29個非常實用的HTML 5實例、教程和技巧
原創【51CTO精選譯文】對于想要著手新建Web項目的人來說,HTML5實例確實很能給人以靈感,畢竟HTML5是未來的網頁標記技術,我們都需要為此作好準備。HTML5是作為HTML(超文本標記語言)的下一個主要版本而開發的。主要的市場和互聯網領導企業已經在轉而改用HTML 5平臺。由于蘋果和谷歌都大力推行這項標準,以便從事更高級的Web開發,隨著更多的公司支持HTML 5的先進特性,我們現在看到實施HTML 5的網站遍地開花。
51CTO推薦專題:HTML 5 下一代Web開發標準詳解
由于Flash在Web和互聯網應用程序中的應用越來越少,HTML5為Web設計師和開發者打開了新的大門。在這種情況下,每一個Web開發者的確有必要了解HTML 5的基本教程、技巧和術語。
下面我們介紹了一份完整的列表——如果你是位Web開發者,絕對不想錯過這30余個HTML5實例、教程和技巧。
不妨先看一下幾個HTML5實例

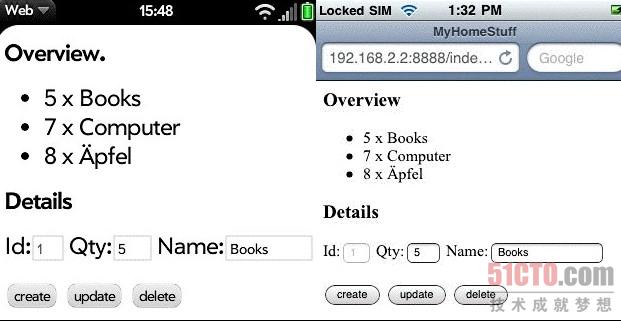
IBM的技術庫里面有一篇由IT架構師Dietmar Krueger撰寫的內容翔實的文章。作者在該文中描述和介紹了為什么為操作系統和移動平臺編寫應用程序困難重重。作者選擇了走開放的道路,通過HTML 5來進行開發,而不是依賴學習針對特定平臺的語言,比如面向iPhone平臺的帶Cocoa框架的Objective-C語言。這篇文章介紹得非常清晰、深入淺出。
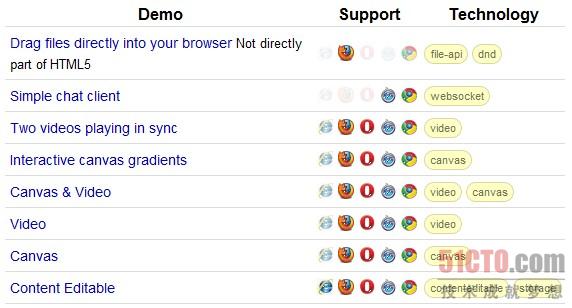
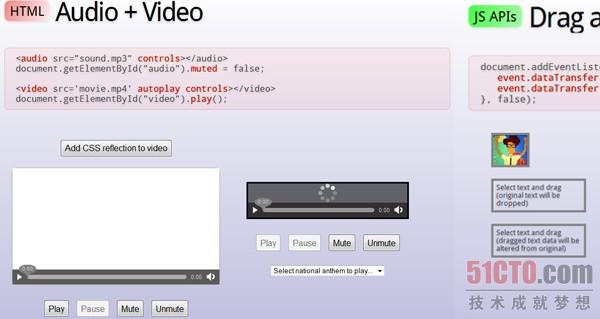
2. HTML 5演示和實例

這個網站到處都有HTML5實例,還有很不錯的實例。有些是本人一起改動的HTML 5實例和演示。點擊瀏覽器支持圖標或技術標簽,就可以過濾演示(過濾器是“或”過濾器)。
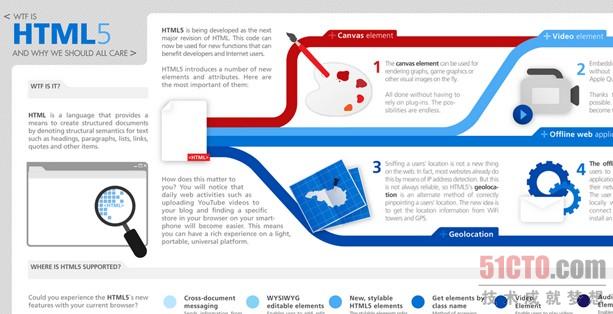
3. WTF is HTML5

這一頁概述了HTML5,非常實用,還有很不錯的HTML5實例!

