高性能WEB開發經驗分享
首先,無論你是在用什么語言從事web開發,php、asp.net、jsp....(開發語音只是個工具而已,不同只是某些更適合做某類程序的開發),影響用戶體驗性重要因素除了:操作性和(頁面)效果外,就是頁面打開速度了。所以,一個網站的性能對其長期穩定的運營起著決定性的作用。
51CTO推薦專題:高性能WEB開發應用指南
想提高網站的性能,就必須在各方面去做優化,從頁面層的請求優化,到數據庫層的數據緩存優化;方法或措施列舉如下:
一.[頁面層]減少請求的數量,和優化請求,可行方法:
1.壓縮頁面及其js、css文件(網上有壓縮js、css文件的工具),或合并請求,可以利用minify工具將多個js和css文件合并為一個請求,以減少頁面的請求數量 ——minify此工具目前使用網站還很少,但我感覺它可能會在未來幾年被廣泛使用,其優點是顯而易見的,對網站優化方面感興趣的朋友,建議你了解下。
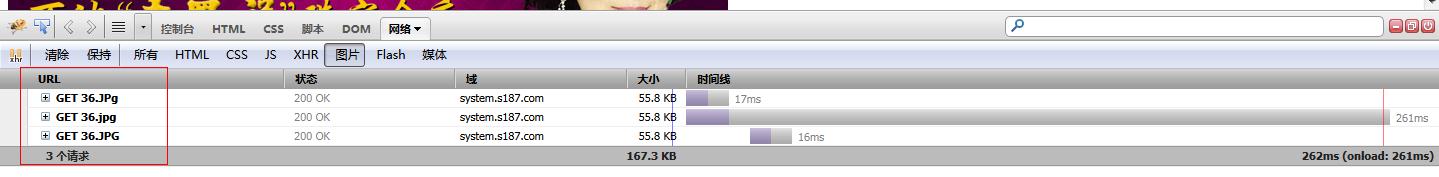
2.將多個小圖合并(處理)為一個大圖;js文件的引用盡量(我建議是***)都放在頁面的底部,避免阻塞頁面其它資源的訪問和加載。【值得說明的一點是,兩個相同地址的圖片,后綴或名稱的大小寫不同,可能會被瀏覽器當作是兩個不同請求而處理,在此之前我也感覺應該是是同一個請求,但事實卻不是如此】
如圖:

二.[數據庫層]利用緩存,減少對數據庫訪問;優化數據庫和查詢,提高查詢速率,可行方法:
1.數據庫設計上,【無論是什么軟件,對數據庫最頻繁的操作一般都是讀(數據查詢)】可采用垂直分割數據庫表——如果一個表的字段比較多(如:10個以上),可考慮將那些對此表的信息搜索[頻繁讀的字段]放在一個表中(如:主表),其它的字段放在副表中; 也可采用橫向分割的方法,將數據庫或表分區——這類應用,本人正在深入學習了解中。
2.優化數據庫查詢,如提高分頁查詢的效率,減少不必要的數據查詢字段放回等。
3.利用現在流行的NoSql技術,像Memcached(分布式數據緩存),mongodb...., 這里就不再過多描述,網上有足夠多的資料講解,只是需要提醒的是:這樣技術都有其使用場景,不要盲目的去用。
三.[概括]動靜分開——網頁的靜態資源css,js,圖片等放在靜態服務器上,與網頁分開;讀寫分開——可將數據庫根據操作分為 讀數據庫 和 寫數據庫,注意的是需要做好數據同步!
原文鏈接:http://www.cnblogs.com/know/archive/2011/06/13/2080097.html
【編輯推薦】



























