詳解Qt Webkit模塊應用學習筆記
Qt Webkit模塊詳細介紹是本文要介紹的內容,Qt Webkit模塊提供了一個在Qt中使用webbrowser的engine,這使得我們在qt的應用程序中使用萬維網上的內容變得很容易,而且對其網頁內容的控制也可以通過nativecontrols實現。
Qt Webkit具有渲染HTML,XHTML和SVG文檔,使用CSS排版,運行JavaScript等功能。
在JavaScript運行環(huán)境和Qtobjectmodel直接的橋接技術使得自定義的QObject可以在JavaScript代碼中使用。和Qtnetworkmodule的整合使得網頁可以通過從服務器,本地文件系統,甚至qt的資源系統中下載。
另外為了提供渲染特性,可以使用HTML元素的contenteditable屬性,使HTML文檔可以被用戶編輯。
QtWebkit是基于開源的WebKitengine的。更多信息可以到http://www.webkit.org查看。
為了使用Qtwebkit模塊中的類,我們需要在相關頭文件中加入#include
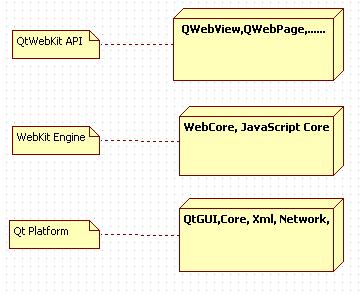
Qt Webkit高層的架構:

QWebView主要用來查看網頁,一個QWebView的實例中有一個QWebPage.
QWebPage可以訪問這個頁面的文檔結構,它主要描述如Frames,henavigationhistory,和編輯內容的theundo/redostack
HTML文檔可以嵌套到一個frameset中個frame中。HTML一個獨立的frame是通過QWebFrame類展示的。這個類中包含了到JSwindowobject的bridge和用于刷新的QPainter。每一個QWebPage擁有一個QWebFrame作為其mainframe,一個mainframe可以包含多個childframe。每一個的Frame都有一個自己的JavaScriptContext。QWebFrame::addToJavaScriptWindowObject()可以使QtC++中的object從JavaScript函數中訪問。QWebFrame::evaluateJavaScript()可以使用戶在C++代碼中直接運行JavaScript代碼。
一個HTML文檔中獨立的元素可以通過在同一個頁面中的DOMJavaScript接口訪問。對應的類是QWebElement。可以使用CSS選擇器通過QWebFrame'sfindAllElements()和findFirstElement()函數獲取QWebElement對象。
QWebSetting提供了對瀏覽器常用的各種屬性,和各種設置的配置。如:JavaScriptenabled,pluginenabled等。通過其默認設置可以顯示所有QWebPage實例的默認配置。個別的屬性可以通過這個頁面的setting來設置。全局的Setting使用QWebSetting::globalSettings(),某個頁面的settings用QWebPage::settings()。
QWebHsitory主要是用來存放QWebPage的訪問歷史記錄,并且提供對于導航到相關頁面的支持。
QWebHistoryInterface提供了一個實現訪問歷史連接的接口。
注意:僅在桌面系統中提供對Netscapeplugin的支持。
自從WebKit支持NetscapePluginAPI,qt的應用程序可以顯示當前平臺上可用的常見plugin。為了使plugin的支持性可用,用戶必須安裝對應的plugin,并且當前應用程序的QWebSetting::PluginEnabled設置為可用。
QNetworkAccessManager是一個可以發(fā)送和接收數據的異步API。它可以看做是post/put/get/headAPI。它也提供了對cookie和session的支持。
小結:
Qt Webkit模塊介紹的內容介紹完了,希望通過Qt Webkit內容的學習能對你有所幫助!

























