Windows Mobile 6.5新功能Widget開發詳解
Windows Mobile 6.5新功能Widget開發詳解是本文要介紹的內容,主要是來了解并學習Windows Mobile Widget的應用。本文通過一個CurrencyConverter(外匯兌換)例子,講述Windows Mobile新功能Widget開發的基本概念和步驟,同時講述了Widget如何調用WebService。最近比較關心匯率波動,所以在Widget上實現一個匯率轉換器程序。
什么是Widget
Windows Mobile6.5引入了Widget功能。為Windows Mobile開發提供了新的方式,使得開發Windows Mobile程序變得更簡便,Widget的規范請看下面鏈接:http://www.w3.org/TR/2008/WD-widgets-20081222/。Widget有三個關鍵文件如下圖。

Config.xml為配置文件,配置Widget的屬性,這些屬性包括名字,使用的html文件,是否訪問網絡以及圖標等等。
- <?xml version="1.0" encoding="utf-8" ?>
- <widget version="1.0" xmlns="http://www.w3.org/ns/widgets" id="">
- <name>Currency Converter</name>
- <content src="currency.htm" type="text/html" />
- <access network="true" />
- <icon src="currency.gif"/>
- <description>This is a currency converter widget!</description>
- </widget>
Currency.gif為圖標文件,實際應用中,該文件可以為png,ico等其他圖形格式。
Currency.htm為Widget的核心文件,開發Widget的核心就是開發該html文件,這里的html是指純html(RawHTML),開發者可以使用HTML來布局,使用CSS來定制樣式,使用JavaScript來控制業務邏輯。開發widget使我想起幾年前做JavaScript的日子,那時候還沒有Ajax,ASP.net的服務器控件的交互性十分差,用戶老是投訴界面的操作性,只好手工編寫大量的JavaScript來提高用戶體驗。每次調試JavaScript只能在IE5上執行,然后alert()出調試信息。開發Widget,我還沒有找到很好的方法進行調試,還是有點像以前開發JavaScript那樣,使用alert()的方式進行調試。
實現
HTML
- <html>
- <head>
- <title>Currency Converter</title>
- <script src="currency.js" type="text/javascript"></script>
- </head>
- <body>
- <table>
- <tr>
- <td>
- From
- </td>
- <td>
- <select id="FromBox">
- <option value="AUD" selected="selected">Australian Dollar(AUD)</option>
- <option value="CNY">Chinese Yuan(CNY)</option>
- <option value="HKD">Hong Kong Dollar(HKD)</option>
- <option value="USD">U.S. Dollar(USD)</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>
- To
- </td>
- <td>
- <select id="ToBox">
- <option value="AUD">Australian Dollar(AUD)</option>
- <option value="CNY" selected="selected">Chinese Yuan(CNY)</option>
- <option value="HKD">Hong Kong Dollar(HKD)</option>
- <option value="USD">U.S. Dollar(USD)</option>
- </select>
- </td>
- </tr>
- <tr>
- <td colspan=2>
- <input type="text" id="Result" readonly onclick="clickConvert()" />
- </td>
- </tr>
- </table>
- </body>
- </html>
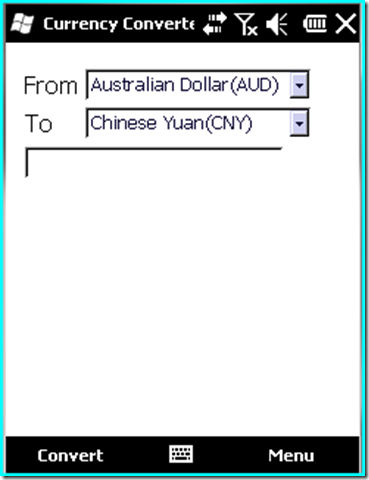
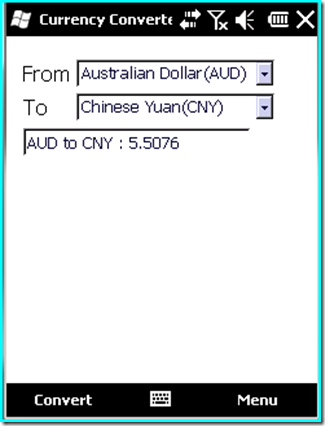
這里的HTMl十分簡單,只是顯示兩個下拉框來表示幣種,使用一個inputtext來顯示Webservice查詢結果。