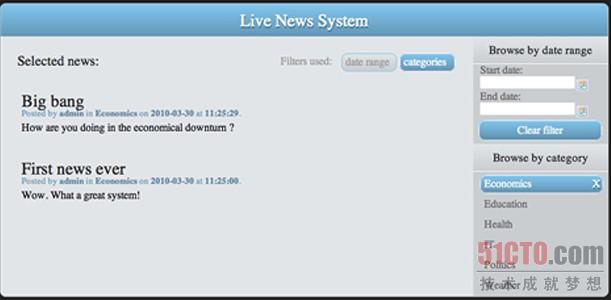
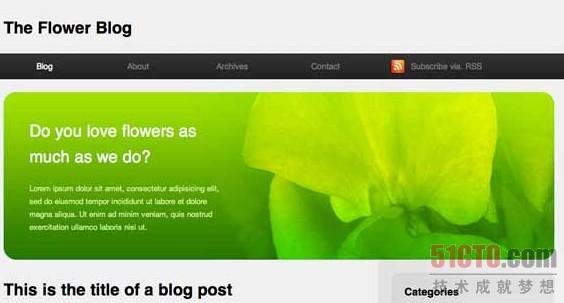
這個教程表明了如何用HTML 5和CSS3來構建一個新聞網站。HTML和CSS中的每一行代碼都附有解釋。

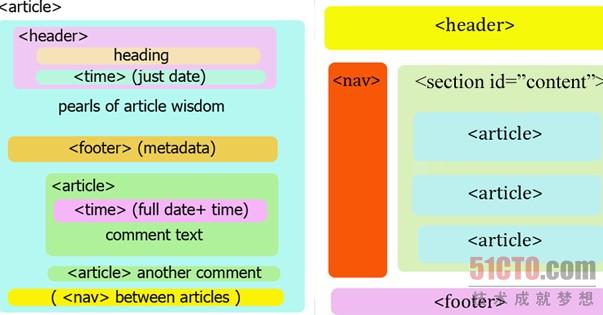
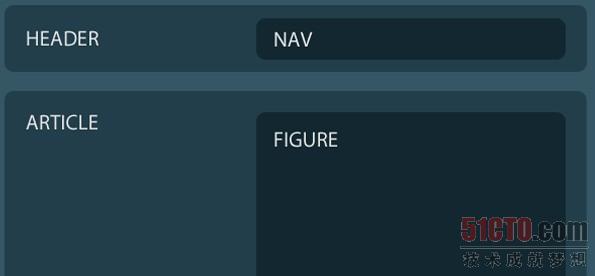
HTML 5的功能特性大部分涉及JavaScript應用編程接口(API),因而讓你更容易開發出交互網頁,但是有一批新的元素讓你可以為傳統的Web 1.0網頁添加額外的語義。這個教程通過為你提供博客布局,以便研究分析這些元素。
#p#
6. HTML 5中的語義
在最近一年左右的時間里,萬維網聯盟(W3C)最近加大力度開發的下一代HTML:HTML 5發展勢頭相當猛。這是個龐大項目,不但涵蓋HTML的結構,還涵蓋解析模型、錯誤處理模型、文檔對象模型(DOM)、資源獲取算法、媒體內容、2D繪圖、數據模板、安全模型、網頁裝入模塊、客戶端數據存儲等方面。
HTML的結構、語法和語義也進行了修改,一些內容在Lachlan Hunt所著的《HTML 5先睹為快》一書(http://www.alistapart.com/articles/previewofhtml5)中有所提及。
在本文中,我們不妨只關注HTML的語義。它是作者多年來關注的方面;他認為,語言對HTML的未來來說至關重要。

