優化網站加載時間 你需要知道的一些小方法
眾所周知,網頁的速度已成為影響搜索引擎排名的重要因素。隨著超高速寬帶使用人群的日漸龐大,加載速度慢的網站形勢緊張。在這里,筆者將針對如何優化網站加載時間,分享一些實際的意見。
需要使用的工具
據筆者發現,最簡單的工具是YSlow和Firefox/ Firebug的網頁速度插件。
下載Firebug的方式:http://addons.mozilla.org/en-US/firefox/addon/firebug/
下載YSlow的方式:http://addons.mozilla.org/en-US/firefox/addon/firebug/
下載Page Speed的方式:http://code.google.com/speed/page-speed/download.html
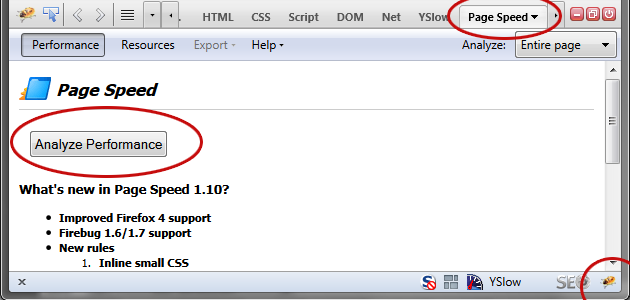
一旦你已安裝這些,就準備好進行下一步了。通過火狐瀏覽器進入你想要優化的網站,點擊添加欄中Firebug的圖標(如下所示),從而打開Firebug控制臺,然后點擊網頁的速度選項卡,其次是分析性能選項卡,在幾秒鐘內你會得到一個100以外的分數。這樣做的目的是,獲得一個分數使其越接近100越好。而之前你的分數大概已經在70/80周圍。
使用這些工具,筆者已經使自己的一個網站分數達到90/100,擁有更快的載入時間。

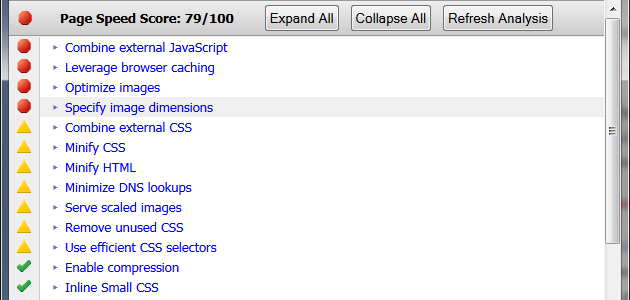
Page Speed插件的便捷之處在于,如果你點擊進入某個區域,它將給你提供額外的信息,而且此區域會以不同顏色的編碼來指示其好壞,紅色代表很差,黃色代表還好,綠色代表非常好。

你所能做的
壓縮CSS
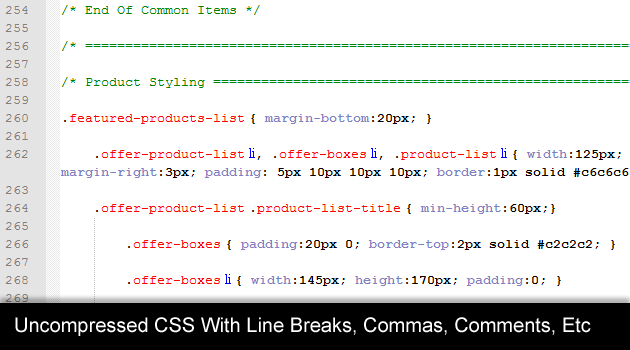
CSS(層疊樣式表,使你網站美觀的文件)經常被忽視。任何合理的網站,CSS文件都可以有成百上萬行的代碼,每個標簽、空間、額外的逗號、換行和代碼注釋使你的文件大小增加。雖然它使人們編碼時更容易,但卻可以減緩你的網站速度。

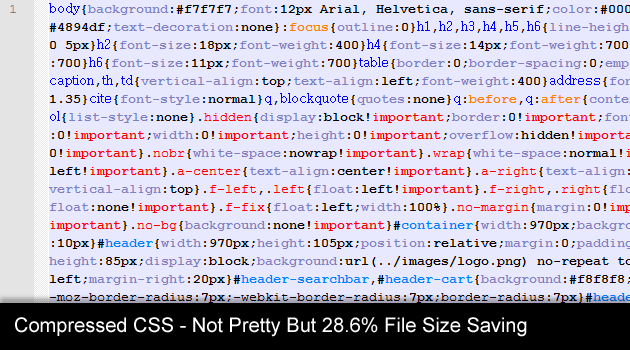
對此的解決方法是為開發人員的工作保持原始副本,然后為網站縮減代碼(刪除所有不必要的),這樣可以平均節省達到20-30%,特別在大的文件上這是很有幫助的。