#p#
菜單
菜單指的是Windows Mobile的左右操作菜單,widget.menu為Windows Mobile特有,在PC上調試該菜單不能呈現。
- var menu = widget.menu;
- var menumenu1001 = menu.createMenuItem(1001);
- menu1001.text = "Convert";
- menu1001.onSelect = clickConvert;
- menu.setSoftKey(menu1001, menu.leftSoftKeyIndex);
上面代碼重寫左邊菜單,顯示"Convert",并且綁定事件方法clickConvert,效果圖如上。
調用WebService
該匯率轉換程序是通過查詢WebService來實現的,我使用的是http://www.webservicex.net/免費的WebService。調用WebService的代碼如下:
- var xmlHttpRequest = null;
- function clickConvert() {
- if (window.XMLHttpRequest)
- {
- xmlHttpRequest = new XMLHttpRequest();
- }
- else if (window.ActiveXObject)
- {
- xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
- }
- var url = "http://www.webservicex.net/CurrencyConvertor.asmx/ConversionRate?FromCurrency="
- + document.getElementById("FromBox").value
- + "&ToCurrency="
- + document.getElementById("ToBox").value;
- xmlHttpRequest.open("GET", url, true);
- xmlHttpRequest.onreadystatechange = getData;
- xmlHttpRequest.send(null);
- }
- function getData() {
- if ((xmlHttpRequest.readyState == 4) &&( xmlHttpRequest.status == 200))
- {
- var myXml = xmlHttpRequest.responseXML;
- var xmlobject = null;
- var XMLText = null;
- if (window.ActiveXObject)
- {
- XMLText = myXml.childNodes[1].firstChild.nodeValue;
- }
- else
- {
- XMLText = myXml.childNodes[0].firstChild.nodeValue;
- }
- var result = document.getElementById("Result");
- result.value = document.getElementById("FromBox").value
- + " to "
- + document.getElementById("ToBox").value
- + " : "
- + XMLText;
- }
- }
先生成XMLHttpRequest的對象,組成需要訪問的WebService的Url,通過GET的方式進行訪問。返回結果的處理是異步的,通過onreadystatechange屬性指定異步處理函數。在訪問過程中,getData()會被回調幾次,需要判斷xmlHttpRequest的readyState和status來決定結果的返回。返回結果的讀取和WebService的接口有關,根據WebService的出口分析需要的數據。這樣一個調用WebService的過程就完成了。
調試
可以通過PC的IE進行調試,但是由于IE上沒有Windows Mobile的菜單,所以需要做一點點特殊處理,例如我把名為Result的input框加入菜單的事件,那樣在IE上只要點擊該input框就可以進行調試了。
- <input type="text" id="Result" readonly onclick="clickConvert()" />
理論上也可以使用FireBug來進行調試,可是平臺相關性的在Firefox就不能用了。
構建
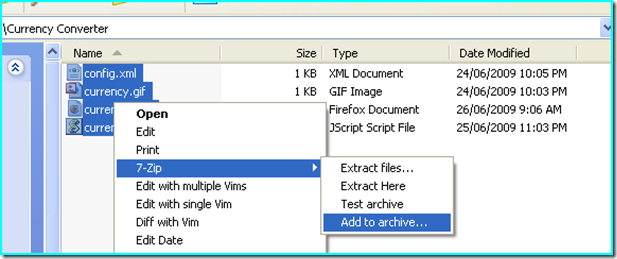
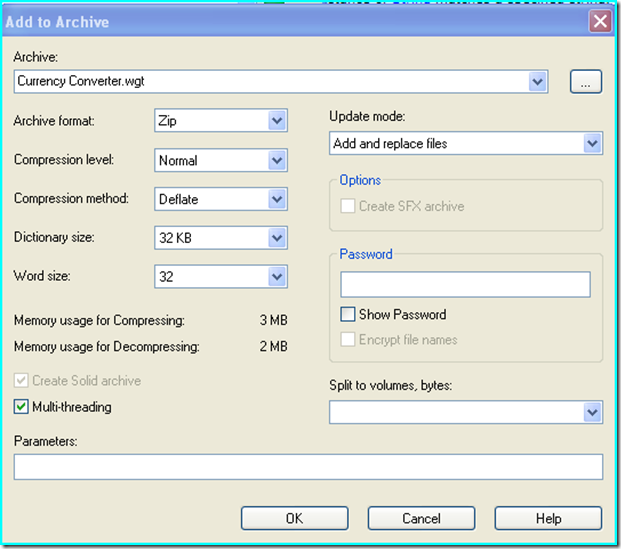
構建過程很簡單,不需要編譯,只需要壓縮成zip格式的文件,把名字改成*.wgt或者*.widget就可以了。

我使用的7zip來進行構建,也可以寫批處理文件進行構建,例如mark.bat文件,在批處理文件內進行壓縮。

部署
把*.wgt文件拷貝到SDcard。在Windows Mobile打開SDCard。


點擊Yes進行安裝。
運行
安裝后在Start菜單看到新的Widget。

運行結果如下。

目前為止一個調用WebService的Widget已經完成了。是不是很簡單呢,我們基于免費WebService開發其他Widget。
小結:Windows Mobile 6.5新功能Widget開發詳解的內容介紹完了,希望通過Windows Mobile Widget開發內容的學習能對你有所幫助!
























