深度剖析WordPress主題結構
利用強大的技術,可以把基于wordpress的網站做成各種各樣的形式,這除了要求wordpress主題開發人員精通html,PHP,JS,CSS等技術,還需要開發者掌握WordPress主題的框架。
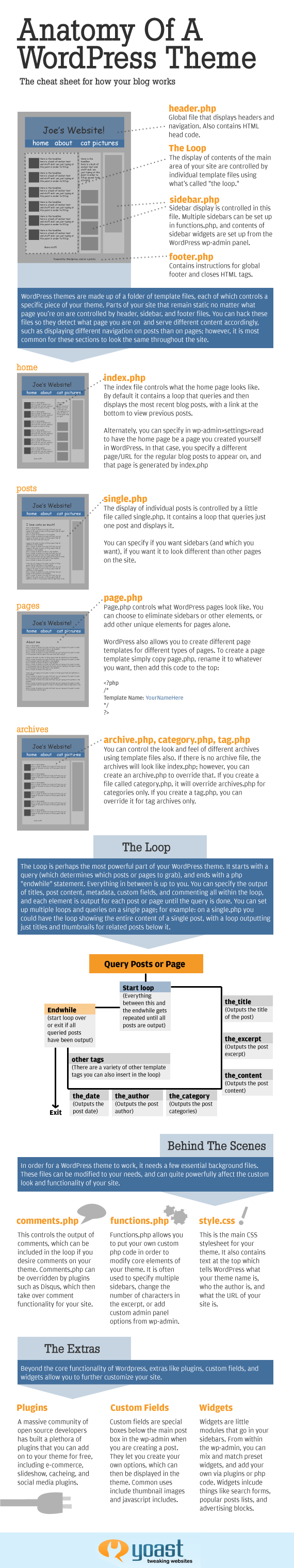
Gevin今天結合The anatomy of a WordPress theme這篇文章,和大家一起剖析WordPress主題的結構。原文作者用圖文形式,分別從網站外觀、頁面組成和后臺文件三個方面,形象的向大家展示了WordPress的架構,下面Gevin和大家一起分析WordPress是如何架構的。
網站外觀
WordPress主題由一系列模板文件組成,每個模板文件控制主題的一部分。無論在博客的哪個個頁面上,主題的框架總有一部分是不變的,這是主題的靜態部分,它由header.php, sidebar.php 和 footer.php三個文件控制。
我們可以修改這些文件,以便檢測我們瀏覽的頁面,并顯示不同的內容,如在posts頁面和page頁面顯示不同的導航。然而,通常,我們會讓靜態部分在整個網站上保持一致的風格。
網站外觀由下面4個部分的代碼控制:
header.php
顯示博客頭和導航,也包含html代碼
The Loop
顯示網站主題內容的模板文件稱為The Loop(后面會詳細介紹)。
sidebar.php
側邊欄由這個文件控制。多側邊欄的主題可以在functions.php中添加控制。
footer.php
網站的頁尾和html的關閉標簽。
頁面組成
WordPress基本頁面有Homepage(index.php控制),Post頁面(單獨顯示一篇完整博客,由single.php控制),獨立頁面(page.php控制),存檔(archive.php等控制),下面分別介紹這幾個控制這幾個頁面的代碼文件。
index.php – home
index文件控制博客homepage的外觀。默認情況下,index文件通過一個loop來顯示***博客,homepage底部還會由一個查看以前博客的鏈接。
single.php – individual posts
該文件用于顯示讀者要查看的特定博客全文。
page.php – individual pages
該文件控制博客中獨立頁面的外觀。
WordPress允許我們為不同的獨立頁面(pages)設計不同的模板,方法如下:
1、復制page.php并重命名
2、在文件的最上方添加下面代碼
- <?php
- /*
- Template Name: YourPageNameHere
- */
- ?>
archive.php, category.php, tag.php – archives
我們同樣可以自定義存檔(archives)的外觀。如果沒有archive.php文件,存檔和主頁是一模一樣的;然而,我們可以創建一個archive.php文件重構存檔頁面。如果創建category.php文件,存檔頁面會被覆蓋為只顯示目錄;如果創建tag.php文件,存檔頁面會被覆蓋為只顯示標簽。
The Loop
Loop恐怕是WordPress***大的部分。它是“循環的查詢結果”。循環體中我們可以依次輸出選中文章的標題,博客內容,元數據,評論等。我們還可以在single page中使用多個loop。例如,我們可以用一個loop顯示博客全文,另一個loop顯示相關文章的標題和縮略圖。
The Loop結構如下:
- Query post or page
- Start Loop //循環開始
- the_title (outputs the title of the post) //標題
- the_excerpt (outputs the post excerpt) //摘要
- the_content (outputs the full post content) //內容
- the_category (outputs the post categories) //目錄
- the_author (outputs the post author) //作者
- the_date (outputs the post date) //日期
- other tags (there is a variety of other tags you can use in the loop) //標簽
- endwhile; //結束循環
- Exit the loop //退出循環
WordPress的后臺文件
為了讓主題工作,WordPress還需要一些必要的后臺文件。這些文件可以根據個人需求進行修改,它們能夠從極大程度上改變網站的外觀或提供更強大的功能。
comments.php
這個文件控制評論的輸出,如果您希望在博客上提供評論功能,要把它放到loop中去。Comment.php文件可以被插件覆蓋(如Disqus)
functions.php
Functions.php讓我們在WordPress上運行自定義代碼,以便更自由的修改主題元素。
style.css
這是控制主題樣式的主要CSS文件。該文件頂部還包含主題的元信息,用于提供主題的名字,作者及相關鏈接
圖文剖析
下面是原作者強大的WordPress剖析圖:

深度剖析WordPress主題
【編輯推薦】































