HTML 5特效頁(yè)面及js測(cè)試頁(yè)面匯總推薦
下面是一些用HTML5做的特效頁(yè)面以及一些js測(cè)試頁(yè)面,大多在測(cè)試之后都會(huì)給出分?jǐn)?shù)。如果你的瀏覽器不支持下面的網(wǎng)頁(yè),可以考慮換個(gè)新版或者換一款瀏覽器。(參閱《主流瀏覽器CSS3和HTML5兼容性詳細(xì)清單》)
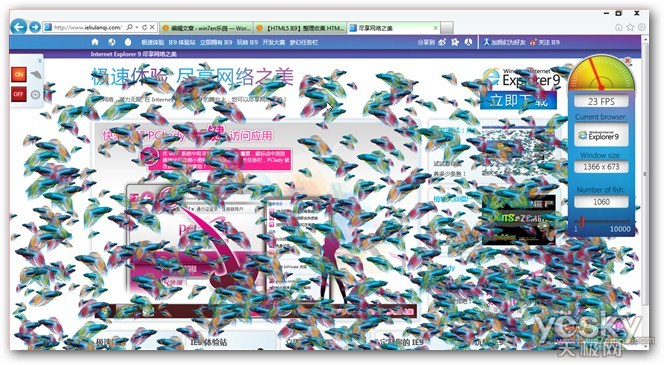
1、跑魚(yú)測(cè)試
不斷增加魚(yú)的數(shù)量,看你的FPS得分,這個(gè)也是很多朋友都知道的,微軟在發(fā)布IE9 beta的時(shí)候曾經(jīng)用這個(gè)評(píng)分做宣傳:
http://ie.microsoft.com/testdrive/Performance/FishIETank/(老地址)
http://www.ieliulanqi.com/(新地址,目前魚(yú)測(cè)試已經(jīng)與IE9體驗(yàn)站整合,內(nèi)容更豐富)

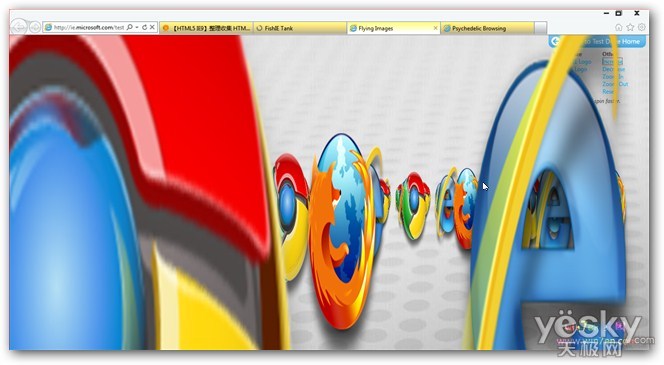
2、旋轉(zhuǎn)的瀏覽器圖標(biāo),增加圖標(biāo)亮,看FPS分?jǐn)?shù)
http://ie.microsoft.com/testdrive/Performance/FlyingImages/

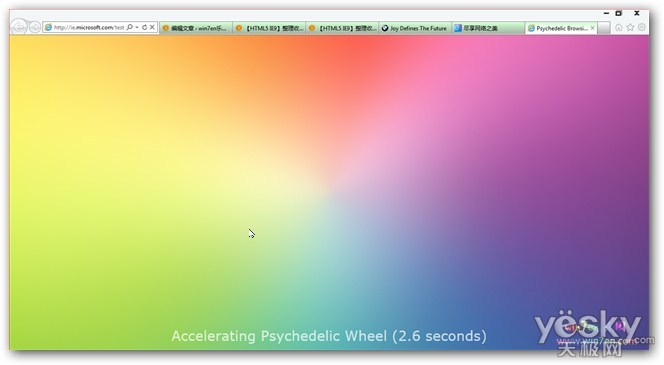
3、炫彩測(cè)試:注意這個(gè)頁(yè)面是有背景音樂(lè)的,如果你不能聽(tīng)到,那……
http://ie.microsoft.com/testdrive/Performance/PsychedelicBrowsing/Default.html

