把Web標準化進行得更徹底一點
說起Web標準化,大家馬上就想到DIV+CSS網頁布局。用DIV+CSS做網頁布局的優點至少包含以下這些:對開發人員可以減少開發和維護成本,對網站可以減少服務器帶寬消耗,對用戶可以提高加載速度,對搜索引擎可以有利于內容索引。
DIV+CSS是Web標準化的一種體現。但是不要認為只要把網站做成DIV+CSS的表現形式就可以了。關于Web標準化在SEO上的應用,還可以走得更遠的。
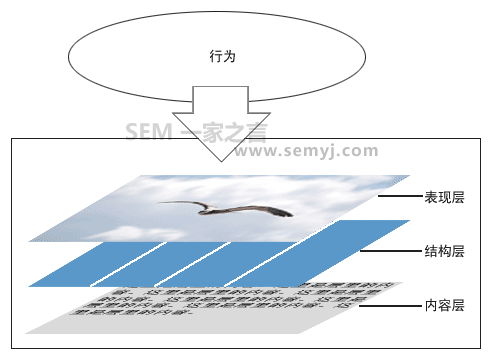
一個網頁應用了DIV+CSS排版,就有了以下的一個網頁模型。

這個網頁模型體現在網頁代碼里面是這樣的:
內容層,就是一些純文字信息,還有一些非背景的圖片。
結構層,就是一些html標簽,如 <div> 、 <h1> 、 <p>等。
內容層和結構層的內容是搜索引擎能看到的。
表現層,就是CSS文件。為了讓搜索引擎看不到這些代碼,一般是作為一個CSS文件外調的,如:
- <link rel=”stylesheet” href=”http://www.****.com/style.css” type=”text/css” />
這個CSS文件里的代碼差不多是以下這樣的,也可以有圖片,做背景用:
- html, body {
- padding:0px;
- background-image:url(../images/bg.gif);
- }
- #logo {
- width:258px;
- float:left;
- }
在這三層之上的,就是一些負責交互的Javascript文件。也為了讓搜索引擎看不到那些代碼,是外調的。
轉換一下角色,站在搜索引擎的角度想象一下,當搜索引擎分析一個網頁的時候,怎么來理解這個網頁講了什么內容呢?
有些所謂的搜索引擎爬蟲模擬程序(http://tool.chinaz.com/Tools/Robot.aspx),會把一個網頁上所有的文字抓下來,然后看看爬蟲看到了什么。其實這是很不科學的。因為光看這些文字,搜索引擎怎么來理解上下文的關系,還有哪些內容是重點?
要做到理解上下文還有理解重點,就必須借助結構層里的html標簽。因為這些標簽表達了信息的層次。比如<h1>~<h6>表達了是一個標題。
- <a href=” *” title= >
中的title表達了一個鏈接的替代描述文字。<b>和<strong>表達了內容中應該重視的部分。
table布局的網頁也有這些標簽,但在表達信息的時候,它的嵌套結構,還有大量對搜索引擎無效的代碼防止了信息層次的表達。
即使DIV+CSS排版的頁面,有時候一段內容后的一個</div>沒有關閉,搜索引擎都不能很好的理解網頁內容。div+css排版的頁面采用嵌套結構也不友好。
還有,很多人可能一味的追求關鍵字密度而不太重視這些標簽。其實與關鍵字密度相比,搜索引擎更關注關鍵字所處的位置。搜索引擎的對于站內因素的重要性排列充分模仿了報紙的排版。所以,你加了大量的關鍵詞發現排名上升了,可能并不是關鍵詞密度上升的緣故,而是因為碰巧把關鍵詞加在了比較重要的位置。
還有一些人這幾個標簽應該是注意到了的,但是因為沒有從根本的角度去考慮過問題,所以還有很多其他事情沒有去做。比如:
Web標準里化有很多可以利用的東西,文字標簽就有<abbr>、<acronym>、<cite>、<dfn>等,這些標簽分別表達的意思是搜索引擎完全能識別的;還有,title 這個屬性不光是可以加到<a>標簽里的,還可以加到<abbr>、<acronym>等標簽里的,你要是弄個關鍵字密度什么的,這些標簽里完全可以利用起來;加粗文字還可以用<em>標簽……甚至<table>標簽都還有一個summary屬性可以加內容的。
還有很多SEO人一直沒有關注的“微格式”。 ( “微格式”維基百科的解釋。(http://en.wikipedia.org/wiki/Microformat) )
通俗的講,微格式就是一種類似XML的結構化的語義標記。它試圖讓機器更加容易的理解網頁上的內容。現在這種微格式搜索引擎是可以讀取的。我這個博客用的是wordpress程序,你現在查看源代碼的話就可以看到微格式的一個具體應用。如:
- <a href=”http://www.semyj.com/archives/74″ rel=”bookmark” title=”Permanent Link to 幾句開場白”>
(這是wordpress系統自帶就有的。)
你只要遵照這些標準,開始去應用,慢慢進化,就會發掘很多技巧類的東西。有些技巧我或許以后會在各個章節中體現出來。
把Web標準化進行得更徹底一點,一定讓你受益匪淺。
【編輯推薦】
- DIV+CSS的好處和意義
- Div+CSS常見錯誤總結
- 老Web前端設計者談對div絕對定位的心得
- div+css牛人也得看的15個css
- HTML5中div section article的區別




