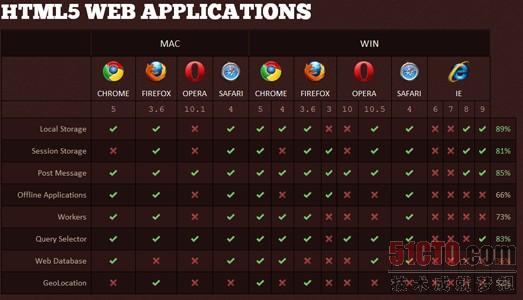
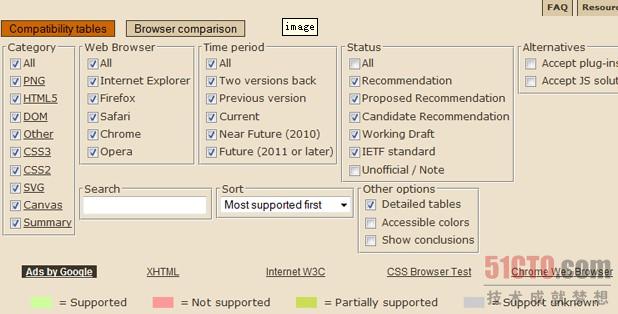
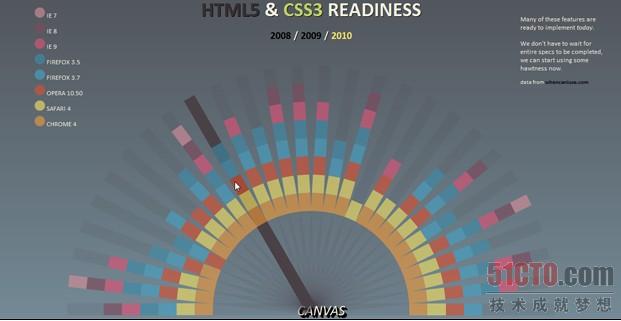
概述了HTML 5瀏覽器兼容性。
Dive Into HTML 5力求詳細介紹從HTML 5規范及其他優秀標準精挑細選的一系列特性。時間允許的話,我會定期發布草案(Drafts)。

你在這里能找到非常實用的兼容性表,介紹了HTML5、CSS3、SVG及其他即將推出的Web技術中的特性。

#p#

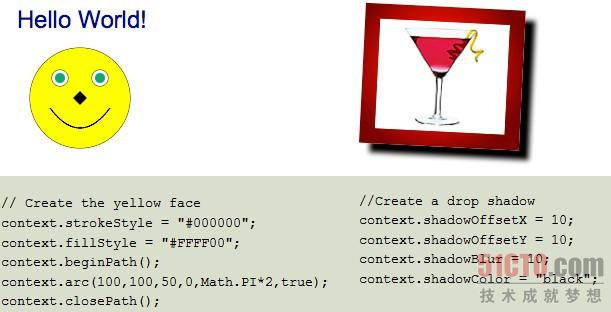
HTML 5規范里面有一堆好東東,其中之一是Canvas,這是一種使用JavaScript,以編程方式來繪圖的方法。 我們會在本文中介紹Canvas的基本細節,并演示了可以用實例和鏈接來實現什么。
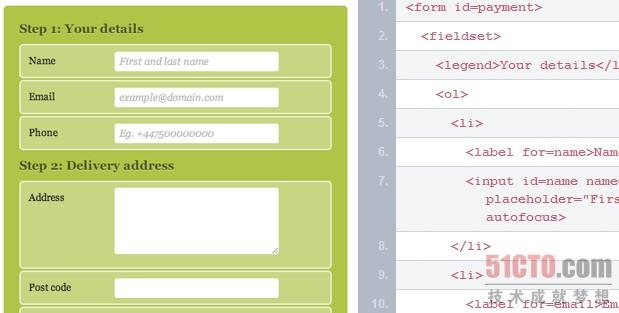
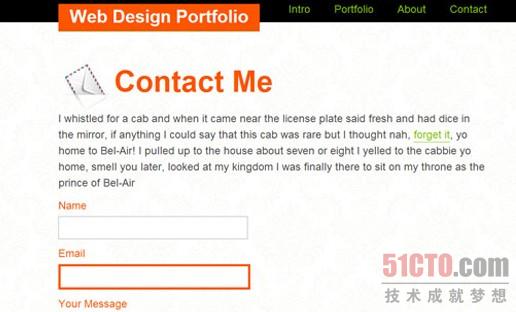
12. 用HTML5表單大顯身手

表單通常被認為是我們必須添加標記和樣式的討厭鬼。我不敢茍同:表單(其重要性不亞于表)是我們所要處理的最激動人心的東西。
我們在這里要看一下如何運用一些先進的CSS和***的CSS3技巧,為漂亮的HTML 5表單添加樣式。你看了本文后,我保證你也想為自己的表單添加樣式。

14. 利用HTML 5和CSS3,編寫向后兼容的單頁網站模板

HTML5是Web開發的未來;但信不信由你,你現在可以使用它。HTML5非常顧及語義和可訪問性,因為我們沒必要到處添加毫無意義的div標簽。它為導航和腳注等常用元素引入了有意義的標簽,這些標簽極其合理,也更自然。
這概述了HTML5和CSS3的基本內容,同時仍關注舊版瀏覽器。在我們開始之前,記下這個問題的答案。
網址:http://inspectelement.com/tutorials/code-a-backwards-compatible-one-page-portfolio-with-html5-and-css3/
#p#
15. 從頭開始編寫HTML 5布局