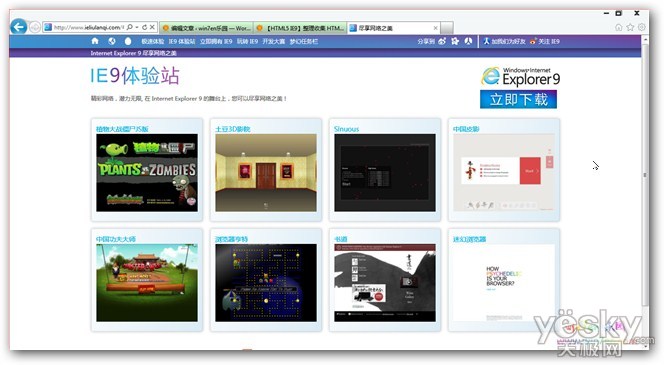
4、IE9體驗(yàn)站(內(nèi)容很多,比如搖骰子、臺(tái)球、風(fēng)箏之類的,內(nèi)容不錯(cuò)):
http://www.ieliulanqi.com/#/experience

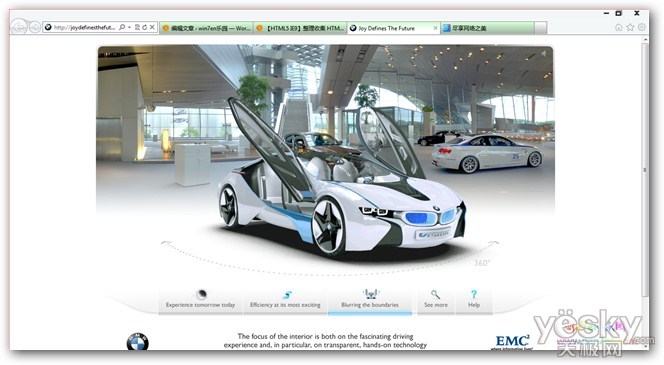
5、寶馬體驗(yàn)(HTML5 加載需要2—3分鐘,請(qǐng)耐心等待)看著這么漂亮的車(chē)子是不是有些心動(dòng)呢?剛看完《速度與激情5》還真有那么點(diǎn)……
http://joydefinesthefuture.com/

6、液體微粒(用鼠標(biāo)在上面比劃 or 點(diǎn)擊,看看什么效果):
http://spielzeugz.de/html5/liquid-particles.html

#p#
7、視頻爆炸(點(diǎn)擊視頻看看會(huì)怎么樣):
http://www.craftymind.com/factory/html5video/CanvasVideo.html

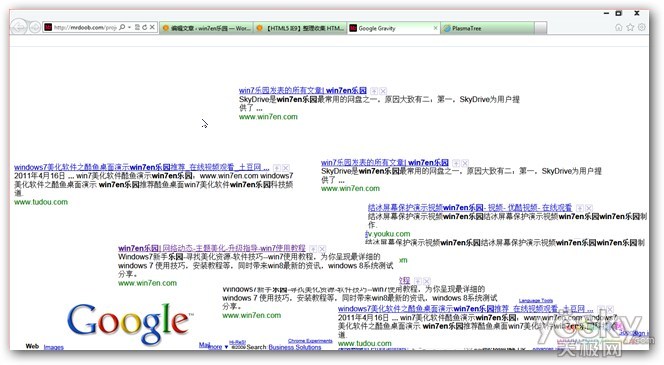
8、墜落效果的Google(用鼠標(biāo)把它們提起,再甩下去):
http://mrdoob.com/projects/chromeexperiments/google_gravity/

