是不是還能作為一個(gè)完整的、獨(dú)立的存在,這部分在頁(yè)面是擔(dān)任什么角色等。
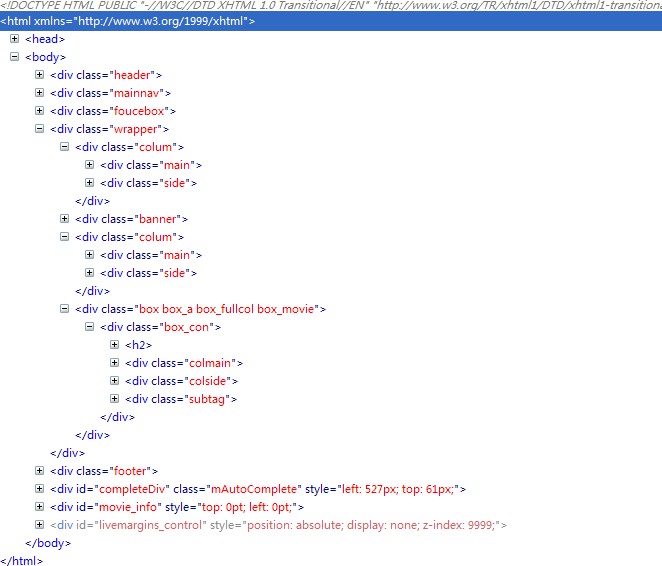
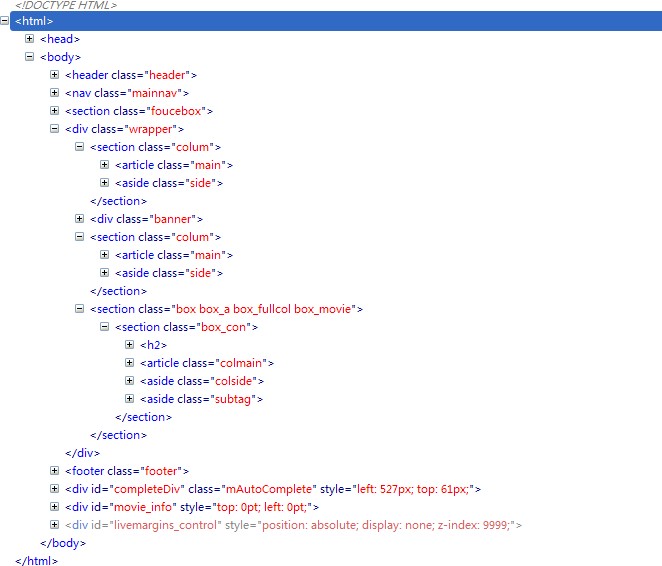
嗯……迅雷看看主頁(yè),它的頂部有頁(yè)眉(header),底部有頁(yè)腳(footer),數(shù)個(gè)展示區(qū)域(section、article)、導(dǎo)航區(qū)(nav)和邊欄(aside)。
HTML4圖1

HTML5圖2

可以看出HTML5代碼的可讀性更高了,也更簡(jiǎn)潔了。
結(jié)構(gòu)
header:頁(yè)面上顯示的頁(yè)眉,包含了logo,導(dǎo)航,登錄信息。
nav:包含了一組指向其他頁(yè)面的鏈接,這里是一組指向其他頻道頁(yè)面的鏈接。
footer:頁(yè)腳,包含了copyright和nav。
section:一般帶有標(biāo)題的專題性內(nèi)容,但只屬于組成整體的一部分。根據(jù)主題的不同劃分為電影、電視劇、動(dòng)漫、綜藝、娛樂(lè)、視頻快報(bào)。
article:內(nèi)容可以脫離上下文的其他部分,作為完整的獨(dú)立存在的。
語(yǔ)義性的塊元素
aside:標(biāo)簽定義 article 以外的內(nèi)容,這里的兩側(cè)分類導(dǎo)航和視頻排行列表的內(nèi)容均與 article 的內(nèi)容相關(guān)
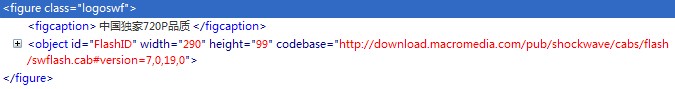
figure:標(biāo)簽用于對(duì)元素進(jìn)行組合。請(qǐng)使用figcaption 元素為元素組添加標(biāo)題。
例如logo的swf:


用上figure元素,瀏覽器(尤其是屏幕閱讀器)可以明確地將圖和說(shuō)明聯(lián)系在一起,有利于搜索引擎理解內(nèi)容。
HTML5新增加了不少內(nèi)聯(lián)元素,不過(guò)主流瀏覽器均支持的情況比較少,下次再細(xì)談,這里先放一放。
結(jié)語(yǔ):隨著youtube推薦用戶嘗鮮HTML5的視頻播放,國(guó)內(nèi)視頻網(wǎng)站自然也不能獨(dú)善其身。好吧,先從自己做起,迅雷看看擁抱HTML5的一小步,或許牽起國(guó)內(nèi)視頻網(wǎng)站的HTML5風(fēng)暴。
原文:http://cued.xunlei.com/log011
【編輯推薦】



