誠然,HTML5和CSS3都在完善之中,這種情況還會持續一段時日,但沒有理由不立即開始使用。畢竟,時間證明實施未完成的規范確實可行,很容易換成W3C建議的完整版。這時候,漸進增強和適度降級就能發揮作用。這里有一些很不錯的HTML5實例。

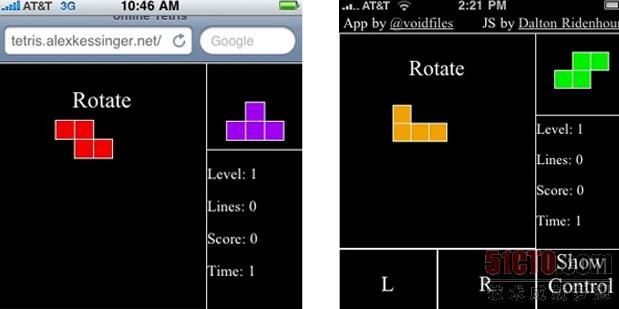
我知道,你郁悶了差不多有一年。所有鐵桿派的Objective-C開發者一直在爭先恐后地為iPhone編寫應用程序。你也許甚至試著讀一兩篇關于為iPhone進行開發的教程,但是發現很難學會。
你可以運用已經擁有的技巧來進行開發:HTML(5)、CSS和JavaScript。
這個教程表明了如何開發一個離線的HTML5 iPhone應用程序。更具體地說,我會逐步介紹開發俄羅斯方塊游戲的過程。

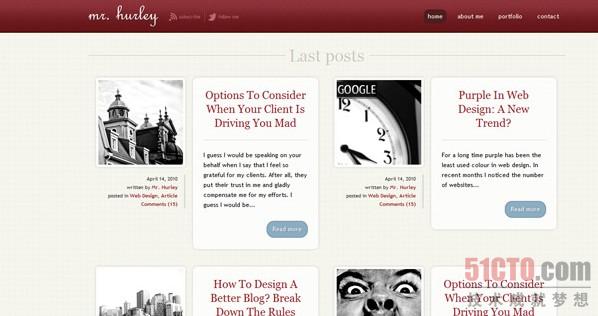
學習通過五個宏步驟,運用大腦、鉛筆、紙、Photoshop、HTML和CSS來構建一個精致的網站。但幸好技術并沒有止步,我們將來還有另外兩個朋友:HTML 5和CSS3來設計更好的網站。

看看如何使用CSS3和jQuery帶來的一些新特性,以及scrollTo插件,創建一個HTML5 Web模板。由于HTML5仍在完善中,你還有個辦法:可以在這里(http://tutorialzine.com/2010/02/free-xhtml-css3-website-template/)下載XHTML版的模板。
19. 用HTML 5設計和編寫一個酷酷的iPhone應用網站

HTML5絕對是眼下的寵兒,每個設計者都為它的發布而激動。在該教程中,我們將領略通過使用HTML 5結構來編寫酷酷的iPhone應用網站會怎樣,并運用一些CSS3效果來添加可視化樣式。

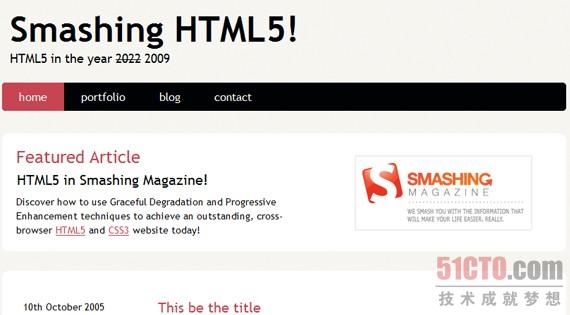
在這個教程中,我們將使用來自HTML 5和CSS 3的下一代技巧,構建一個博客網頁。該教程旨在演示等規范完成后、瀏覽器開發商實施這些規范后,我們將如何構建網站。如果你已經知道HTML和CSS,應該很容易按步驟行事。
#p#
面向初學者的HTML5有很不錯的HTML5實例。現在就使用,它很容易!本文饒有趣味地介紹了HTML5的一些基本方面。
22. Rocking HTML5