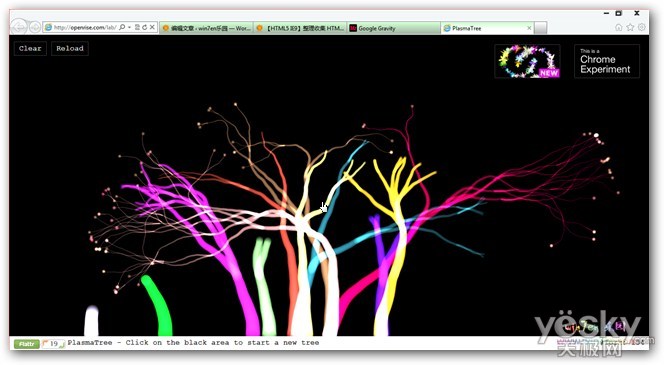
9、等離子樹(shù)(鼠標(biāo)每點(diǎn)擊一次會(huì)多一個(gè)分支):
http://openrise.com/lab/PlasmaTree/

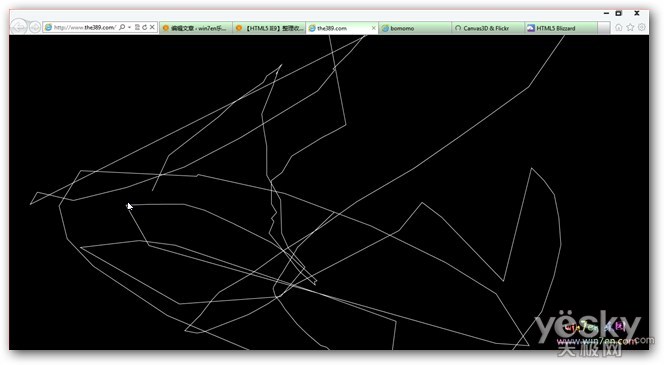
10、線條繪畫(huà)。在三維空間畫(huà)畫(huà)。
http://www.the389.com/7/3/

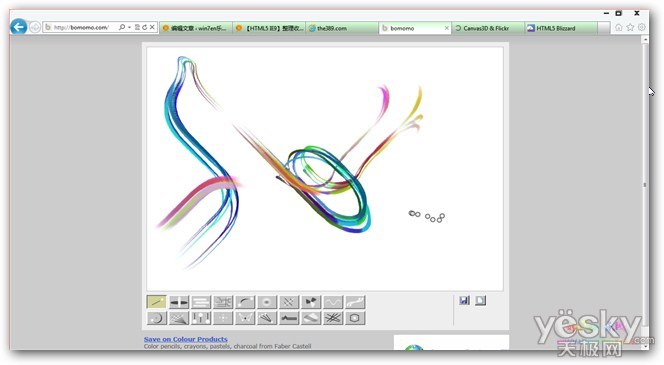
11、水墨小球(在線作圖?哈哈,自己體驗(yàn))不知道有沒(méi)有民間高手做出中國(guó)水墨畫(huà)的精品呢?
http://bomomo.com/

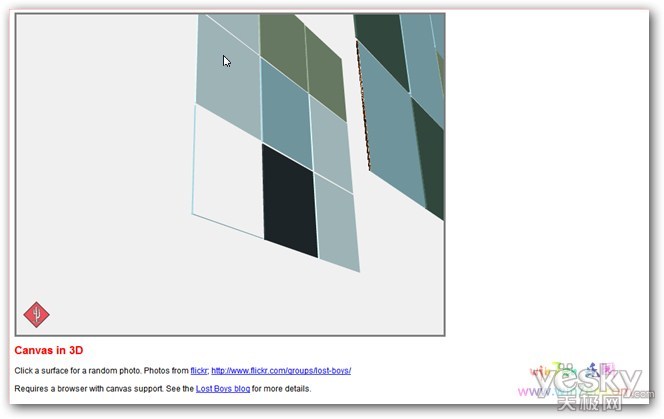
12、未來(lái)相冊(cè)(這個(gè)在IE9下沒(méi)有成功,用chrome***運(yùn)行,谷歌+1)
http://www.xs4all.nl/~peterned/3d/

