詳解百度地圖API之地圖標注
本文將向大家介紹百度地圖API的標注(Marker)的使用方法和一些實現(xiàn)細節(jié)。
標注概述
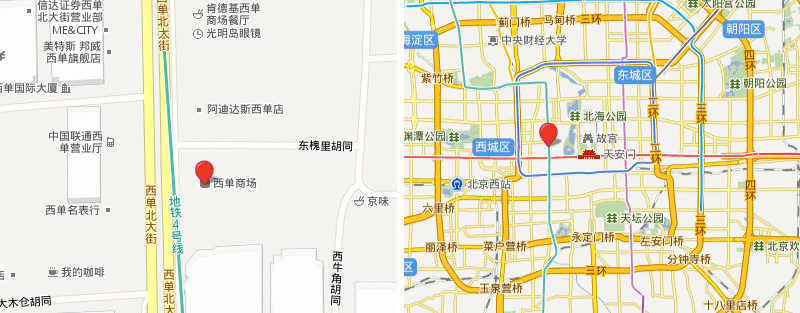
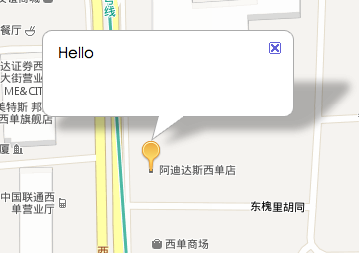
標注(Marker)是用來表示一個點位置的可見元素,每個標注自身都包含地理信息。比如你在西單商場位置添加了一個標注,不論地圖移動、縮放,標注都會跟隨一起移動,保證其始終指向正確的地理位置。

從上面的圖可以看出,不論地圖如何變化標注始終指向“西單商場”的位置。
如何知道某個點的坐標?
上例中我們在西單商場位置添加了一個標注,那么我是如何知道它的坐標點呢?可以通過API的事件機制來獲取:
- map.addEventListener('click', function(e){
- console.log(e.point);
- });
我們在map對象上添加了一個click事件的監(jiān)聽函數(shù),當(dāng)點擊地圖上某個位置時,監(jiān)聽函數(shù)通過控制臺把當(dāng)前點擊的位置輸出出來(注意需要有控制臺的支持,比如firebug,如果沒有控制臺則可使用alert把point的lng和lat屬性輸出出來)。此外,你也可以使用API提供的坐標拾取工具來完成(http://dev.baidu.com/wiki/static/map/API/tool/getPoint/),它支持檢索并且點擊地圖上任意位置時會出現(xiàn)該位置的坐標。
標注元素組成
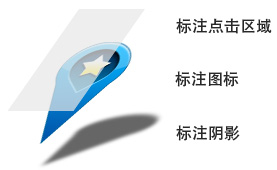
從DOM元素構(gòu)成角度看,一個完整的標注是由以下幾個部分組成的:
標注點擊區(qū)域
標注圖標
標注陰影
下面是示意圖:

在地圖API實現(xiàn)中,這三個DOM元素分別位于不同的容器中,這些容器可以通過map.getPanes()方法獲得,其中markerMouseTarget就是標注點擊區(qū)域所在容器、markerPane為標注圖標所在容器,markerShadow為標注陰影所在圖層。你可能會在自定義覆蓋物時需要這些容器對象,這里只需要知道Marker的各個部分是如何放置的即可。
自定義標注圖標
標注的圖標是可以自定義的,通過Icon類可以自定義標注的圖標,比如我希望使用下面這個圖片作為標注圖標:

已知這個圖標大小為20x32。我們初始化地圖,接著定義Icon,并賦給一個Marker實例:
- varmap =newBMap.Map('container');
- map.centerAndZoom(newBMap.Point(116.380797, 39.918497), 18);
- var icon = new BMap.Icon('pin.png', new BMap.Size(20, 32), {
- anchor: new BMap.Size(10, 30)
- });varmkr =newBMap.Marker(newBMap.Point(116.38075,39.918986), {
- icon: icon
- });
- map.addOverlay(mkr);
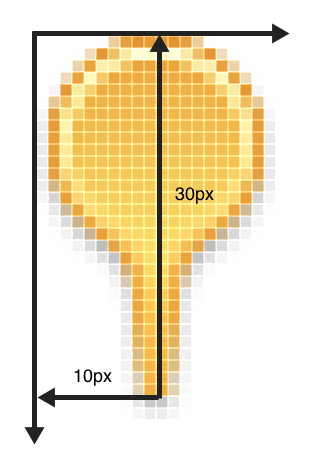
我們給定icon所需圖片的url,接著是圖片的尺寸,另外我們還增加了anchor屬性,這個是干什么用的呢?在自定義標注圖標時有一點需要注意的就是標注的定位點(anchor),通俗的講就是要指定圖片的哪個位置是與標注真正的位置對應(yīng)在一起。我們通過下面的圖示來說明:

我們獲取到地圖上一個位置(上圖中標注下端所在的黑色小方塊),那么我也希望我標注中間下端指向這個位置,這個就需要通過anchor來調(diào)節(jié)。anchor的意義如下圖所示:

即定位點距離圖片左上角的偏移量。
如果不給anchor的話,API會自動獲取圖片中心點作為anchor位置:

我們看到標注圖片中心的位置覆蓋在那個小方塊區(qū)域。
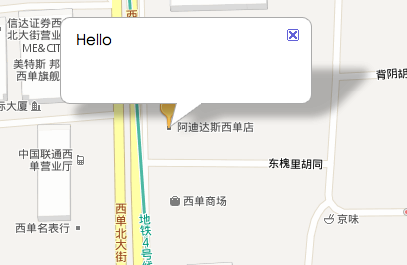
除了anchor之外,還有一個infoWindowAnchor屬性,它是用來控制信息窗口開啟的位置的(注意這里調(diào)用的是Marker的openInfoWindow方法,而不是Map的openInfoWindow方法),默認情況下它和icon的anchor是一個位置:

標注被InfoWindow的底角擋住了,通過infoWindowAnchor屬性就可以改變開啟位置:
- varicon =newBMap.Icon('pin.png', newBMap.Size(20, 32), {
- anchor: newBMap.Size(10, 30),
- infoWindowAnchor: newBMap.Size(10, 0)
- })
再看看效果:

尖角位置已經(jīng)發(fā)生了改變。
標注拖拽
標注支持拖拽,并且可以配置是否有動畫效果,我們修改創(chuàng)建標注的代碼:
- varmkr =newBMap.Marker(newBMap.Point(116.38075,39.918986), {
- icon: icon,
- enableDragging: true,
- raiseOnDrag: true});
這里開啟了拖拽功能以及響應(yīng)的動畫效果。如果此時拖拽地圖你會得到如下效果:

通過監(jiān)聽標注的dragend事件,你可以知道拖拽結(jié)束后標注的地理位置:
- mkr.addEventListener('dragend', function(e){
- alert(e.point.lng +', '+e.point.lat);
- })
標注陰影
為了增加立體感,可以單獨給標注添加陰影,當(dāng)然你也可以把陰影直接畫在icon所用的圖片上,但是由于陰影和標注本身在一起,所以就不建議使用任何動畫效果,否則會缺乏真實感。陰影可以通過MarkerOptions的shadow屬性配置,類型也是一個Icon實例。具體使用方法和icon屬性一樣,這里就不贅述了。
原文鏈接:http://www.cnblogs.com/jz1108/archive/2011/09/15/2152122.html
【編輯推薦】



