這里演示的是一個HTML5網站,它非常詳細而清晰地概述了HTML5的元素。
23. 用HTML 5構建網頁

HTML 5不是構建語義更豐富的Web的下一個重要步驟,就是會用另一組不全面的標簽和標記淹沒Web的災難,這取決于你在問誰了。
不管是哪一派觀點,存在的問題在于,目前外面使用HTML 5的網站為數不多;所以要解決明顯的問題,理論上的辦法仍然基本上沒有得到考驗。
話雖如此,不難看到下一代Web標記工具存在的好處和潛在問題。
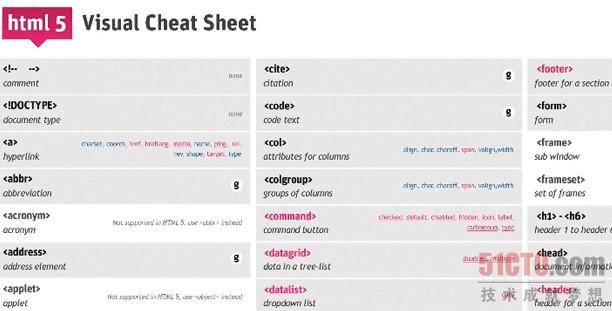
24. HTML5速查表
網址:http://www.html5test.com/

這不是HTML5實例,HTML 5 Visual Cheat Sheet是我為Web設計者和開發者設計的一份實用的速查表。這份速查表實際上就是一個簡單的可視網格,列出了所有HTML標簽以及HTML版本4.01及/或5支持的相關屬性。我用來設計該速查表的可視化樣式讓你一眼就能看清楚所要尋找的東西。
#p#
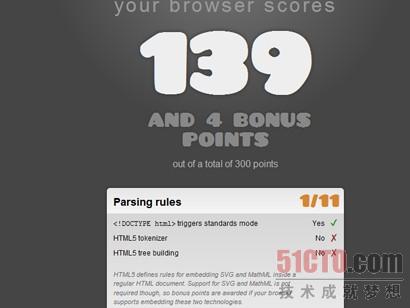
25. html5test.com

這是個瀏覽器測試,有許多細節。非常實用。
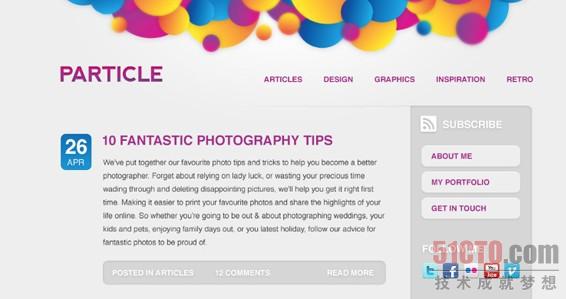
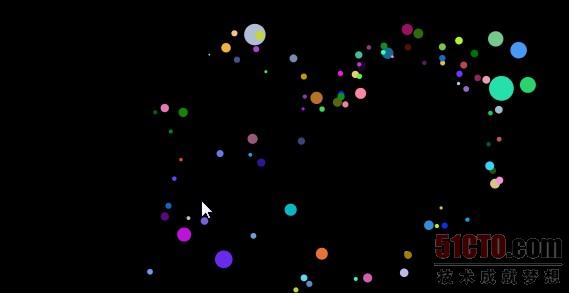
26. HTML5 Canvas試驗

我們可以體驗一下這項技術。我們創建了一個小試驗,裝入100條與HTML5有關的Twitter消息,然后用基于Javascript的粒子引擎來顯示它們。每個粒子代表一條Twitter消息——點擊其中一個粒子,它就會在屏幕上顯示(點擊圖像就能看到它的實際運行。)
27. 12個極出色的HTML5試驗
你在這里可以找到一組極出色的基于HTML5 canvas的試驗,你會從此愛上HTML5。
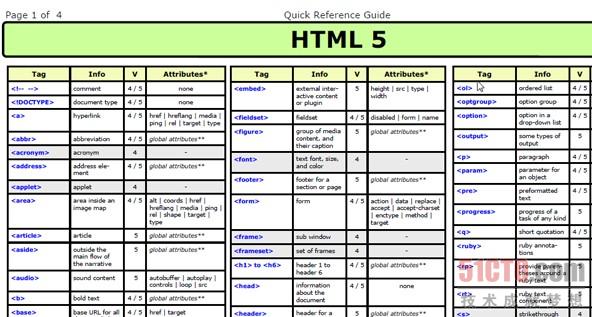
28. HTML 5速查表(PDF)

29. html5手冊

好了,你看到HTML 5已出現在我們面前,那你應該使用它嗎?
我通常認為這取決于你在開發的網站。如果它是訪問量很大的商業網站,那么你可能需要再忍一陣子。不過如果它是個人博客,我認為現在就可以入手,學習如何使用HTML 5中的新特性。
英文:http://www.tripwiremagazine.com/2010/07/30-very-useful-html5-tutorials-techniques-and-examples-for-web-developers.html
【編輯推薦】