#p#
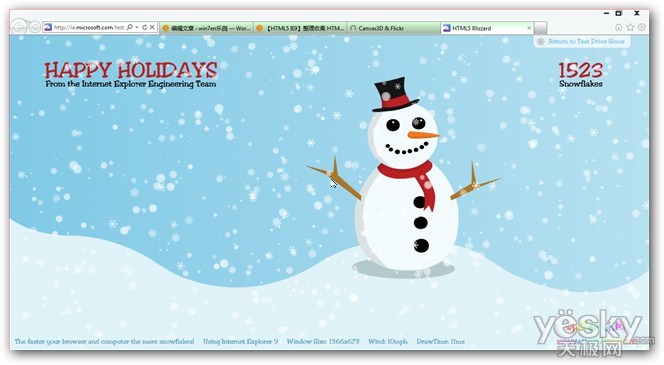
13、HTML5的Blizzard的測(cè)試頁(yè)面,來(lái)測(cè)試一下IE的HTML解釋性能:
http://ie.microsoft.com/testdrive/HTML5/Blizzard/Default.html

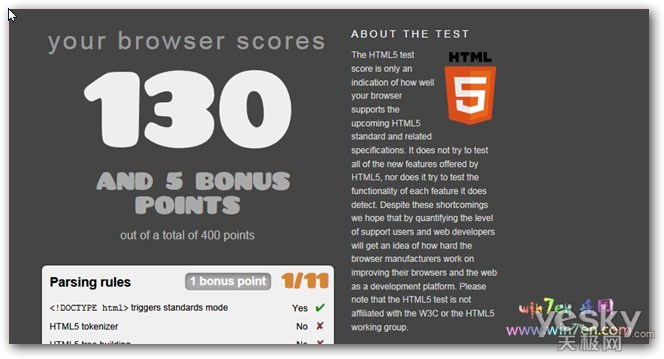
14、第三方HTML5測(cè)試頁(yè)面:http://html5test.com/

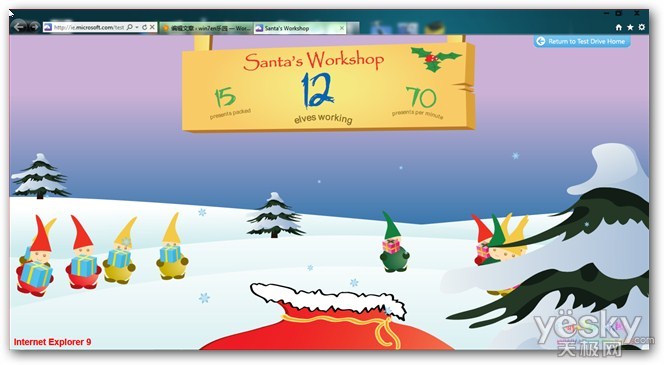
15、JS測(cè)試,測(cè)試IE9的SVG和JavaScript渲染性能。
http://ie.microsoft.com/testdrive/performance/SantasWorkshop/Default.xhtml

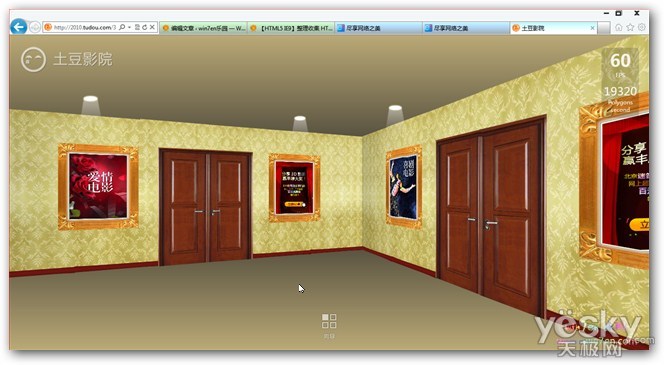
16、土豆3D電影院,是土豆網(wǎng)和微軟合作的一個(gè)HTML5體驗(yàn)站,很流暢
http://2010.tudou.com/3d-tudou/cinema.html

轉(zhuǎn)自:天極網(wǎng)
【編輯推薦】





