雖然Page Speed 在其壓縮器內有一個相關設置,但筆者最喜歡這個網站里的:http://www.csscompressor.com/
最大的壓縮可以使你贏得最大的儲存量。
壓縮JavaScript
同樣,許多人忘記壓縮JavaScript,所有這些空間加起來,在大文件上可以使用大量的空間,更因此現今如jQuery和MooTools的JavaScript庫已十分普遍。
PageSpeed也在壓縮器內有相關設置。
減少文件請求
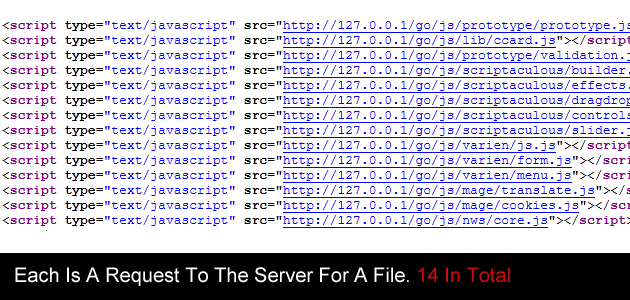
網站向服務器獲取文件的每一個請求都會使加載網頁的速度變慢,所以請求越多速度越慢。
當你(或你的團隊)建立一個網站時,要考慮哪里可以避免使用圖像而造成影響, 建議使用CSS來取代。舉幾個小的例子,就如漸變,按鈕,圓角等等,還有更多,所有這些都可以用CSS來實現。
這也包括你對CSS和JavaScript文件發出的請求。考慮以下幾點:

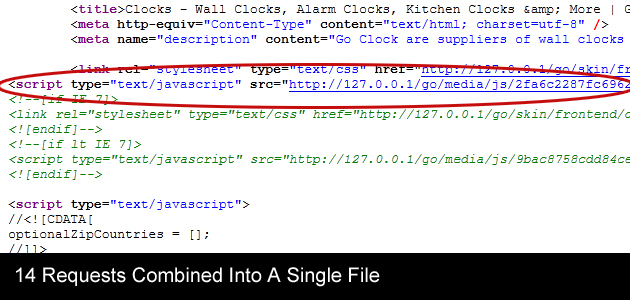
你可以看到有很多JavaScript文件的請求,所有這些都可以合并成一個請求一次的單一文件。

利用瀏覽器緩存
你不僅可以最大限度地減少文件,也可以使用用戶瀏覽器緩存(或下載并使用一個本地副本),而不是每次重裝文件。這節省了請求,也使得對回訪者的載入更快。
看看谷歌的頁面緩存:http://code.google.com/speed/page-speed/docs/caching.html
重定向最小化
重定向需要時間。你花費時間越多,用戶到達你重定向頁面的時間越長。
無論何時何地盡量避免使用它們。
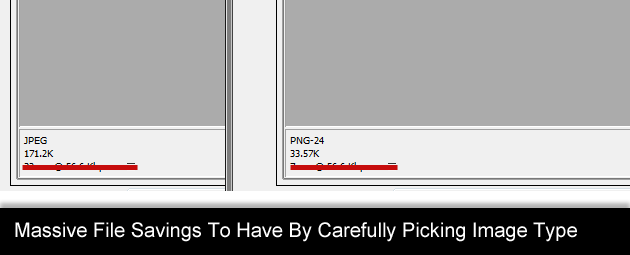
優化圖片
這也是一個通常被忽視的。如果你的網站有很多或大的圖片,那么它們將需要時間來載入。知道以哪種文件類型保存圖片是成功的一半。在Photoshop或Fireworks,圖像導出向導會告訴你什么文件的大小將在字節或千字節內。

簡單的圖像往往是在PNG格式內更小,而更復雜的圖像往往是JPG更好。也有根據不同程度的質量而異的情況。
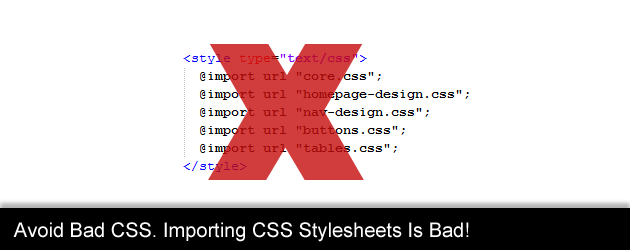
避免不良的CSS
CSS簡單易學但很難掌握,對于學習如何寫出更好的CSS,這里有一些很好的網站,你或你的開發人員都應該看看,這甚至值得每個人學習。

