PhoneGap架構(gòu)基礎(chǔ)及工作原理介紹
為什么需要PhoneGap?
移動技術(shù)的發(fā)展對于開發(fā)人員來說是個悲劇,開發(fā)應(yīng)用需顧及到不同平臺的框架和開發(fā)語言,如iPhone、Android、Windows Mobile等。
PhoneGap基于標準的Web技術(shù),在Web應(yīng)用和設(shè)備之間搭建一個通信的橋梁,封裝移動設(shè)備的平臺差異,統(tǒng)一使用JavaScript接口訪問設(shè)備本地API,提供跨平臺解決方案。
PhoneGap是一個標準的開源框架,用PhoneGap開發(fā)移動應(yīng)用是免費的,無論是商業(yè)或是開源。
PhoneGap能做什么?
1、基于Web技術(shù)開發(fā)移動設(shè)備客戶端應(yīng)用
用您熟悉的JavaScript、HTML技術(shù),或者結(jié)合移動Web UI框架jQuery Mobile、Sencha Touch 開發(fā)跨平臺移動客戶端。
2、用PhoneGap訪問設(shè)備本地API
提供跨平臺設(shè)備訪問能力,以下列出訪問設(shè)備部分功能,本系列專題在以后文章中詳解使用方法。
ACCELEROMETER(重力感應(yīng))
CAMERA(攝像機)
COMPASS(指南針)
CONTACTS(通訊錄)
FILE(文件)
GEOLOCATION(地理定位)
MEDIA(媒體)
NETWORK(網(wǎng)絡(luò))
NOTIFICATION (通知)
STORAGE(Sqlite數(shù)據(jù)庫存儲)
3、發(fā)布您的程序到不同移動平臺
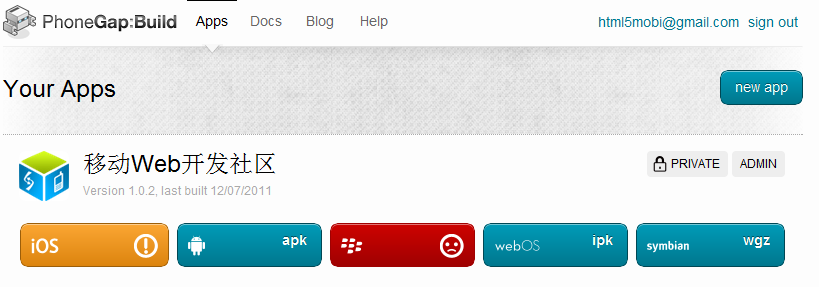
Phongap Build 提供在線打包Web應(yīng)用到各移動平臺客戶端的能力,下一篇文章實例介紹將本社區(qū)開源項目Sencha Touch 2 DEMO打包成Android平臺APK文件的方法。下圖是PhoneGap Build在線打包完成,并且提供下載的界面:

PhoneGap如何工作?
PhoneGap架構(gòu)擁有強大的跨平臺訪問設(shè)備能力,但是其工作原理并不神秘,下面以iPhone和Android平臺為例進行分析。
iPhone和Android平臺共同點是都有內(nèi)置的WebView組件,其具備兩個特性:
1、WebView組件實質(zhì)是移動設(shè)備的內(nèi)置瀏覽器
WebView這個內(nèi)置瀏覽器特性是Web能被打包成本地客戶端的基礎(chǔ),可方便的用HTML5、CSS3頁面布局,這是移動Web技術(shù)的優(yōu)勢相對于原生開發(fā)。
2、WebView提供Web和設(shè)備本地API雙向通信的能力
PhoneGap針對不同平臺的WebView做了擴展和封裝,使WebView這個組件變成可訪問設(shè)備本地API的強大瀏覽器,所以開發(fā)人員在PhoneGap框架下可通過JavaScript訪問設(shè)備本地API。
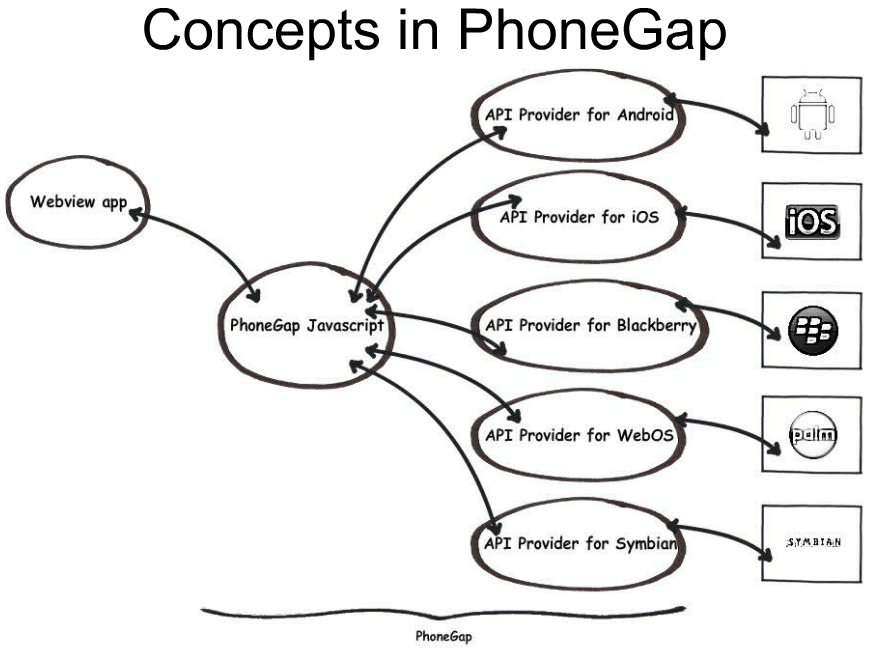
明白以上兩個特性,參照下面PhoneGap與設(shè)備本地API通信圖,一個成熟的PhoneGap技術(shù)客戶端運行狀況如下:
應(yīng)用運行在WebView組件上 —》 通過PhoneGap在各平臺的擴展 —》 最終訪問設(shè)備本地資源

原文鏈接:http://www.html5mobi.com/discussion/164/phonegap

