啟用壓縮
你還可以啟用gzip或在你的服務器上壓縮,這將減少正發送給訪客的HTML文件,CSS大小等。再次強調,更小的文件大小等于快速載入時間。
你可以在這里了解更多的壓縮的知識。(http://code.google.com/speed/page-speed/docs/payload.html#GzipCompression)
使用一個CDN
CDN是一種在你的網站上展示媒體的奇妙而廉價的方式。這并不是讓你的網站發送圖片,例如發送給訪問者,而是從一個類似于亞馬遜S3服務的CDN上加載它們,從而卸下你服務器上的負載,使其能夠為更多的訪客服務。
使用緩存系統
近來幾乎所有網站都使用數據庫,電子商務網站和博客是這方面最好的例子。正如之前所說,你對每個服務器的每一個請求,減緩了網頁加載速度,而數據庫也正是如此。每次加載頁面時,數據庫的信息被請求然后反饋給訪問者。
在試圖滿足每一個請求的負荷下,服務器每秒只能處理一定量的請求,而這正是緩存系統需要發揮作用的。
緩存系統將每小時一次地調用和“保存”結果信息,每個訪客將得到保存的版本,直到它再次更新,這是像Facebook這種要應付它們的數據庫每秒得到的數以百萬計的請求得到他們的數據庫每秒鐘處理的網站原則上的方式。
這種戰術通常只需要中等至較大的網站,但是如果你使用預建如WordPress或Magento安裝包,那么你可以很容易地實現緩存。
WordPress
筆者最喜歡的緩存插件WordPress是一種超高速緩存插件。只需五分鐘的安裝/配置時間,就將幫助你處理大量的流量和流量峰值。這個的鏈接是http://wordpress.org/extend/plugins/hyper-cache/
另外,還有許多類似于Wordpress的其它緩存插件也能保證快速搜索。
電子商務
大多數電子商務包內置高速緩存,例如Magento就有一個很好的內置緩存系統。如果你已經建立自己的電子商務軟件,并發現它加載很慢,那么你應該考慮應用一個像memcache一樣的緩存系統。
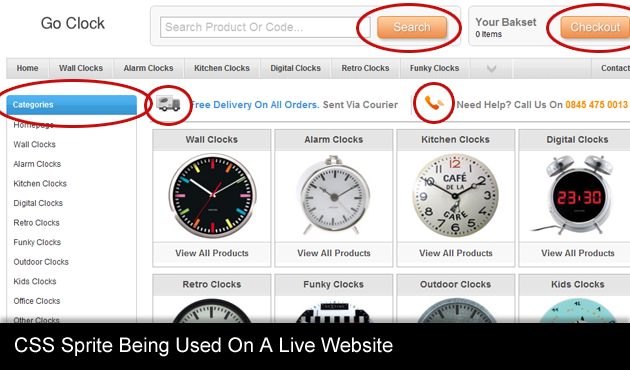
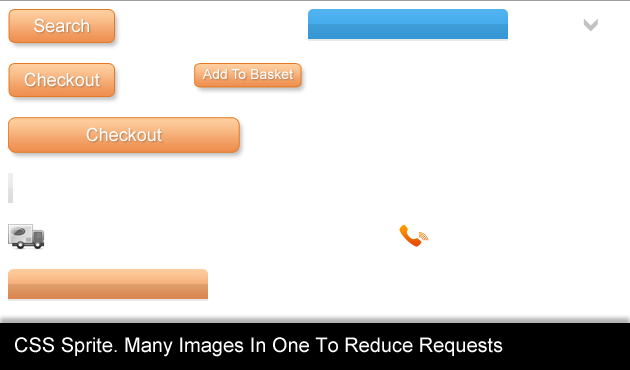
使用CSS精靈
這算是筆者最喜歡的一個小方法。CSS精靈是一個很好的方式,不僅減少了你的圖片請求數量,也縮小了圖像的整體規模。
用一張圖作為一個“模板”,然后選擇模板的一小部分。

以上是一個CSS精靈。這張圖是作為在網站上許多的按鍵、導航標題、圖標等的一個模板。通過使用精靈,請求數量和整體文件的大小都會縮減。

寫出良好的代碼
這一點似乎是顯而易見的,但寫出本身不需要重復的干凈代碼可以使你的網站快得多。如果上述沒有一個方法加快你網站速度的話,假如你有自定義的軟件,那么它可能非常值得移入一個預先建立的解決方案或重建系統。
不管你網站前端所做的努力有多好。后端不良的優化代碼必然會減慢網站的速度。
檢查你的硬件
如果你使用諸如WordPress的預建軟件,那么你只需要更新。開發商常常會寫出更高效的代碼,并解決了很多問題。如果你使用的是舊版本,那么你就不會受益于它們的改進。
當你升級的時候請注意,首先要在一個單獨的服務器對升級進行測試。不要只升級你的在線網站而希望程序不會中止,事實證明,這是經常發生的。
英文出處:http://www.seomoz.org/blog/optimizing-page-speed-actionable-tips-for-seos-and-web-developers
譯文出處:http://www.chinaz.com/Webbiz/Exp/05261S4302011.html
【編輯推薦】







































